クライアントにサイトデザインを確認してもらう際、大きいサイズの画像を貼る必要があります。
そんな時今までは自分で画像を分割していましたが、figmaではとても便利な画像分割プラグインがあるので、紹介します!
目次
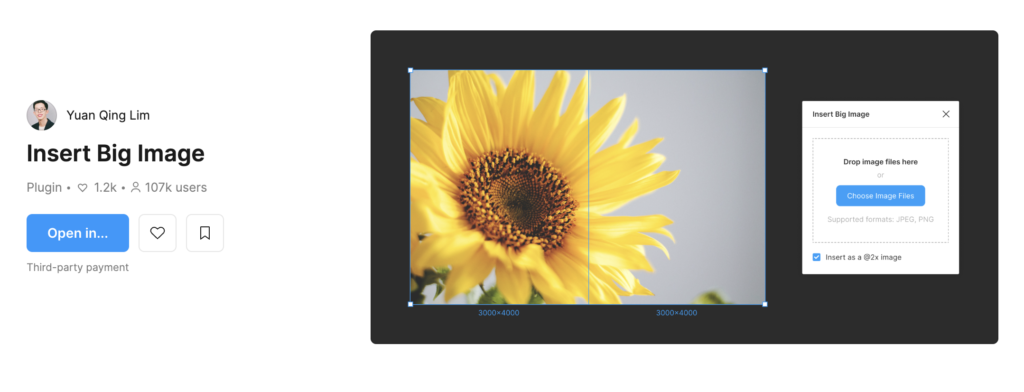
Insert Big Imageとは?
Figmaは、横幅か高さのどちらか長い方が「4096px」を超えていると、4096pxに収まるように画像が縮小されてしまいます。
その際画像がかなり荒くなってしまうため、分割して貼り付ける必要があります。
Insert Big Imageを使うと、大きい画像を自動で分割して貼り付けることができ、作業効率が格段にアップします。

https://www.figma.com/community/plugin/799646392992487942
使用方法
プラグインの追加
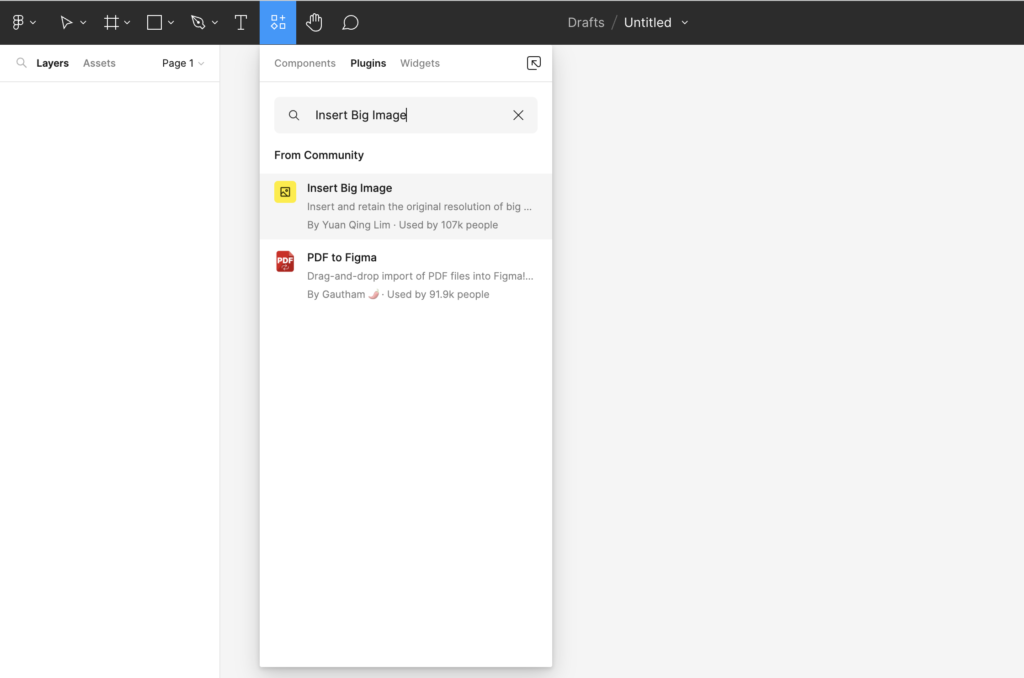
Figmaツールバーからプラグイン検索できる箇所があり、そこから追加できます。
検索欄で「Insert Big Image」と検索すると、下に出てくるので、クリック

