みなさんは、デザインの参考サイトや、コーディングなどの技術の参考ブログなど、
どのように管理していますか?
私は、Google Chromeのブックマークに「採用サイト」「コーディング」などの切り口で
フォルダ分けしていたのですが、少し時間がたつと、タイトルだけ見ても、
これ何で保存したんだっけ..となって、整理するのも面倒になり、↓のような状態になっているフォルダが多数あります。

さらに、お客様との打ち合わせで、「パララックスを使ったサイトってどんなの?」とか、
「イラストを使ったサイトがいい!」など、デザインに関する要望を聞くことがあるのですが、
そんな時に、すぐ「こんな感じですか?」と参考サイトを出せないこともあります。
(絶対ブックマークの中に1つぐらいは該当するサイトがあるのですが、すぐに探し出せない..)
そんな時にとても便利なのが、ブックマーク管理アプリ「Raindrop.io」です!
Raindrop.ioとは?
WEBサイトだけでなく、WEB上にある画像や動画、PDFなど様々な形式のファイルを保存・管理できるブックマークアプリです。
何ができる?
無料版の場合は、
・WEBサイト、WEB上の画像、動画、PDFなどのブックマーク保存
・保存時にタグをつけることができるので、管理画面内でタグで検索
・集めた参考サイトなどのフォルダに対してURLを発行し、シェア
・保存した一覧をリスト表示にしたり、サムネ付のカード形式で表示したり見やすく管理
有料版は、上記にプラスして、
・リンク切れになったブックマークの振り分け
・重複したブックマークの整理
などが可能なようです。
使い方
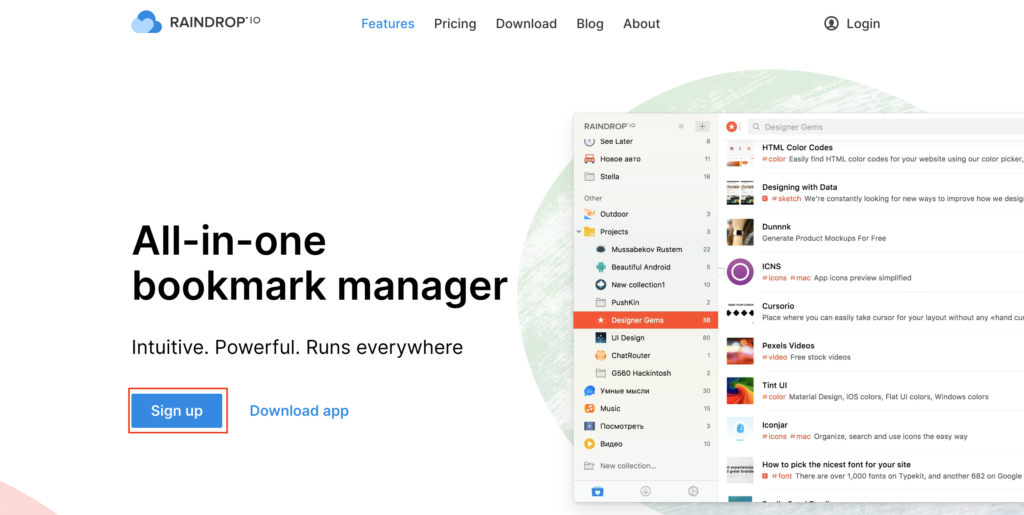
1 Raindrop.ioにアクセスし、Signupからアカウントを作成する(有料版もありますが、無料で十分です)

