デザインは基本PSDで作成していますが、お客様へデザインイメージを見せる際は
PSDを画像で書き出したものと、XDでページ遷移も含めて作成したものとでは、お客様が受け取る印象は全然違いますね。
今後はXDもどんどん使いこなしていきたいと思う今日この頃ですが、
XDの作業をより効率的にする便利なプラグイン5つを紹介したいと思います。
1: 整列系 [Artboard Plus]
XDでデザインを作成しているとアートボードが増えすぎてぐちゃぐちゃになることがあります。
そんな時にはこちらのArtboard Plusが便利です。
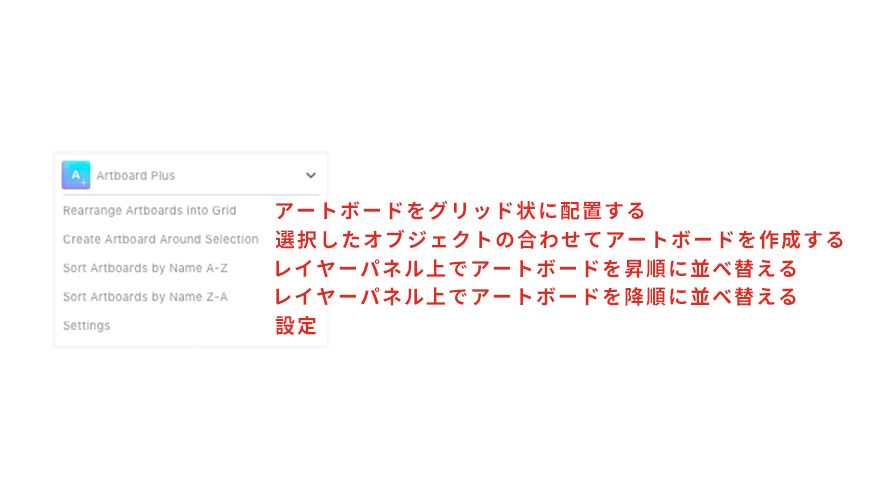
 上記がメニューになります。よく使うのは1つ目の
上記がメニューになります。よく使うのは1つ目の
Rearrange Artboards into Gridで、
高さや間隔がバラバラの状態のアートボードたちを綺麗に揃えてくれます。
アートボード同士の間隔などはSettingで変更可能です。
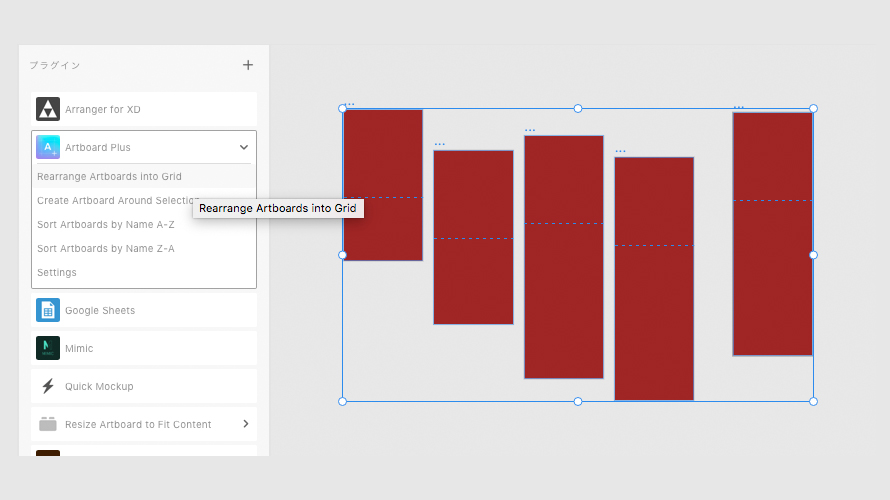
バラバラの状態のアートボードを選択して、[Rearrange Artboards into Grid]をクリックします

