ホームページのロゴマークとなるファビコンですが、OSやブラウザのバージョンが更新される度に設定について見直すことがあったかと思います。
直近ですとGoogle検索(モバイル)で表示されるようになり、ユーザビリティがあがりました。
元々、ブランディング効果のあるポイントでしたので、今後SEO施策の指標として組み込まれる可能性もありそうですね。
下記、直近の主流となっている設定サイズになります。
16px 各ブラウザタブ
32px Retina対応サイズ
180px iOS、Android のホーム画面
192px Android のブラウザタブ、ホーム画面
個人的には下記を設定すれば、主要な表示範囲は網羅できるかと思います。
● ファビコン
<link rel="icon" href="/favicon.ico">
サイズをフリーとして、icoファイルで準備します。
● iOS用アイコン
<link rel="apple-touch-icon" type="image/png" sizes="180x180" href="/apple-touch-icon.png">
サイズは180x180、pngファイルで準備します。
● アンドロイド用アイコン
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon.png">
サイズは192x192、pngファイルで準備します。
合わせて、下記ツールも使い勝手が良かったので共有致します。
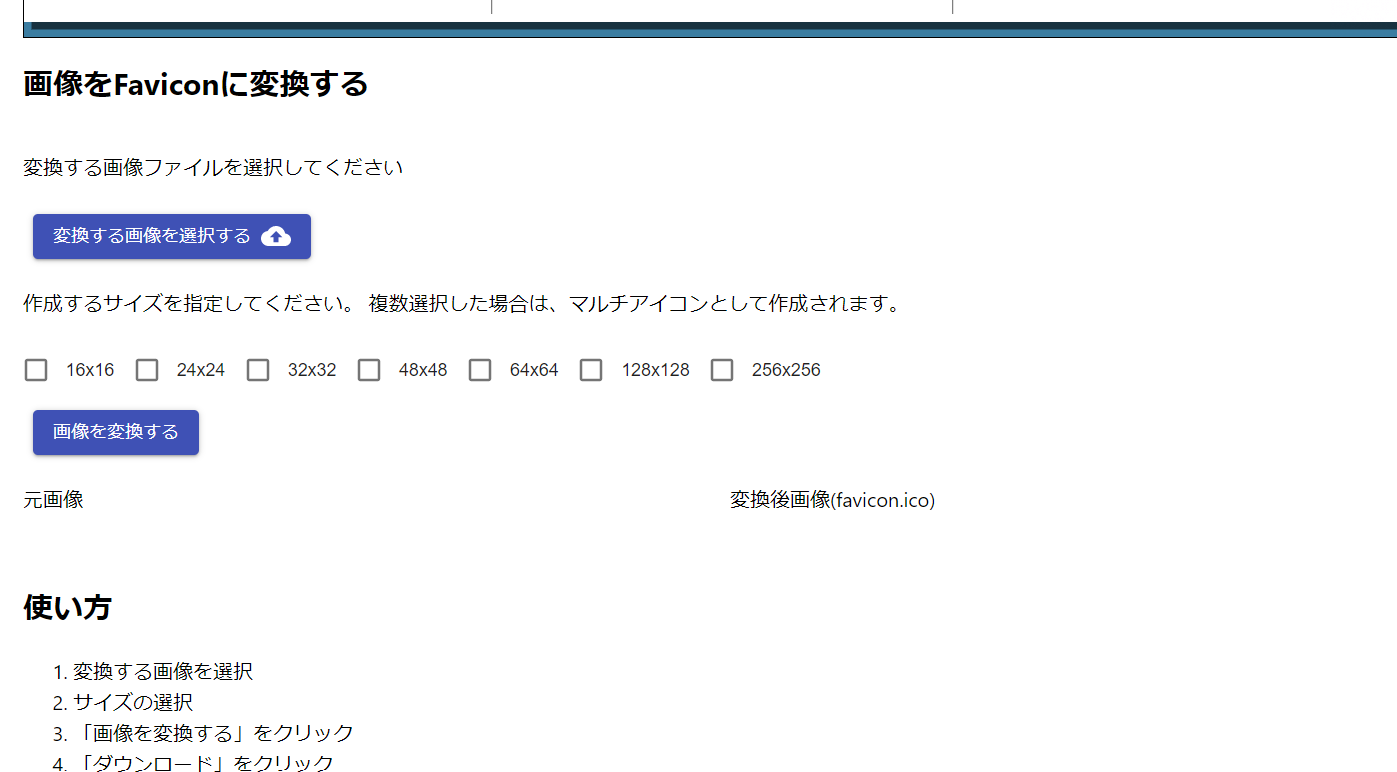
Favicon ジェネレーター

https://favicon-generator.mintsu-dev.com/
【ファビコン生成ツール】
icoファイルの生成ができます。
pngで作成して、icoに変換すると必要なファイルが整います。
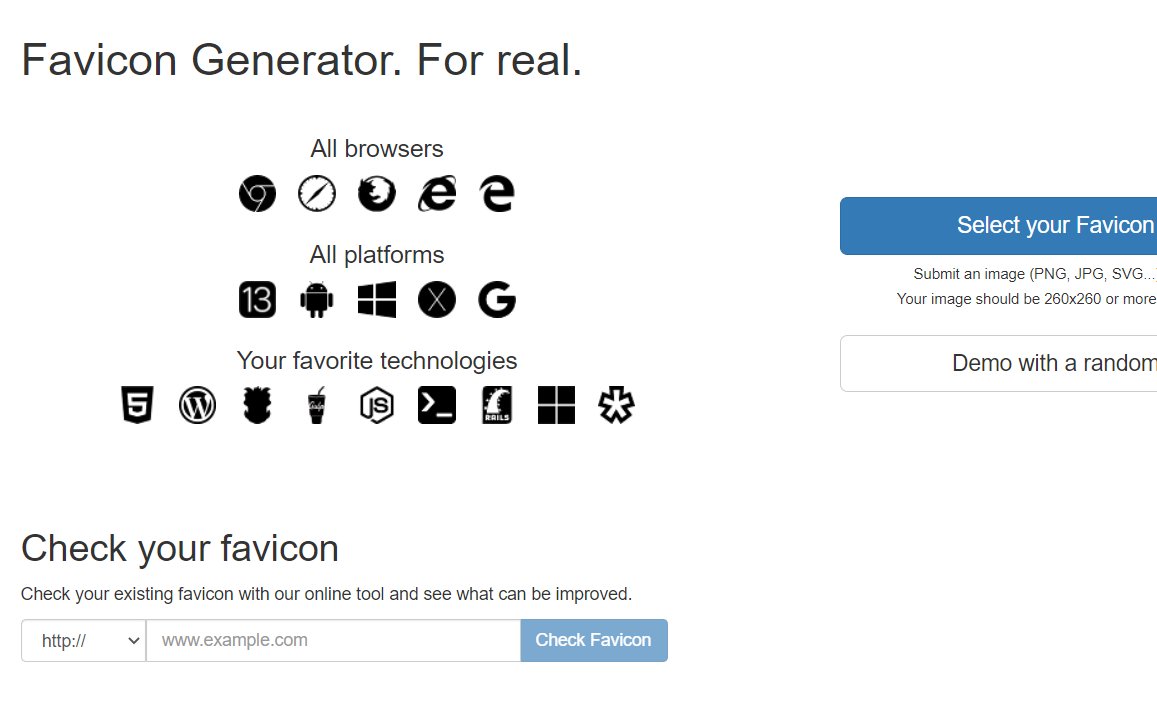
Favicon Generator

https://realfavicongenerator.net/
【チェックツール】
チェックしたいサイトのURLを入力するだけで、
ファビコンやアップルタッチアイコンのエラー確認を行います。
また補足として、IEだと別途下記の設定必要があります。
(※IE11以降はicoで対応済です。)
● IE8
<link rel="icon shortcut" href="./favicon.ico">
● IE9,10
<link rel="icon" type="image/x-icon" href="./favicon.ico">
<link rel="icon" type="image/vnd.microsoft.icon" href="./favicon.ico">