「Run」をクリックすると、追加されます。

使用
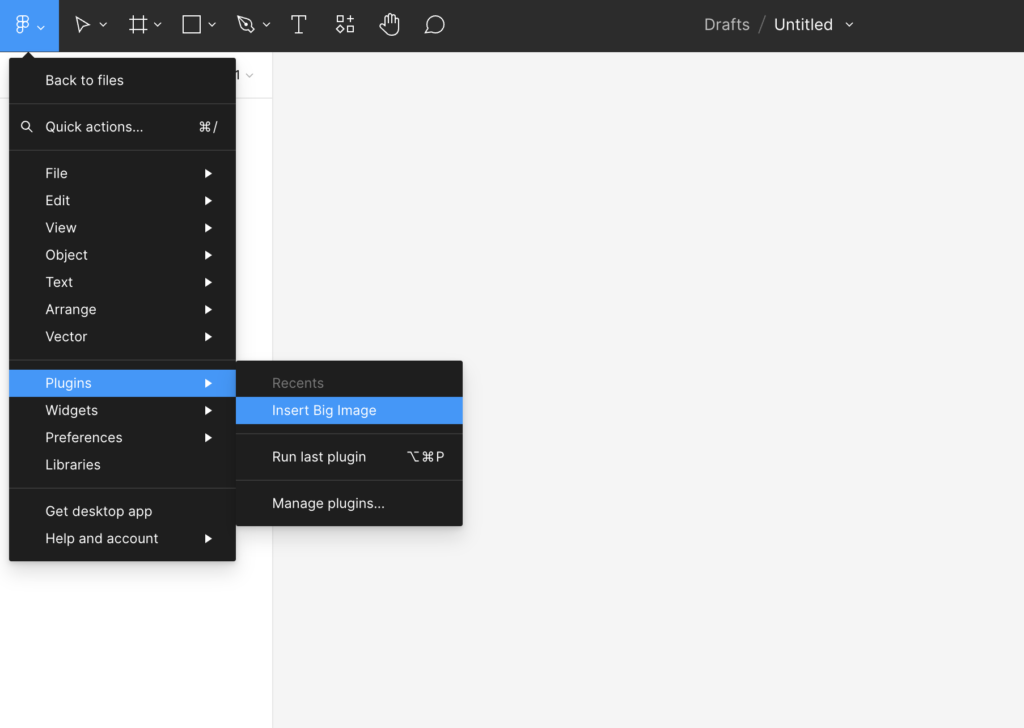
Pluginから、Insert Big Imageを選択

インポートしたいファイルをプラグインのダイアログにドラッグ&ドロップ(またはファイル選択)する

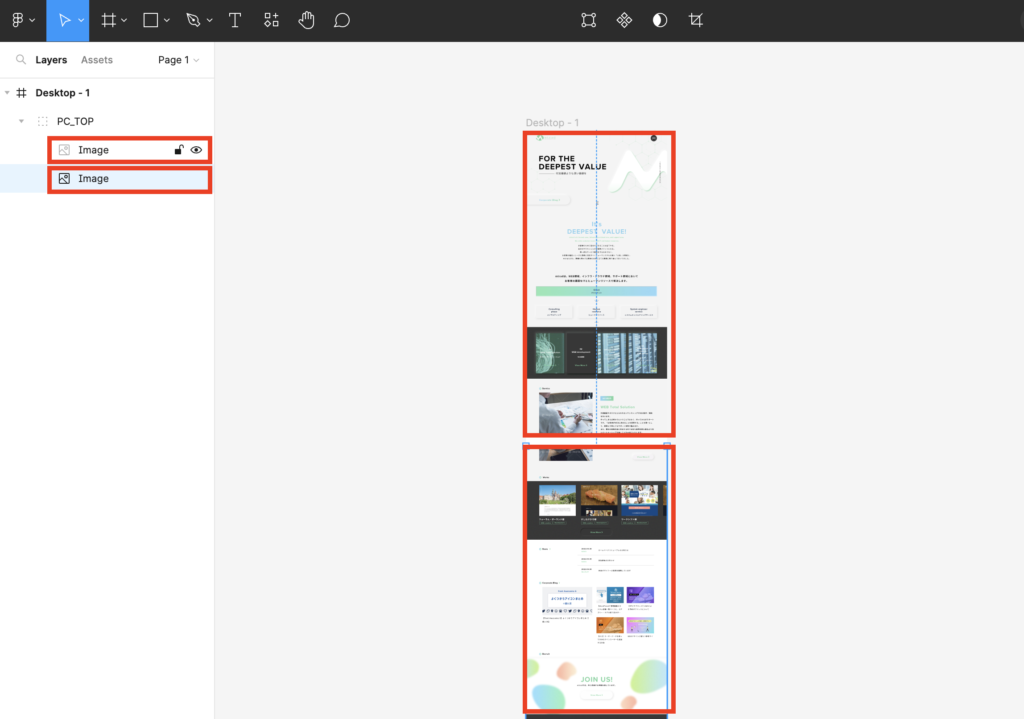
インポートできたら画像が自動で分割されています!簡単!

まとめ
今まで自分で分割作業を行なっていたので、これを使えばかなり作業効率アップできそうです。
Figmaは他にも様々な便利プラグインがあるので、色々使っていきたいと思います。