デザインの重要な要素の一つである「配色」について、基礎から改めてみていきましょう。
色の基礎知識
色は、「色相 」 「明度 」「 彩度」という共通の3つの属性を持っていて、これらは色の三属性と呼ばれます。
色相
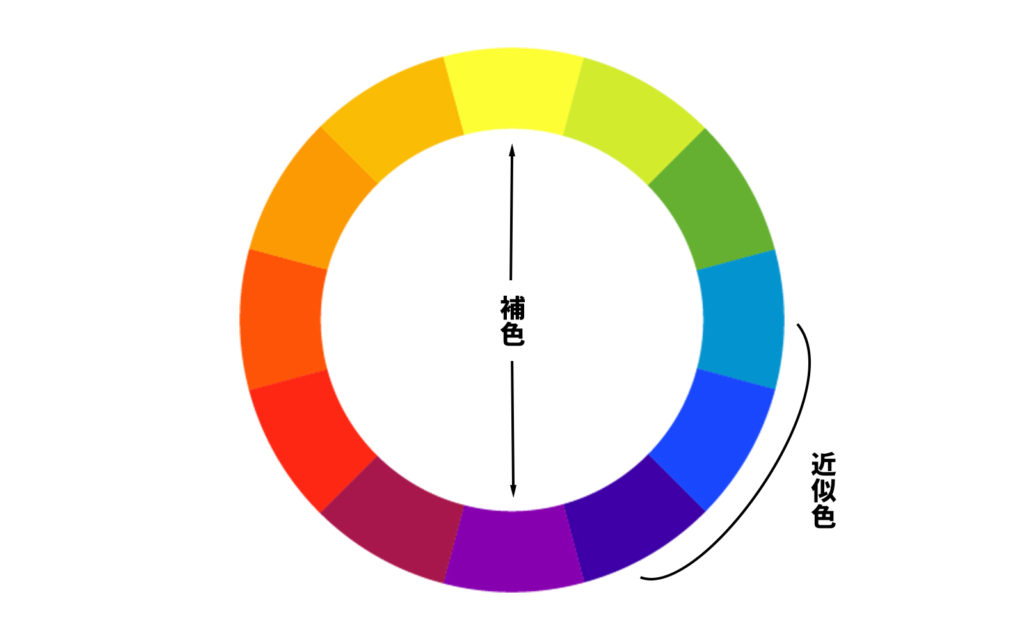
色相とは、赤・黄・緑・青・紫などの色味のことです。色相を円上に配置したものを色相環と言います。

真向かいの位置にある色同士は「補色」と呼ばれる関係にあります。
正反対の色同士なので、どちらか一方をメイン・カラーにして、もう一方をアクセントにすると引き立てあうことができます。
また、色相環上で近い場所にある色は「近似色(類似色)」と呼ばれ、
どの組み合わせでも、共通する色を基調に持っているので、調和のとれた組み合わせができます。
彩度
彩度とは色の鮮やかさのことです。彩度が高いとより鮮やかになり、彩度が低いとグレーに近くなります。
一般的に、彩度が高い色は派手な印象を受け、印象に残りやすく、逆に彩度の低い色は、地味に感じ、印象に残りにくい色となります。
明度
明度とは色の明るさのことです。明度が高いと白っぽくなり、明度が低いと暗くなります。
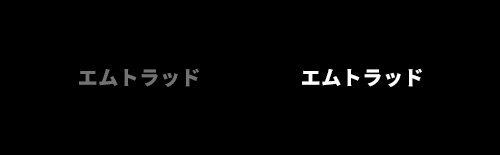
この明度は、文字の読みやすさ(可読性)にかかわる大事な要素になります。

この画像を見ればわかるように、右の文字の方が圧倒的に見やすいですよね。
これは、白と黒の方が、グレーと黒より明度差があるから読みやすく、目立って見えるからなのです。
ちなみに白はもっとも明度が高い色で、黒はもっとも明度の低い色ととなっています。
色相やトーンの持つイメージ
色の効果を最大限発揮するためには、色が人の心に与える影響を知っておく必要があります。
https://kimoto-sbd.co.jp/tsutatsukulab/2018/01/21771/
また、色の三属性のなかでも、明度と彩度をかけあわせた概念をトーンと呼び、色相だけでなくそれぞれのトーンの効果も知っていると、さらにデザインの幅が広がると思います。
https://www.color-site.com/pccs_tones
代表的な配色技法
色の基礎知識があっても、配色に悩むことは必ずありますよね。そんな時に参考したい配色技法を紹介します。
色相を統一した配色技法
ドミナントカラー配色
ドミナントというのは「支配」という意味で、同一の色相を用いて、トーンだけを変化させた色を組み合わせる技法です。
同じ色相を用いることで、統一感を与えることができ、色そのものが持つイメージを前面に押しだすことができます。
色相に統一感がある場合は隣接・類似色相から選択することも可能です。
.jpeg)
.jpeg)
トーンオントーン配色
ドミナントカラーの仲間で、同じ色相を用いて、トーンに変化をつける技法です。
より大きく明度差をつけることが特徴で、統一感を持たせつつ、濃度の違いによりメリハリを持たせることができます。
.jpeg)
.jpeg)
トーンを統一した配色技法
ドミナントトーン配色
同じトーンの中で、色相に変化をつける技法です。
色相が異なるのでにぎやかさもありつつ、トーンを揃えることでまとまりのある印象になります。


トーンイントーン配色
ドミナントトーンの仲間で、同じトーンの中で、色相に変化をつける技法です。
ドミナントトーンよりも明度差が少なく、統一感の出しやすい組み合わせになります。


トーナルカラー配色
中間トーン(ダル、ソフト、グレイッシュ、ライトグレイッシュ)のみを使用し、配色に変化をつける技法です。
中間トーンはグレイを含んだ落ち着いた趣のある色なので、「素朴、穏やか、控えめ、落ち着いた」などのイメージを与えます。


ここで紹介した配色技法は、「ジャットの色彩調和論」という理論でまとめられている4つの原理の中の1つである、「類似性の原理」を使った技法です。
ちなみに4つの原理とは、
なじみの原理=自然界にみられる色の変化や、見慣れている配色は調和する
類似性の原理=共通性がある色同士は調和する
明瞭性の原理=明快なコントラストを持つ色の組み合わせは調和する
こういったもので、それぞれに配色技法があり全部覚えるのは大変だと思うので、
配色に悩んだ際に参考にしてはいかがでしょうか?
https://webnaut.jp/design/645.html