今年も始まって一ヶ月が経ちましたね!
2023年は、ホームページ制作において3つの重要なトレンドありました。
・AIと機械学習の活用
・アクセシビリティへの注目
そこから2024年はどう変わっていったのでしょうか!
2024年の注目
・モバイルファーストデザインの更なる進化
親指で簡単に操作できる様になったナビゲーションメニュー、タッチジェスチャーに対応したインタラクティブな要素の導入全てにおいてモバイルファーストに更に進化していきました。
・AIと機械学習の統合
AIによるユーザー行動の分析を基にしたコンテンツの推薦、AIを活用したチャットボットのさらなる進化等
・アクセシビリティの強化
スクリーンリーダー対応の改善、キーボードナビゲーションの最適化、色覚多様性を考慮したデザイン、字幕や手話通訳の動画コンテンツの統合など国の基準も高まっています。
・ダークモードとボイスUI
最近よく見る目の疲れを軽減するためのダークモードのオプション、音声検索とボイスナビゲーションの統合による自然なユーザーインタラクションの数々。
2024年の注目デザイントレンド
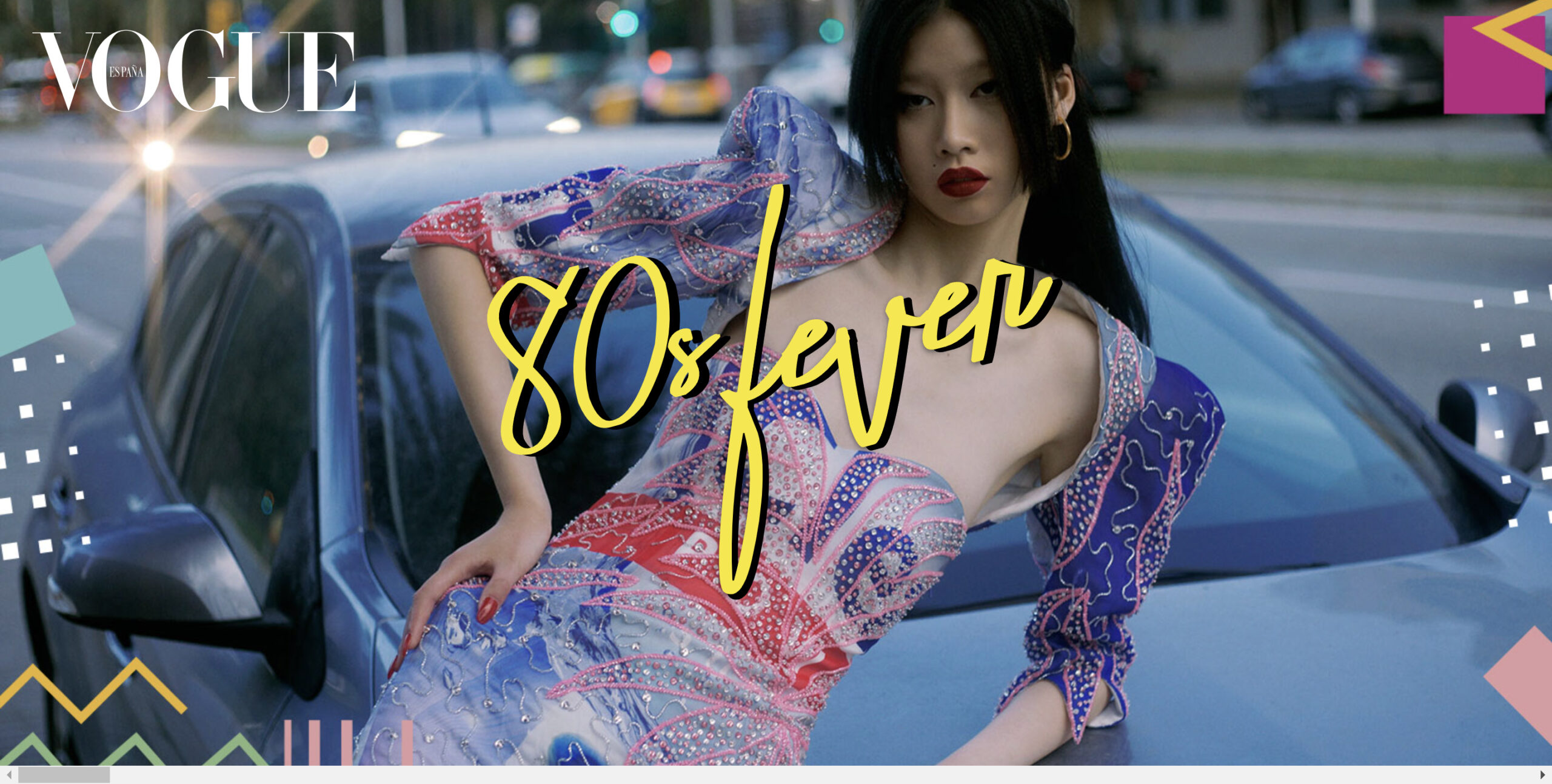
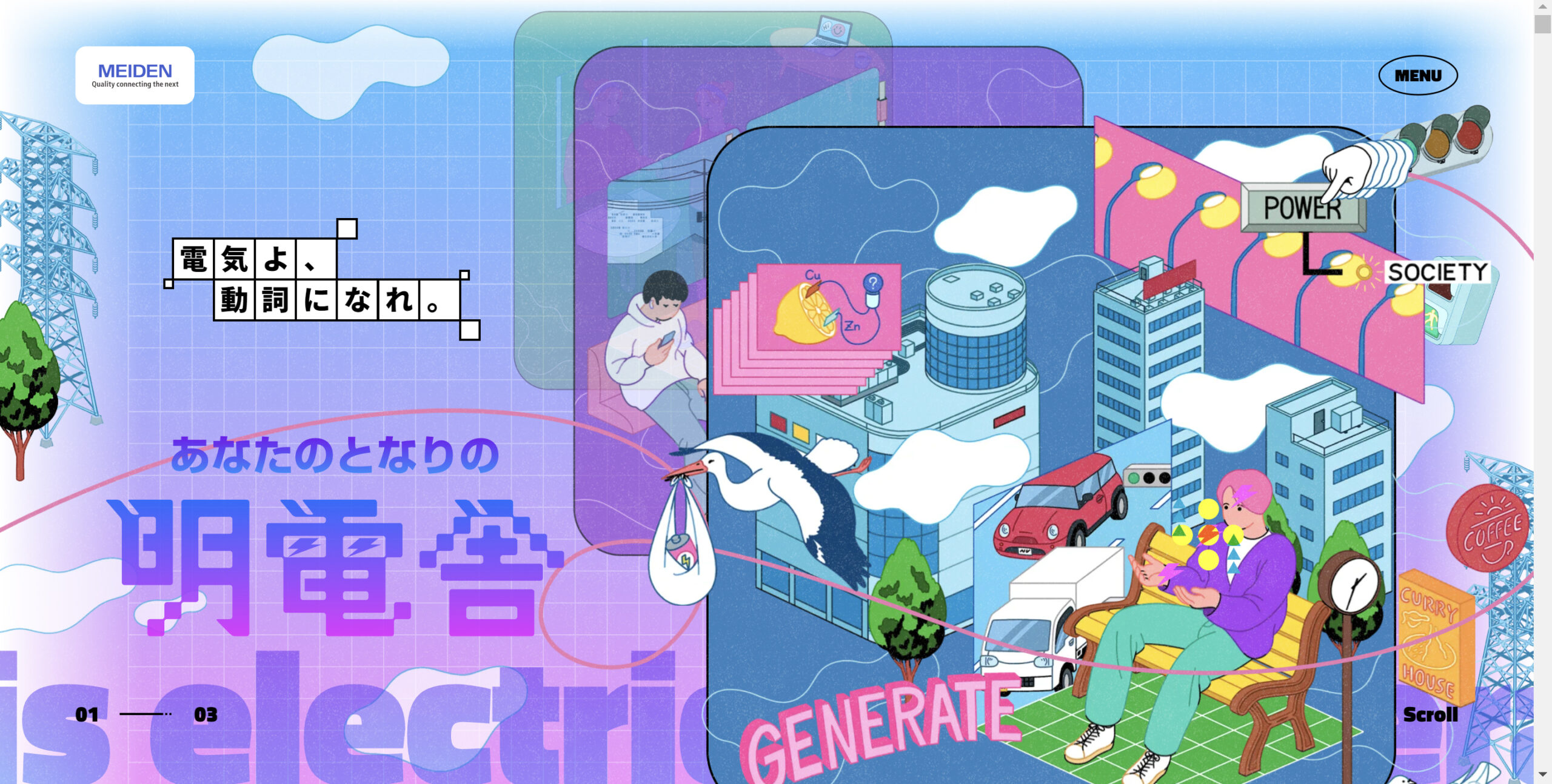
Y2Kスタイル
・vogue

