記事作成を簡単に装飾増やすプラグインの紹介します
目次
プラグインAddQuicktag
投稿画面でタグを増やすプラグインです!

投稿画面のボタン↓

設定画面で入力
設定>AddQuicktagで入力

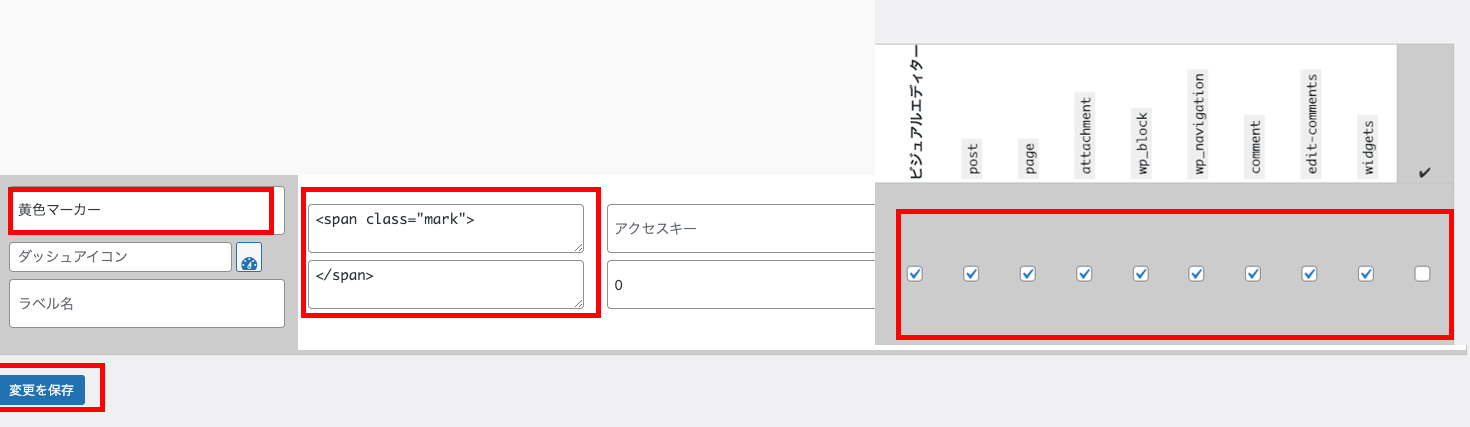
cssで編集したい場合は開始タグにクラス名をつけます。また、反映させたいページにチェックを入れます。
ここでは黄色マーカーを作成したいので以下のように設定しました
ボタン名:黄色マーカー
開始タグ:<span class=”mark”>
終了タグ:</span>
開始タグ:<span class=”mark”>
終了タグ:</span>
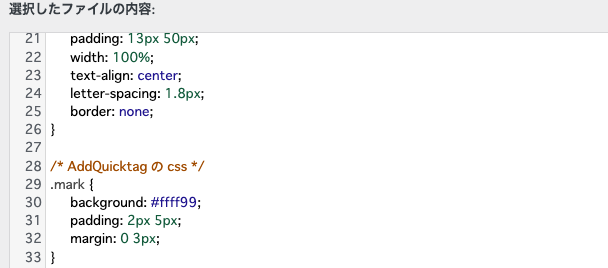
style.cssを編集
外観>テーマファイルエディター>style.cssを編集します

黄色マーカーのクラス名[.maker]に必要なcssを書き足していきます。
完成
投稿を編集画面でボタンを使えば簡単に装飾できます

このように表示されます↓
ここに黄色マーカー
他にも色々できる
こんなふうにブログでよく見る、吹き出し装飾もできます
なるほどね〜〜〜よくわかったわ〜〜〜〜〜〜〜〜〜〜〜
そうだね!たくさん装飾ふやしたいね!!
〜まとめ〜
このプラグインは記事のわかりやすさにも時短にも繋がりますね!
いろいろなタグ追加、装飾ができますので皆さんも試してみてください!
このプラグインは記事のわかりやすさにも時短にも繋がりますね!
いろいろなタグ追加、装飾ができますので皆さんも試してみてください!