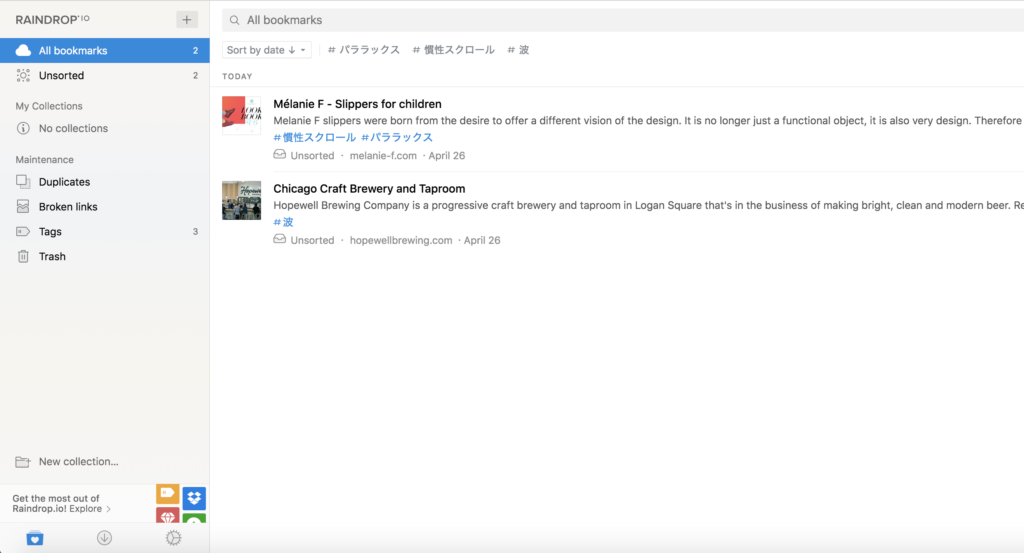
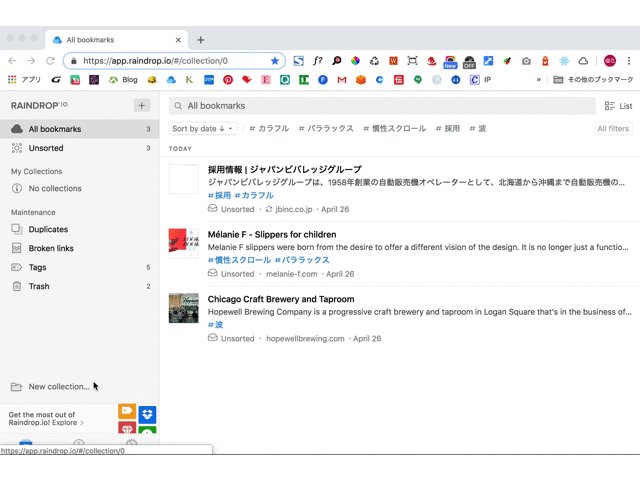
2 登録すると、下記のような管理画面が開きます。
(下記は2サイト登録していますが初期は何もない状態です。)

3 Google拡張機能のraindrop.ioをインストールします。
こちらはいれなくても、管理画面左上の「+」からURL登録は可能なのですが、いれた方が便利かなと思います。
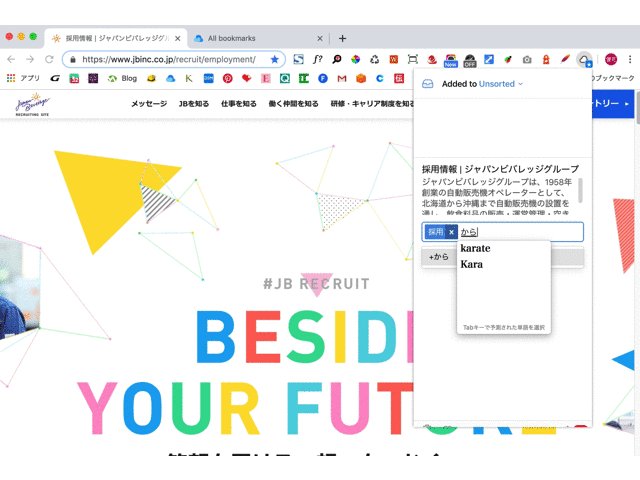
4 登録したいサイト上で拡張機能を使用します。
ブックマークしたいサイトのを開いた状態で、拡張機能をクリックし、サイトを登録する。
この時、つけたいタグを登録しておくと後々便利です!
登録後、管理画面を更新すると先ほど登録したサイトが追加されているのがわかりますね!

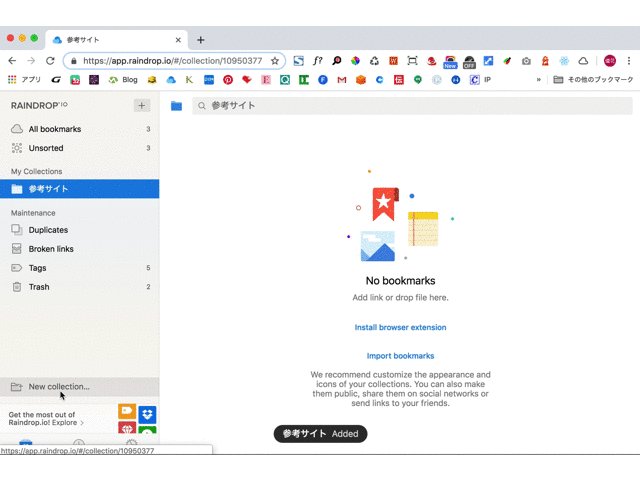
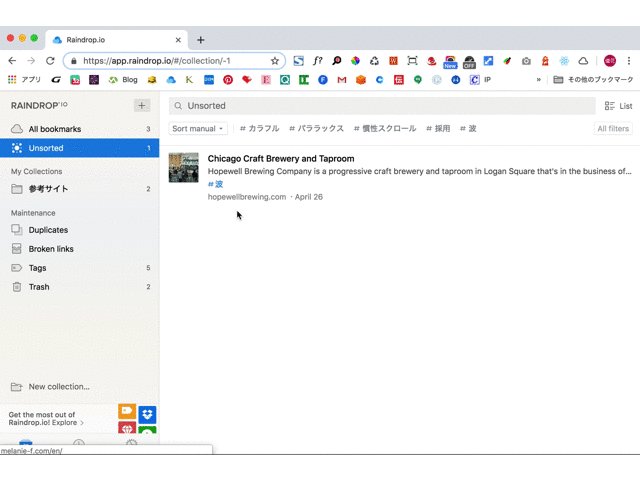
5 拡張機能で登録したサイトは一旦「Unsorted」のフォルダに振り分けられるので、新しく自分でフォルダを作成し、ドラッグ&ドロップで、作成したフォルダへ振り分けます。新規フォルダの作成は、左下の「New Collection」から行います。