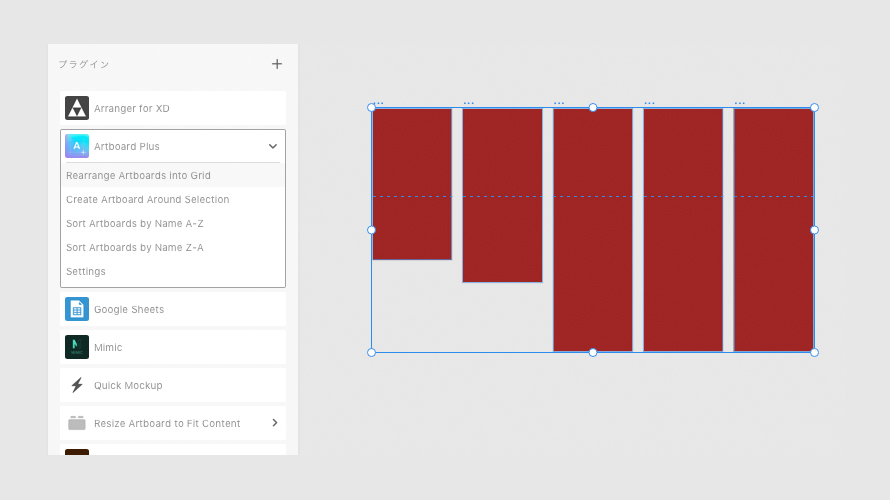
ワンクリックで綺麗に整列できました!

2: 整列系 [Arrange for XD]
オブジェクトを少し複雑な配列に並べ替えてくれるプラグインです。
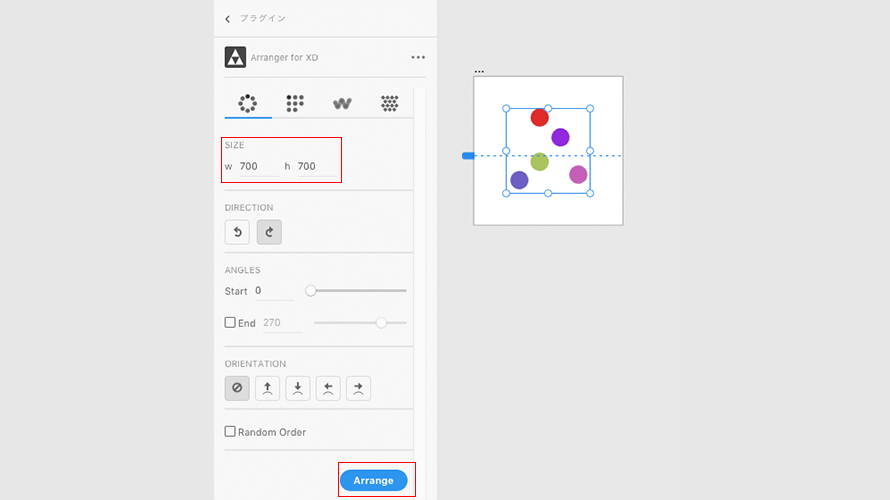
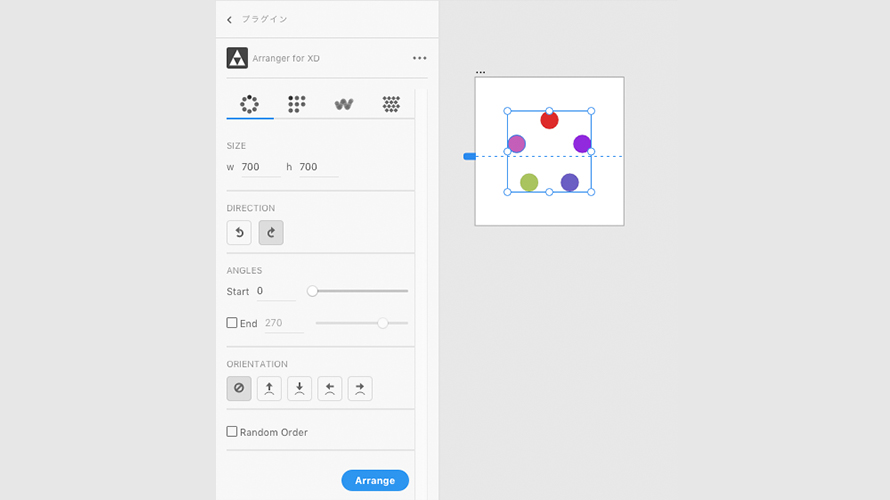
下記のようにバラバラなオブジェクトを選択して、オブジェクト全体のサイズを指定すると、
そのサイズに合わせていい感じに配列してくれます。
下記の例では、出来上がりの全体サイズを700×700として、
円形のような配列でオブジェクトを並べ替えるというパターンです。

[Arrange]をクリックするだけで、綺麗にオブジェクトを配置してくれました。
その他に、オブジェクトをランダムに配列したり、角度を変えたり、細かな微調整も可能です。
円形以外にも複数の配列パターンが用意されていて、直感的に操作できるのもわかりやすくて良いと思います。

