Webページにインスタグラムの投稿を連携して、自動更新したいという要望も増えているのではないでしょうか?
そんな中便利なWordpressプラグイン「Smash Balloon Social Photo Feed」を見つけたので紹介します。
Smash Balloon Social Photo Feedの特徴
公式サイト
https://ja.wordpress.org/plugins/instagram-feed/
・Instagramアカウントとの連携が簡単にできる。
・インスタグラム上で投稿すると、連動してWordpress上でも自動更新される。
・ショートコートを任意の位置に記述するだけ表示できる。
・投稿を表示させる数なども簡単に自由にカスタマイズできる。
使い方
1、インスタグラムのアカウントと連携する
新規プラグインの追加から「Smash Balloon Social Photo Feed」をインストールし、有効化します。
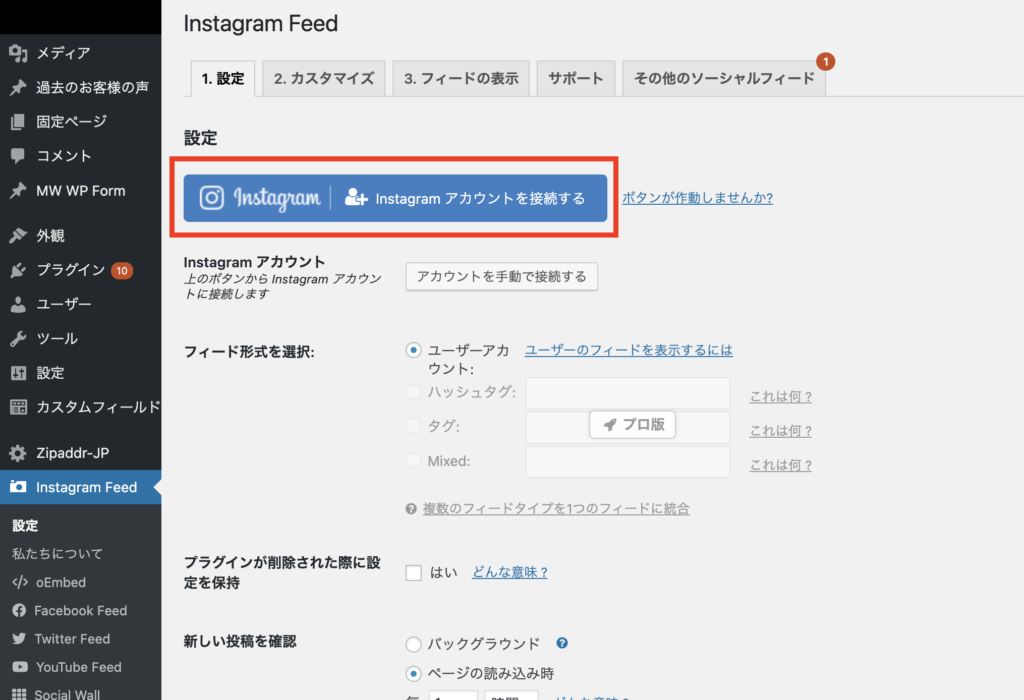
左側メニューに「Instagram Feed」というメニューが出てくるので、その設定のページから、インスタアカウントとの連携設定をします。

「Instagramアカウントを接続する」ボタンを押すと、

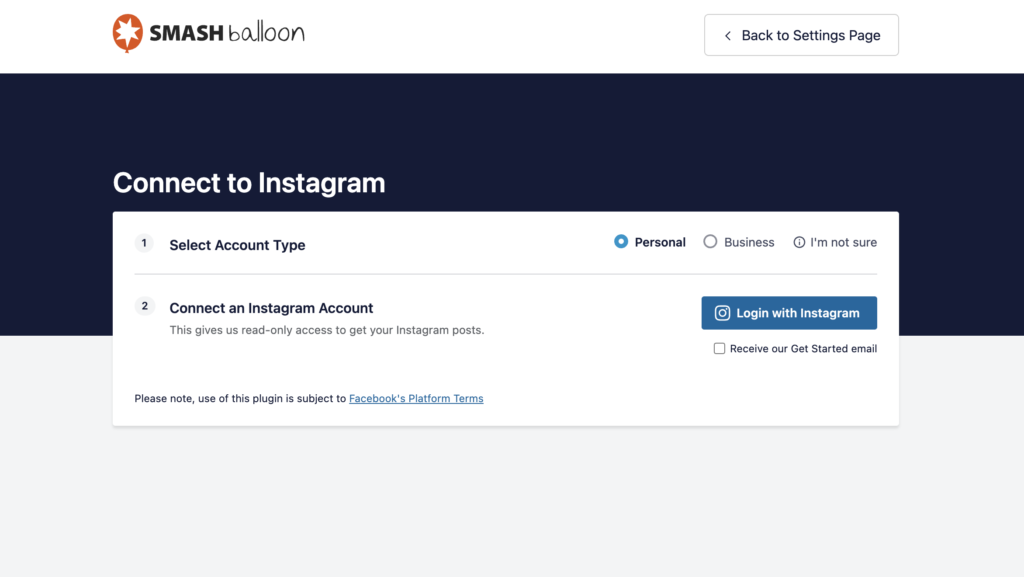
上記ページに移ります。
個人用かビジネス用アカウントか選び、アカウントにログインして、インスタグラムの認証画面で「承認」をクリックしてください。
これでアカウントの紐付けは完了です。
2、サイト内に表示する
「Instagram Feed」の「フィードを表示」タブを開くとショートコードがあります。

[instagram-feed]というショートコードを任意の箇所に貼り付ければ、表示できます。
phpにショートコードを書き込む場合は下記のコードを入れると表示できます。
<?php echo do_shortcode('[instagram-feed]'); ?>
3、レイアウトのカスタマイズ
「Instagram Feed」の「カスタマイズ」タブを開くと表示幅やサムネイルの枚数などのカスタマイズができます。

他にも、無料版では
・ヘッダーの有無
・キャプションの編集
・さらに読み込むボタンの表示/非表示
・フォローするボタンの表示/非表示
などかなり柔軟にカスタマイズ可能です!