https://www.vogue.es/micros/tendencias-moda-anos-80/
・明電舎

https://www.meidensha.co.jp/knowledge/takingaction/anatanotonari/
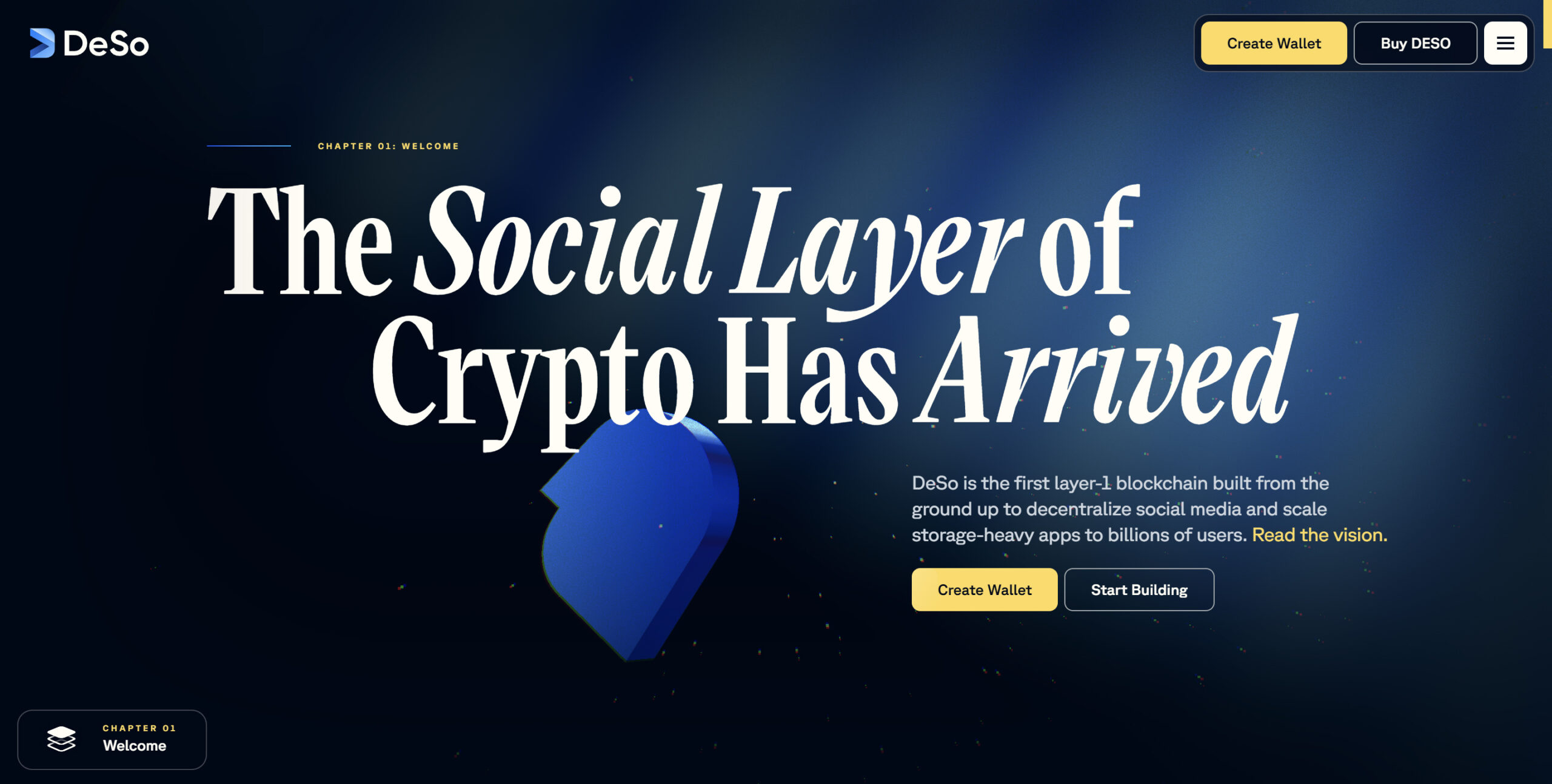
3Dパララックス
・Deso

