photoshopでwebp変換をひとつひとつするのは非効率的なのでアクション登録して、
さらに【ドロップレット】でアプリケーション化してしまい、効率UPしてみます!
アクションについて詳しくは以前の記事を参照ください
【Photoshop】自分でアクションを登録して効率よく作業!
目次
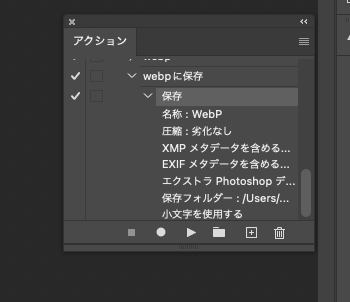
アクション作成
アクションの内容はこんな感じです。

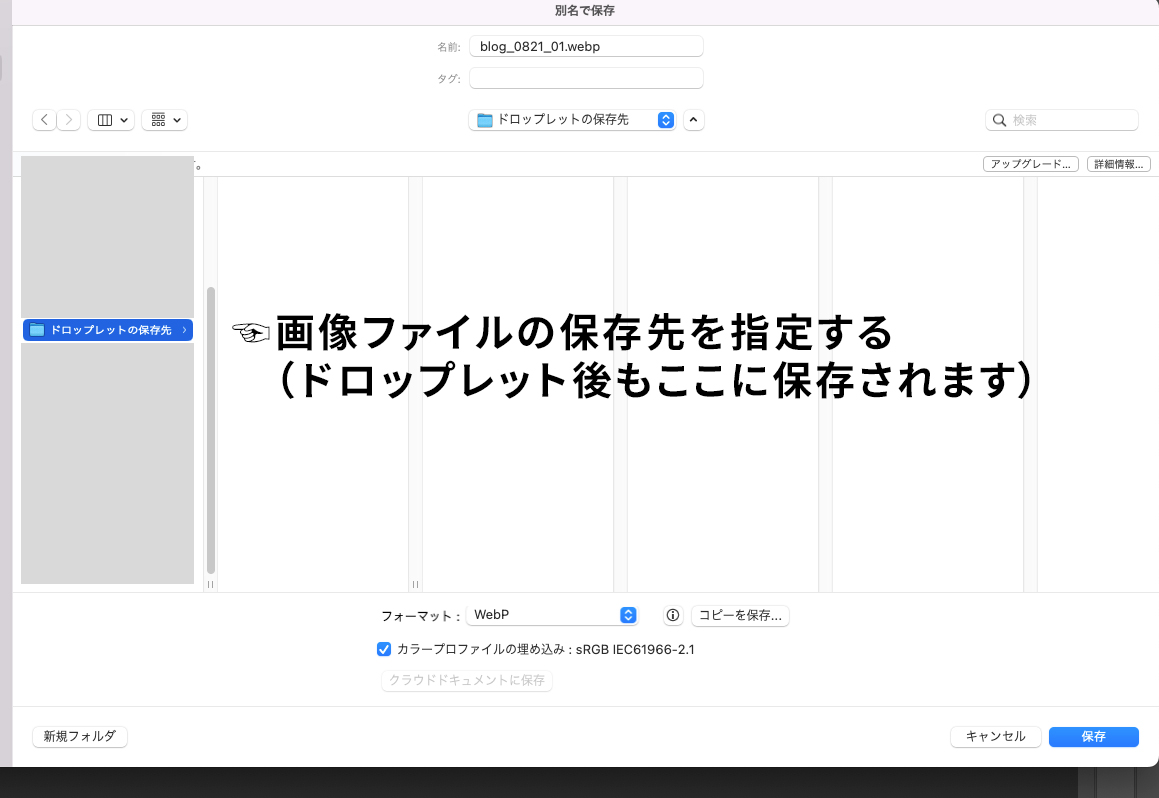
別名保存時に注意すること
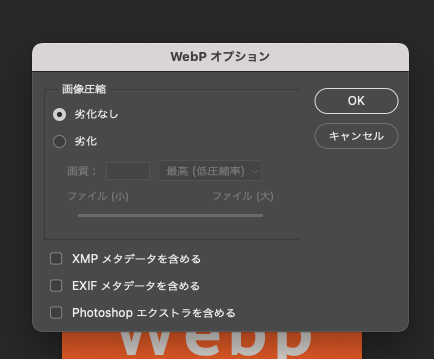
1.ファイル形式をwebp にしてください
2.保存先ファイルを指定してください(ドロップレットにしてからもここに保存されます)

