Web制作をしていると、「コンタクトシート」
という単語を聞いたことがある方も多いのではないでしょうか。
撮影した写真をデザインに入れ込んだりする際に役立つシートなので、
今日はそのコンタクトシートの作り方を紹介します!
コンタクトシートとは?
コンタクトシートとは、撮影した写真など、多数の画像などを一覧にまとめたシートのことです。
撮影した写真のデータを1枚1枚見ようとすると、
読み込みに時間がかかったりして結構手間がかかります。
コンタクトシートはサムネイルつきで一覧化するので、撮影した写真が数百枚にわたる場合に、
どの写真を使うか選んだり、お客様に撮影した写真を見せる時に便利なものです!
5分もかからず作成できるので、写真選定の時間短縮にもつながりますね。
コンタクトシートの作り方
コンタクトシートはPhotoshopでつくる方法と、Adobe Bridgeを使う方法の2種類がありますが、
Photoshopは写真の枚数が多いとめちゃくちゃ読み込みに時間がかかります・・
そのため、Adobe Bridgesでの作成をおすすめします。
手順1
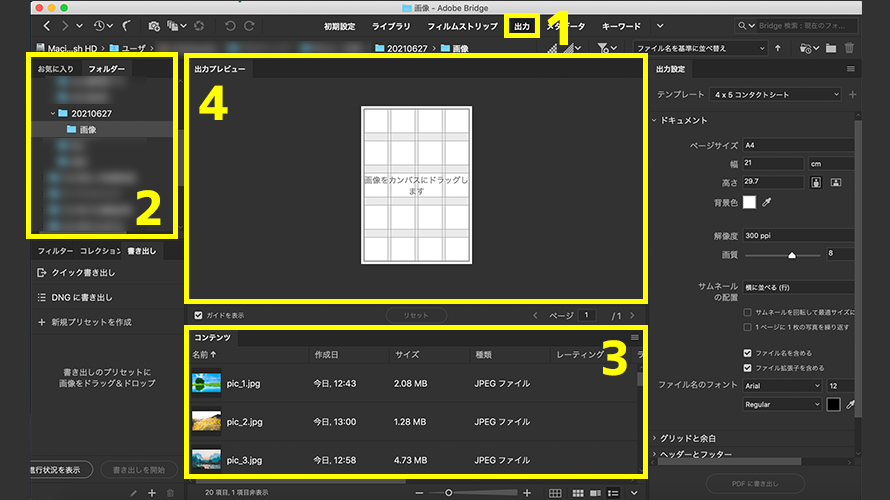
画面上部にある[1]「出力」タブをクリックします。
[2]左上の画面で画像のあるフォルダを選択すると、
画面下の[3]「コンテンツ」にフォルダ内の画像が表示されます。
これをCommand+Aで全部選択して、
[4]「出力プレビュー」の画面上に、ドラッグ&ドロップします。

手順2
右側の[5]「出力設定」で、テンプレートを選択します。
テンプレートは、「4×5」「5×8」「2×2」など色々あります。
あとは、ページサイズやサムネイルの配置順、
ファイル名表示のフォントなど好みのものを選択します。
最後は画面右下の[6]「PDFに書き出し」を選択します。

こんな感じでPDFとして出力されます!

数百枚にわたる膨大な量の場合は、あらかじめ写真をシーンごとなどのフォルダにわけた状態で、
シーンごとにコンタクトシートを作成するといいと思います。
写真選びに時間がかかっている方はぜひ一度使ってみてください!