Googleが無償・商用利用可で提供しているアイコン素材を紹介します!
Google Fonts Iconsとは
Google Fonts IconsはCDNで読み込みHTMLに配置することが出来ます。
アイコンは900種類以上あり、cssで簡単に色変更などもできる便利な素材です。
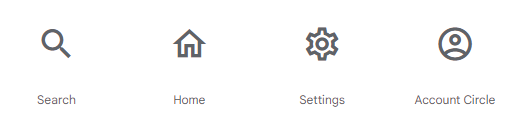
アイコンは、ひとつにつき5つのパターンが用意されています。

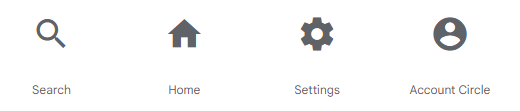
2.Filled

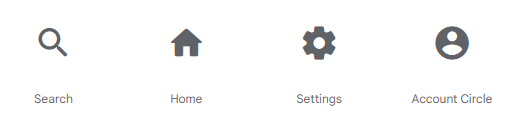
3.Rounded

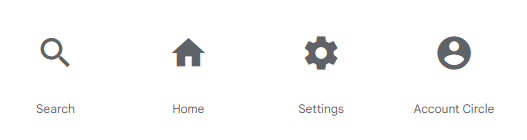
4.Sharp

5.Two tone

Photoshopなどデザイン作成時に使用するときは
1.画像データをダウンロードして使う
画像データを配布してくれているので、デザイン時はこちらを使います。
(※種類が豊富なので、HTML作成時CDNで使用する想定の時は検索が簡単なよう、アイコン名をメモやレイヤー名に残しましょう)

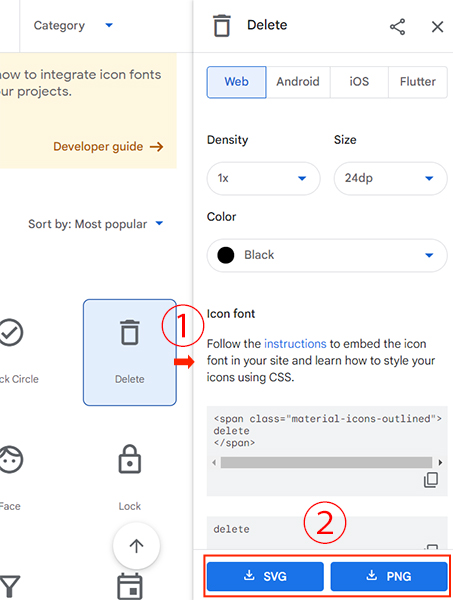
①アイコン一覧から使用したいアイコンを選択
②メニューが開くので、SVGまたはPNGをダウンロード
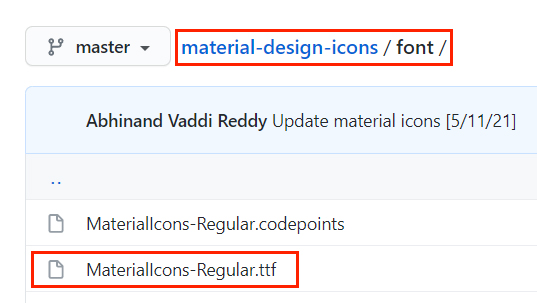
2.フォントとして使う事はできない
Font Awesomeのように、フォントをダウンロードしてテキストとして使用できたら…と思いましたが、2021/8/16現在それは出来ないようでした。
参考:デザイナーのためのGoogle Material iconsの使い方
こちらの「Illustrator(Photoshop)上で使うには」を参考にしたのですが、うまく表示されず…。
デザイン時はSVGまたはPNGで使用するのが無難そうです。

・フォントをMaterial Iconsにしてもアイコンが表示されない

3.HTML作成時の使い方概要
・CDNで読み込める
・<i class=”material-icons”>camera_enhance</i>←こういうコードをコピペして表示
・疑似要素でも使える
・classに色指定で色変更もできる
・もちろんサイズ変更やtransformで変形もできる
参考:【Google提供】マテリアルアイコンの使い方とカスタマイズ方法まとめ
おまけ:AWS アーキテクチャアイコン
AWS アーキテクチャアイコン
アーキテクチャダイアグラムを構築するための AWS 公式アイコンセット。
インフラ系のプレゼン用資料などにオススメ。
ライセンスは調べたところ不明?プレゼン用に、とされているのでWEB・書籍はNGかも?