3.今回はwebp劣化なしにしましたが、ここは用途によって変更してください

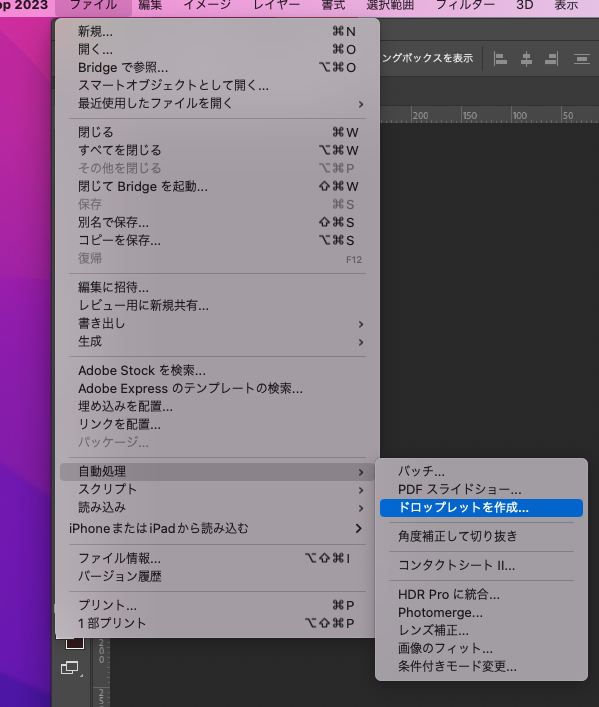
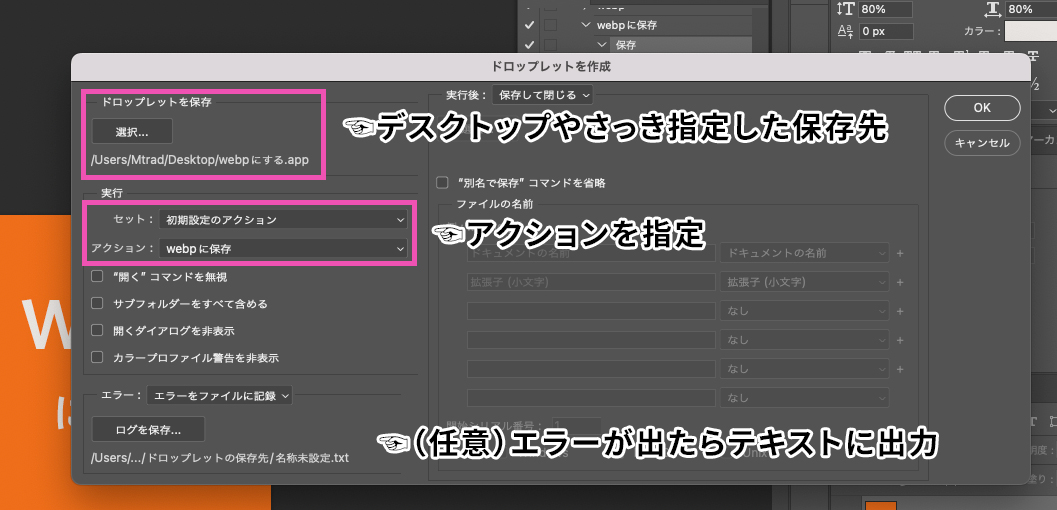
ドロップレットを作成
場所:ファイル>自動処理>ドロップレットを作成

設定:ドロップレットの保存先、アクションの指定など

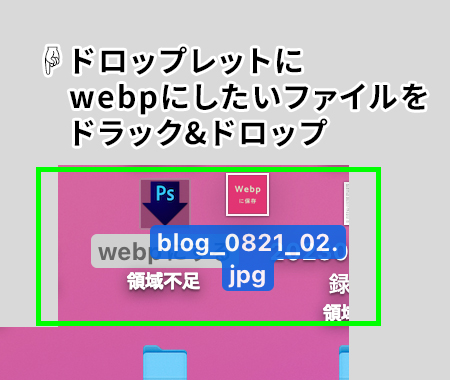
作成したドロップレットで画像をwebpに変換する
ドロップレットにwebpにしたいファイルをドラック&ドロップしてください

