カスタム投稿でカテゴリー追加した時、管理画面での使いやすさを考えて、調整をいくつかしたので紹介します。
※コピペする時は「タクソノミーの名前」などは自分の設定したものに置き換えてください。
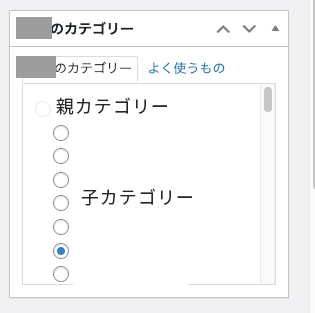
・カテゴリー選択ボックスで一つだけしか選択できないようにする。
①カテゴリー選択ボックスで複数のチェックボックスをラジオボタンに変更し、一度に1つのカテゴリーしか選択できないようにします。
※<script type=”text/javascript”> </script>が抜けていたので追記しました!すみません!
add_action( 'admin_print_footer_scripts', 'select_to_radio_タクソノミーの名前' );
function select_to_radio_タクソノミーの名前() {
?>
<script type="text/javascript">
jQuery( function( $ ) {
// 投稿画面
$( '#taxonomy-タクソノミーの名前 input[type=checkbox]' ).each( function() {
$( this ).replaceWith( $( this ).clone().attr( 'type', 'radio' ) );
} );
// 一覧画面
var タクソノミーの名前_checklist = $( '.タクソノミーの名前-checklist input[type=checkbox]' );
タクソノミーの名前_checklist.click( function() {
$( this ).closest( '.タクソノミーの名前-checklist' ).find( ' input[type=checkbox]' ).not(this).prop( 'checked', false );
} );
} );
</script>
<?php
}
②追加で「新規カテゴリーを追加」ボタンを非表示にすることもできます。
その記述を足したものが以下。
add_action( 'admin_print_footer_scripts', 'select_to_radio_タクソノミーの名前' );
function select_to_radio_タクソノミーの名前() {
?>
jQuery( function( $ ) {
// 投稿画面
$( '#taxonomy-タクソノミーの名前 input[type=checkbox]' ).each( function() {
$( this ).replaceWith( $( this ).clone().attr( 'type', 'radio' ) );
} );
// 一覧画面
var タクソノミーの名前_checklist = $( '.タクソノミーの名前-checklist input[type=checkbox]' );
タクソノミーの名前_checklist.click( function() {
$( this ).closest( '.タクソノミーの名前-checklist' ).find( ' input[type=checkbox]' ).not(this).prop( 'checked', false );
} );
// 「新規カテゴリーを追加」ボタンを非表示にする
$('#タクソノミーの名前-adder').remove(); // カテゴリー追加フォームを削除
} );
<?php
}
・初期のタームを設定する(最初から入っている選択肢を設定する)
そのままだと選択肢を選ぶのを忘れてしまうこともあるかと思うので、最初から入っている選択肢を設定することもできます。
function add_defaultcategory_for_タクソノミーの名前($post_ID) {
// 自動保存やリビジョンの際には何もしない
if (wp_is_post_autosave($post_ID) || wp_is_post_revision($post_ID)) {
return;
}
// カスタム投稿タイプか確認
if ('カスタムポストタイプの名前' != get_post_type($post_ID)) {
return;
}
// 現在のタームを取得
$curTerm = wp_get_object_terms($post_ID, 'タクソノミーの名前');
// タームが設定されていない場合のみ、初期タームを設定
if (empty($curTerm)) {
$defaultTerm = array(タームIDを入れる); // 初期タームのID
wp_set_object_terms($post_ID, $defaultTerm, 'タクソノミーの名前');
}
}
add_action('save_post', 'add_defaultcategory_for_タクソノミーの名前');
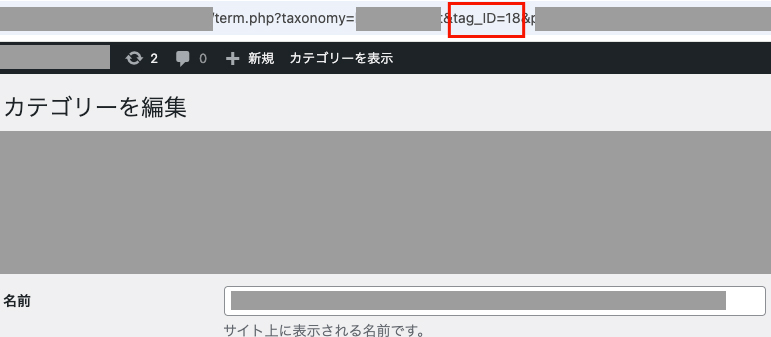
※タームIDはカテゴリーを編集の画面に行った時のURLに入っています。

・親カテゴリーを選択できないようにする
そのままの状態だと親子のカテゴリーで親のみ選択することができる状態です。子カテゴリーのみ選択可能にしたい時は以下のコードを追加。
require_once(ABSPATH . '/wp-admin/includes/template.php');
class Nocheck_Category_Checklist extends Walker_Category_Checklist {
function start_el( &$output, $category, $depth = 0, $args = array(), $id = 0 ) {
extract($args);
if ( empty( $taxonomy ) )
$taxonomy = 'category';
if ( $taxonomy == 'category' )
$name = 'post_category';
else
$name = 'tax_input['.$taxonomy.']';
$class = in_array( $category->term_id, $popular_cats ) ? ' class="popular-category"' : '';
$cat_child = get_term_children( $category->term_id, $taxonomy );
if( !empty( $cat_child ) ) {
$output .= "\n全部追加するとこんな感じ↓

用途に合わせて使ってください