https://www.deso.com/
・STYLE PORT

https://styleport.co.jp/
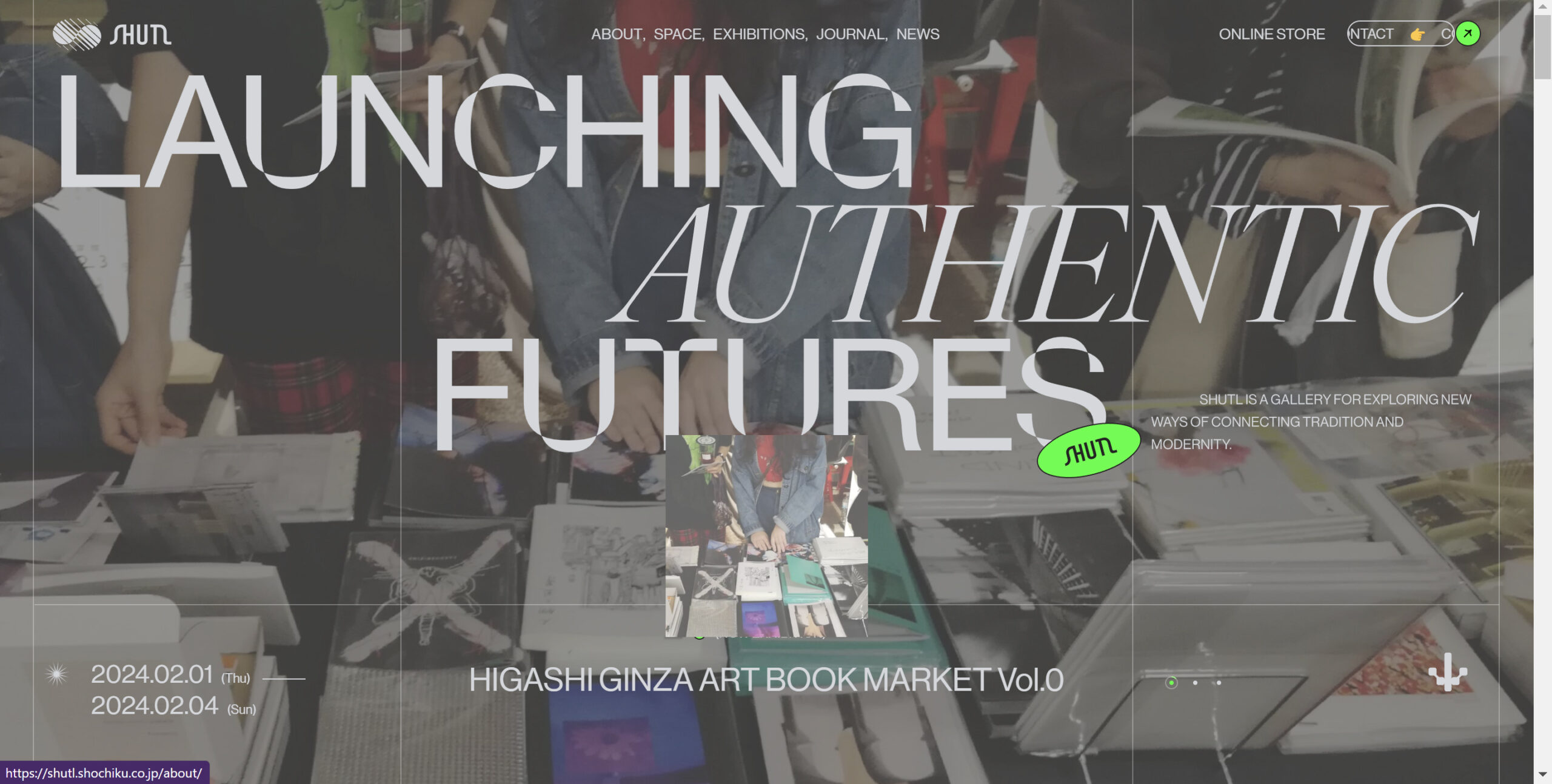
複合フォント表現
