WEBデザインをする際、ついつい色数が多くなってしまいゴチャッとなってしまったり、
逆に色数が少なく地味で寂しい印象になってしまったり、そもそもどんな色を使えばいいかわからなかったり…色使いで悩むことが多いかと思います。
今回は、そんな時に参考になるサイト内の使用カラーを分析してくれるサイトの紹介をします!
WEBデザインでおさえるべき配色の基本
まずは、WEBデザインにおいておさえるべき配色の基本を軽く解説します。
WEB サイトの配色は役割別に3つあり、それぞれに、ベースカラー、メインカラー、アクセントカラーと呼びます。
各々の比率をベースカラー70%、メインカラー25%、アクセントカラー5%の割合にすると、美しい配色に仕上げることができます。
ベースカラー
最も大きな面積を占める基本となる色で、余白や背景などに用いることが多い色です。
メインとアクセントのカラーを引き立てる脇役的な立ち位置。
メインカラー
サイトの印象を決定づける主役の色です。
アクセントカラー
全体の5%と少ない使用量ながら一番目立つ色です。
全体を引き締める、ユーザーの目を引く役割があります。
Web Color Date
使い方
使い方はすごく簡単です!
分析したいサイトURLを貼り付けて「GET COLORS」のボタンを押すだけ!
①カラー分析したいサイトのURL を貼り付ける。

②結果がでる
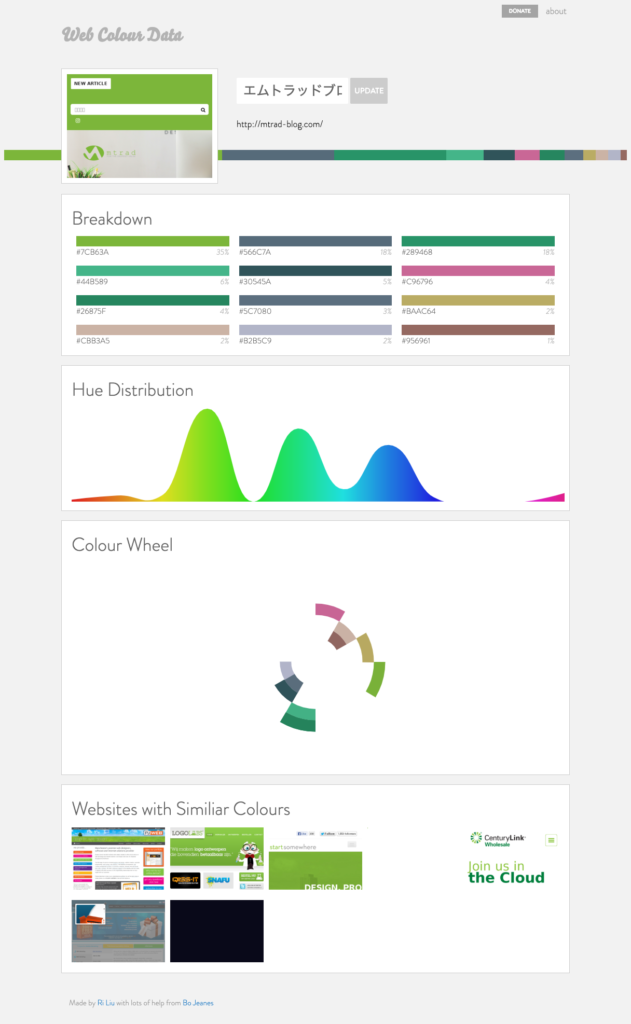
今回は、エムトラッドブログを解析してみました。

配色の分析はもちろん、下の方に類似カラーを使っているサイトも表示してくれます。
分析結果の味方をそれぞれ簡単に解説します。
- Breakdown:使用カラーの割合を%で分析しています。
- Hue Distribution:色合いの分布図。
- Colour Wheel:類似色、補色などを位置で見せてくれる色相環。
- Websites with Similiar Colours:類似カラーを使っているサイト。
注意
とても便利なサイトですが、使用する上でいくつか注意しなければならない点があります。
①調べたサイトはトップページのトップの「Newly Added」にしばらく表示されてしまう
Web Color Dateのトップページには「Newly Added 」という最近チェックされたサイト28 件が表示されるています。
そのため、調べたサイトはここに表示されてしまいます。
しばらくすると消えますが、ここに表示させたくないサイトは調べないように注意しましょう。
②バナーや広告が多いサイトだと、それらも分析されてしまう。
③SSL 対応のサイトは分析できない。
④サイト全体が重いと分析がうまくいかない時がある。
分析するのに少し時間がかるので、うまく分析できるサイトは思っているより少ないかなと思います。
また、分析できても広告や写真から色を取ってきてしまいあまり参考にならない場合もあるので、使用する際は注意が必要です。
まとめ
「Web Color Date」
いかがだったでしょうか。
メリット・デメリットはありますが、うまく使えばかなり頼もしいツールだと思います。
デザインを作成する際に参考サイトを一度分析してみてはいかがでしょうか。
また、参考サイトはもちろんですが、同業他社がどのような配色をしているか、過去に自分が手掛けたサイトはどんな配色だったのか、など検証や振り返りに使ってみるのもいいかと思います。
「Web Color Date」をうまく使って、デザインのスキルアップを目指しましょう!









