デザインを作成する上で、「基本的なコト」があると思います。
しかし、慣れてきたり修正をたくさんする中でわからなくなってきたり、
意外と忘れがちになってしまいます。
今回は、その「基本的なコト」がこのページ内でおさらいできるよう
参考サイトをまとめます!
伝わるデザイン
まず紹介するサイトはこちらの「伝わるデザイン」というサイトです。
資料を作成する際に必要な情報デザインの基本ルールやテクニックが記載されています。
資料を作成する際、と記述しましたが記載されている内容は
資料だけではなく、デザイン全般に当てはまる基礎的なことばかりです。
内容量もボリュームがあり、無駄なことは一切書かれていないため
時間があるときに勉強するといいと思います。
余白について01
デザインの基礎力をアップする「雑に見えない余白のルール」5つのポイント
余白については2つ参考サイトを紹介します。
1つ目のサイトは余白のルールを5つのポイントにまとめていて
とてもわかりやすく記載されています。
また、ポイントがそれずれ図でまとめられているので
視覚的にもすごくわかりやすいです。
余白について02
2つ目のサイトは余白の重要性が記載されています。
なんとなく余白をつけがちですが、その「なんとなく」をなくすため
余白がどういう役割を果たしているのかがわかります。
活用例の参考サイトも一緒に載っているため
学んだ知識を実際のサイトをみて幅広く身に付けることができます。
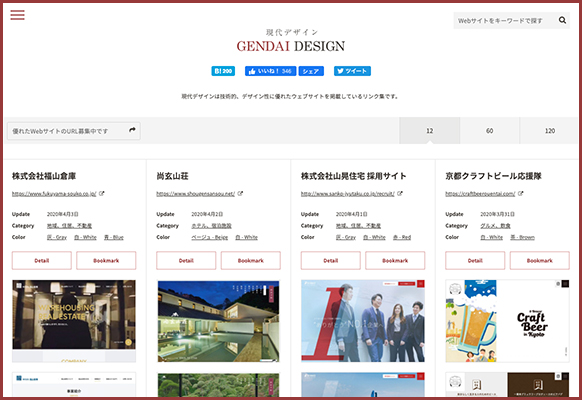
下層ページが見れる参考サイト集
Webデザインリンク集 中面/下層ページも見られる現代デザイン
最後に紹介するのは参考サイト集です。
デザインを作成する際、参考サイト集をよく使うかと思います。
その中でも、個人的にとても使いやすいなと思ったのがこのサイト集です。
トップページのサムネイルだけでなく、
下層ページのサムネイルも一緒に表示してくれているので、
下層ページのデザインをする際にとても役に立ちました!
色々な参考サイト集を見ると、トップのサムネイルは載っているのですが
下層はどんな感じなのかページに飛んでみないとわからないところが多いので
こちらのサイトはすごく便利です。
まとめ
デザインの「基本的なコト」
いかがでしたでしょうか。
改めて確認すると忘れていたことがあったり
再認識し直したりすることがあるかと思います。
デザイン自体は時代とともにどんどん変化し
“流行り”があるのでそこは常に変化に対応しなければなりませんが、
基本は土台になる部分であり土台があってこそのデザインだと思うので
そこは臨機応変に対応していかなければいけないな、と思いました。