・SHUN

https://shutl.shochiku.co.jp/
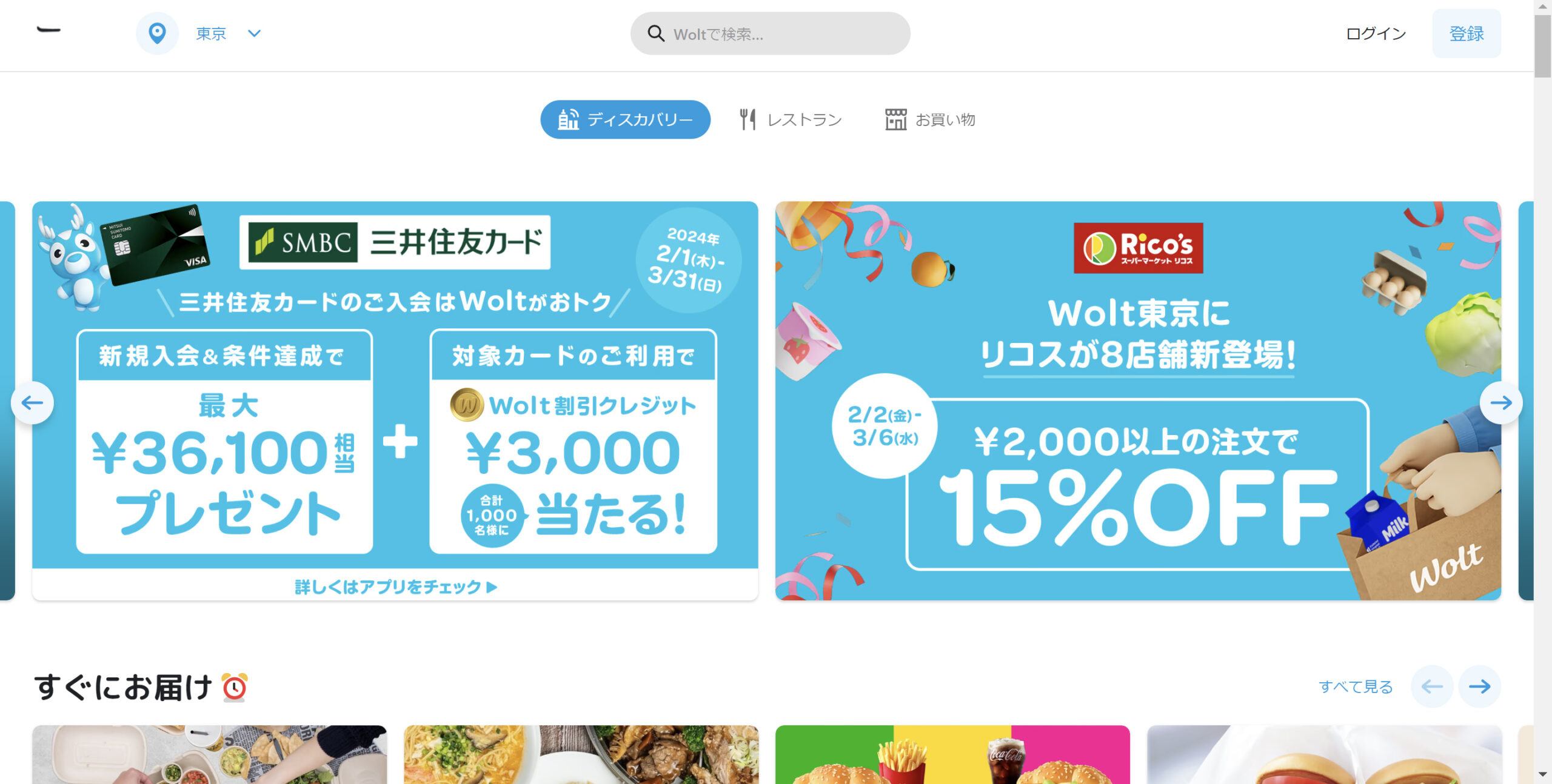
絵文字の使用
・星野リゾート BEB5軽井沢