3: 整列系 [Resize Artboard to Fit Content]
XDを作成しているとアートボードによって高さが違うケースが多く、その度にアートボードの高さを1枚ずつ調整しなければいけません。そんな時には、こちらのプラグインがおすすめです。
クリックでコンテンツの高さに合わせてアートボードを調整してくれます。
複数アートボードを選択した状態でもそれぞれの高さを調整してくれるのでとても便利です。
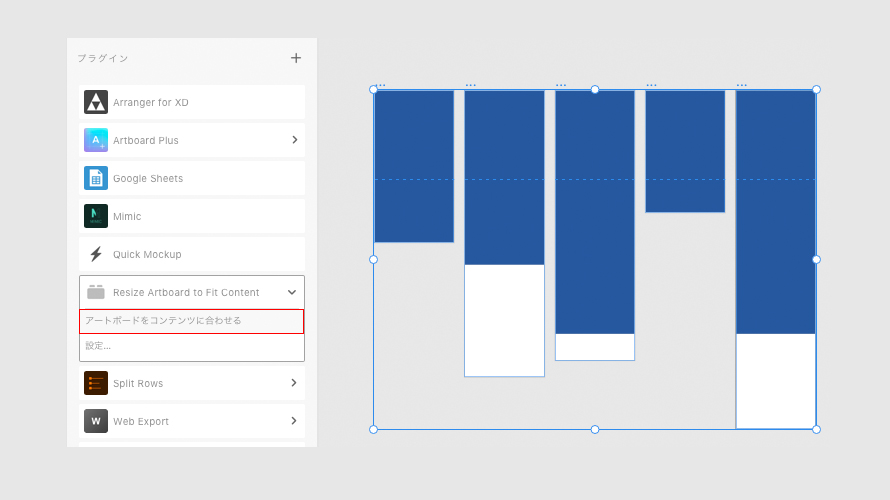
下記のようにコンテンツに対してアートボードが大きすぎるので、アートボードを選択して
[アートボードをコンテンツに合わせる]をクリックします

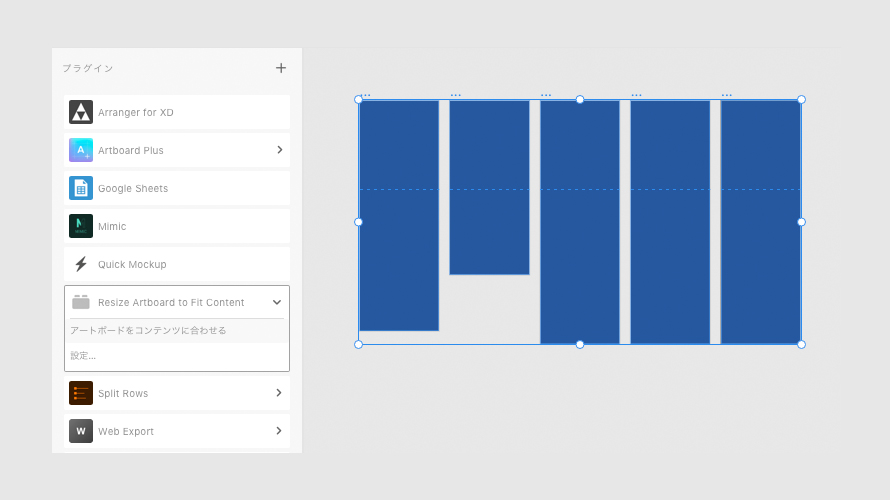
コンテンツの高さぴったりにアートボードの長さが調整されました!

4: ワイヤーフレーム系 [Quick Mockup]
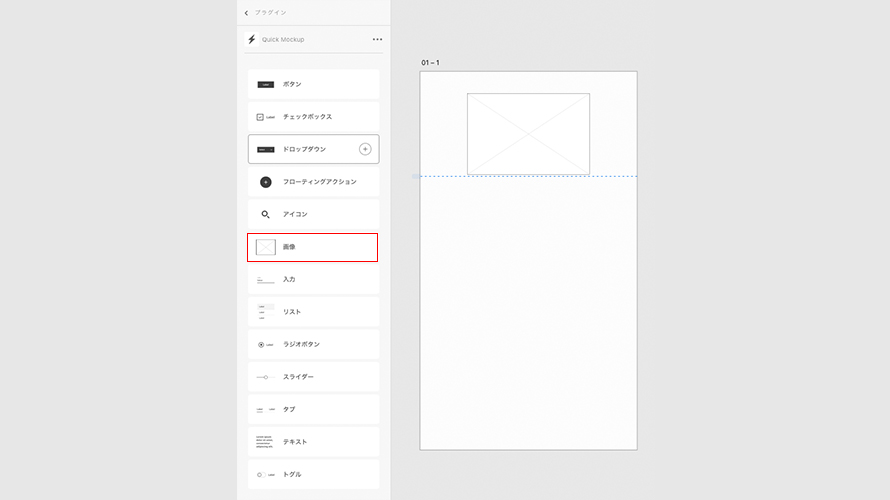
ワイヤーフレームを作成する際に、写真を入れる箇所やボタンなどのパーツを
いちいち作成するのは面倒です。こちらのプラグインでは、入れたいパーツを選択するだけなので
パーツ作成の時間短縮、ワイヤー作成に集中できますね。
入れたいパーツをクリックすると編集中のアートボード上にパーツが挿入されるので
サイズなど自由に変更して配置します。