基本的な使い方は以上になりますが、Raindrop.ioのもうひとつ便利なところが、
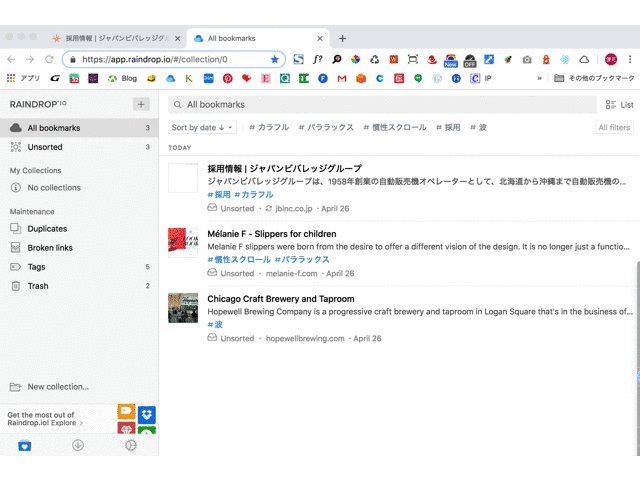
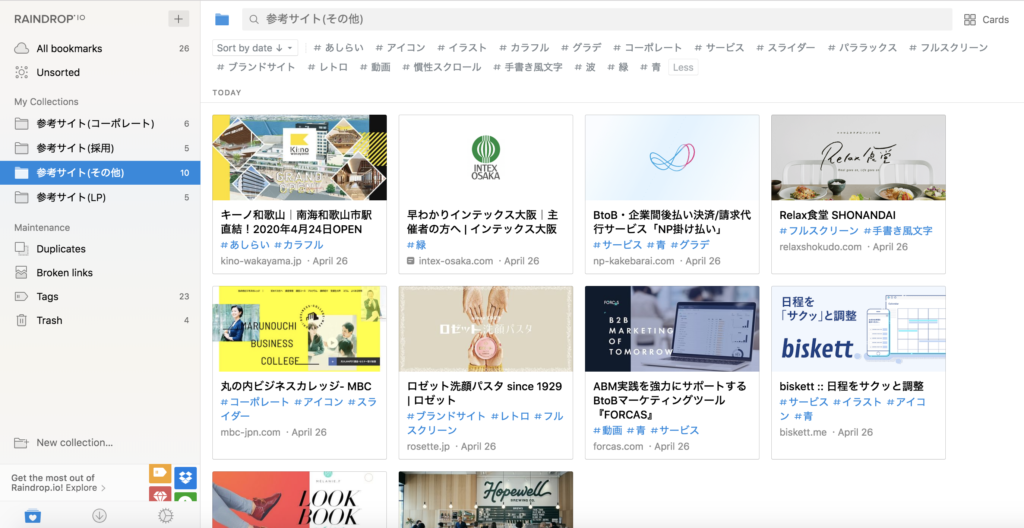
保存したサイトの一覧が、リスト表示できたり、カード表示できたり、
パッと見た時に何のサイトかわかりやすく表示できるところです!
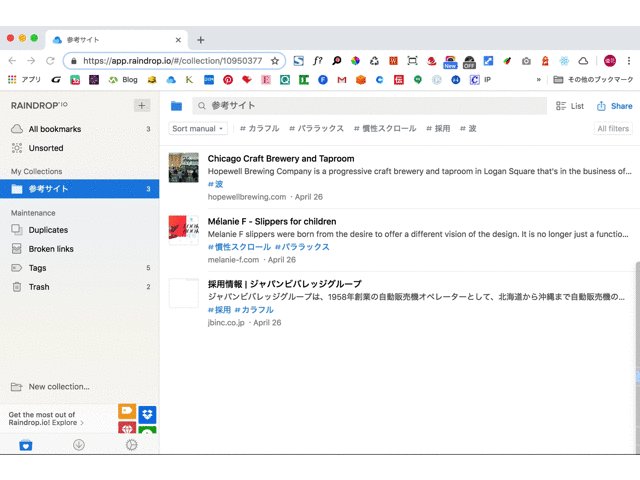
下記の例は「カード表示」した場合です。サムネの大きさも調整できます。
表示切り替えは下記の画像の右上の「cards」となっているところで切り替え可能です。

まとめ
いかがでしたでしょうか。
ブックマーク管理はなかなか面倒な時もありますが、きちんと整理すれば仕事の効率化にもつながると思います。
無料ツールですので、ぜひ一度使ってみてはいかがでしょうか!
参考ブログ