https://hoshinoresorts.com/ja/hotels/beb5karuizawa/
・walt

https://wolt.com/ja/jpn/tokyo
アイソメトリック
・ユリ電気商会

https://www.yuridenki.co.jp/
・IHIGROUP

https://www.ihi.co.jp/recruit/group/
弁当箱グリッドデザイン
・シィメス

https://www.scimes.co.jp/
他にも、変わらずグラスモーフィズム、グラデーションは2024年も流行っていきそうです。
また、CSSの進化に伴い「CSSのブレンドモードを使った反転カラー」等もよく見かけます。
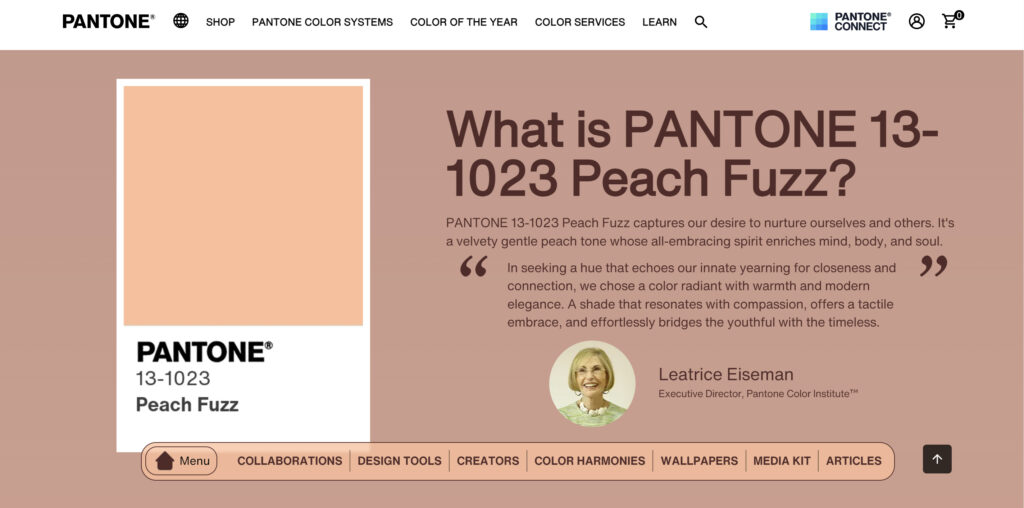
そして今年のパントーン社のトレンドカラーは「ピーチフィズ」にきまったそうです。

Pantone Color of the Year 2024特設ページより https://www.pantone.com/color-of-the-year/2024
トレンドを押さえて2024年もデザインしましょう!