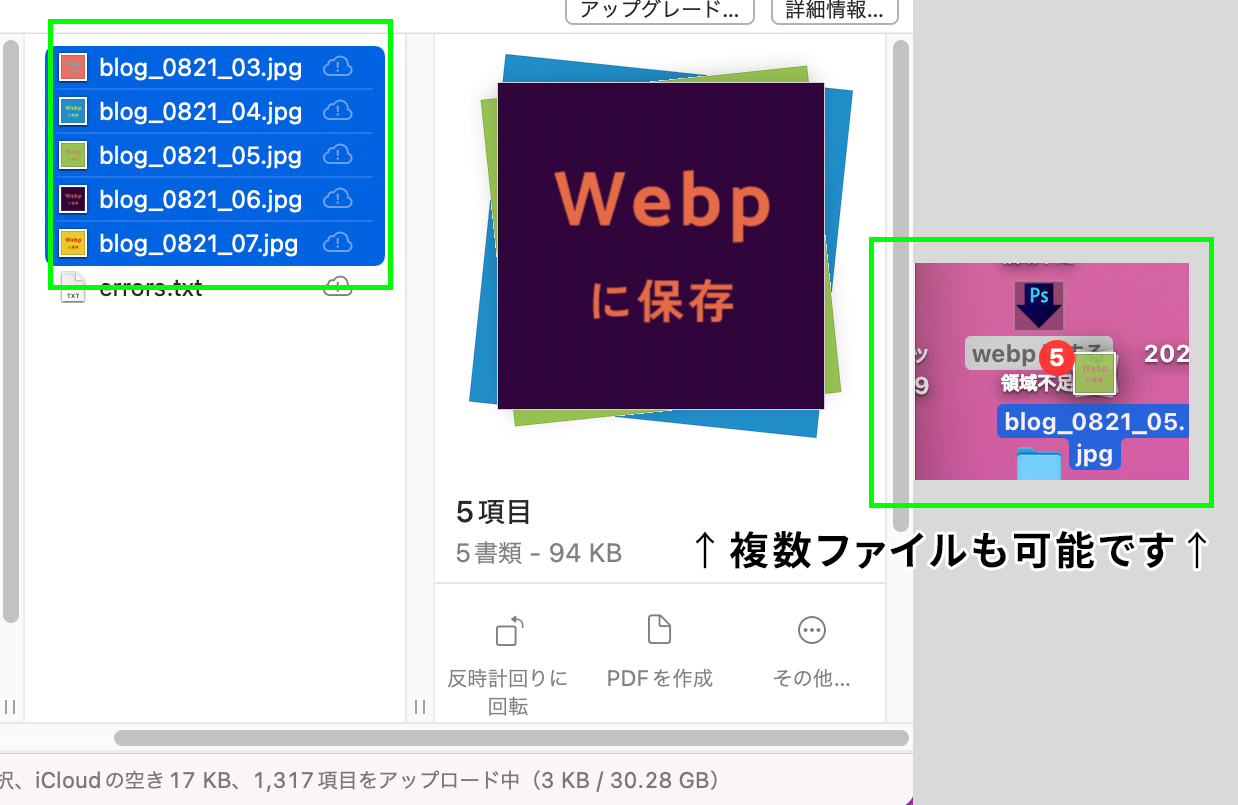
複数ファイルも可能です、これは効率的ですね〜

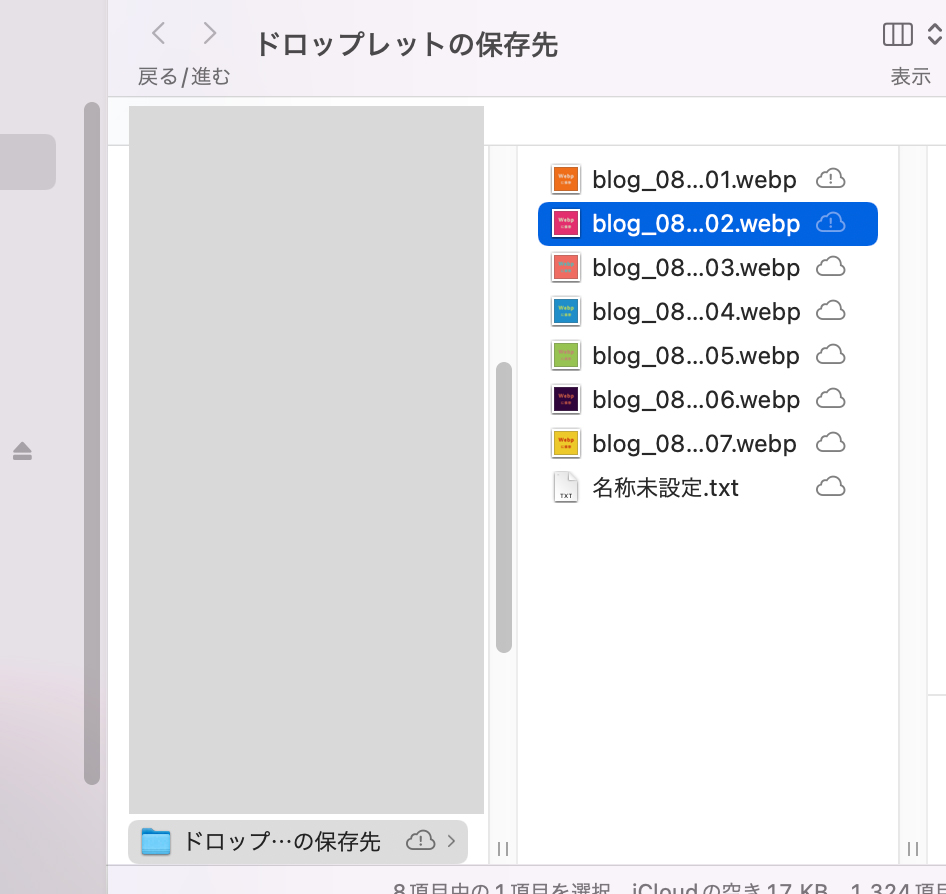
webpに変換した画像はさっきアクションで保存した先に入ります

今回はwebpにするアクションでドロップレットを作成しましたが、画像のサイズ変更や、色味調整などでも使えると思います!
参考にした記事
【Photoshop】大量の画像ファイルを自動化処理でWebP変換する
jpegからwebpへ一括変換!Photoshopの『ドロップレット』で自動アプリケーション化する方法
おまけ
最近知ったのスクリーンショットの便利なショートカット
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
■範囲指定してスクリーンショットする
【mac】[shift]+[Command]+[4]
【win】[Windows]+[Shift]+[S]
便利!!!!!
おわり