5: デザイン系 [Mimic]
こちらは抽出したいサイトのURLを入力するだけでサイトで使われている色や画像、
フォントなどをアートボードに抽出してくれるプラグインです。
参考サイトに使われている色などを知りたい時に便利です。
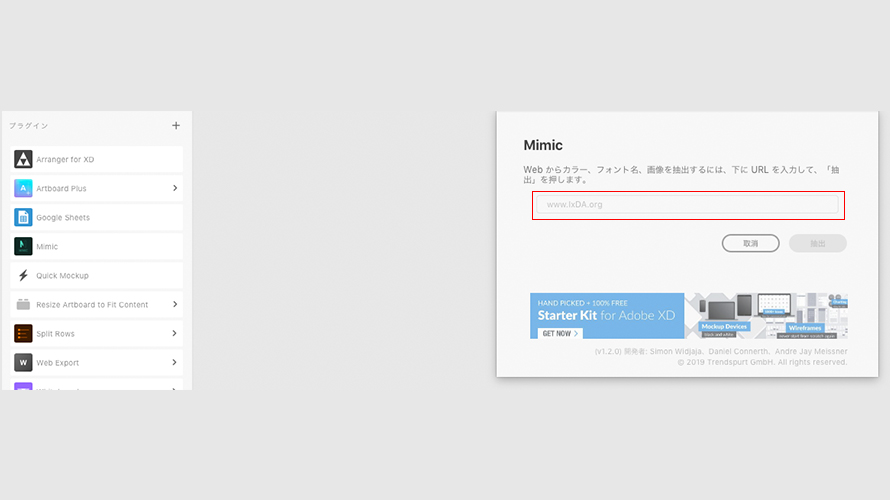
プラグインを起動するとURL入力画面が表示されるので、対象のURLを入力します。
(http://~記載するとエラーになる場合はhttp://を削除するとうまくいくかもしれません..)

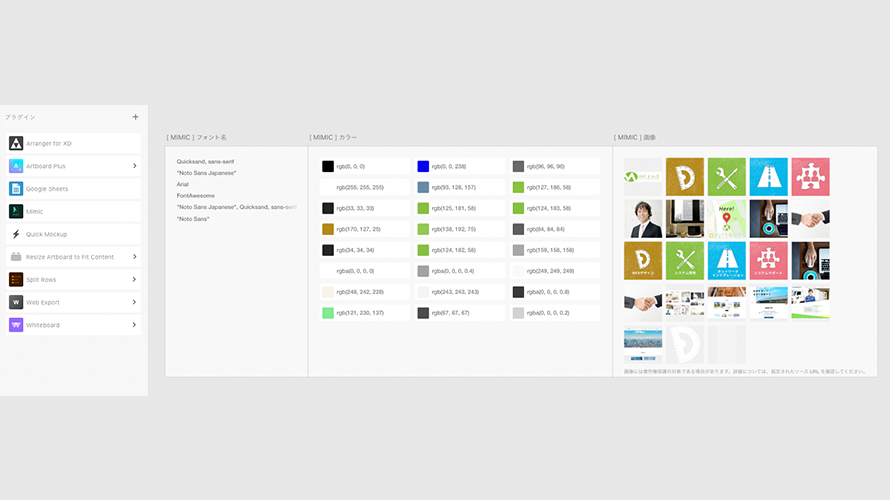
数秒すると下記のようにアートボードが生成され、フォント名やサイト内で使用されている
カラー、画像などが一括で表示されます。

おわり
XDはまだまだ便利なプラグインがたくさんありそうです!
少しでも効率よくデザインやワイヤーフレーム制作ができるように
どんどん活用していきたいです!









