提案書を書く時や、ワイヤーフレームを作成する時、お客様との商談前の下調べの時によく使う便利ツールをご紹介します。
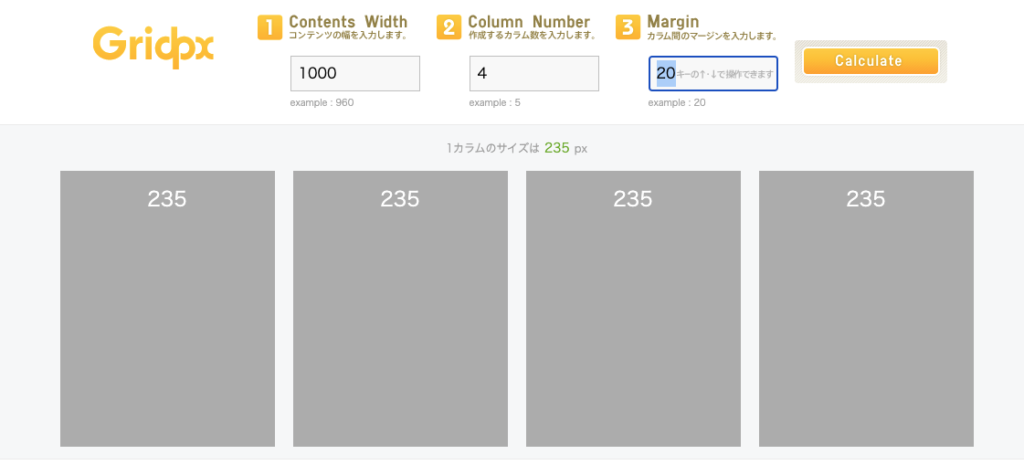
ワイヤーフレーム作成時使える、グリッドデザイン計算ツール 「gridpx」

ワイヤーフレームを作成する時に、「1000pxの横幅で、余白は20pxで、サムネは4つ並べたい・・サムネの横幅はいくつにすればいいんだっけ?」というのがよくあります。そんな時にこのGridpxでコンテンツ幅、カラム数、マージンを入力すると一発で計算してくれます。
計算苦手人間には非常にありがたいツールです。
ワイヤー作成だけではなく、デザイン作成時にも使っています。
お客さんがどこのサーバーを使っているか知りたい時に使える「aguse」「netcraft」

お客さまとの商談時、「どこのサーバー使ってるかよくわかってなくて..」ということがよくあります。下調べであらかじめ使っているサーバーがわかれば安心ですよね。そんな時に使えるのがこちらのWEBサイトです。使い方は簡単で、調べたいサイトのURLを入力して「調べる」ボタンを押すだけです。
ホスト名やIPアドレス、メタ情報、何を使って作成したサイトなのか(wordpress、ホームページビルダー.. ) などサーバー周りの色々な情報が出てきます。情報が出てこない場合もありますが、URLを入れるだけなので、ささっと下調べするには十分です。
今までnetcraftという同じようにURLを入力して情報を取得するサイトを使っていましたが、全部英語だったので、aguseの方が日本語でわかりやすいと思います。
提案書作成時に既存サイトのページ数を把握したい時に使える 「Linkclump」「Copy Selected Links」【拡張機能】
既存サイトって何ページあるんだろう、、とか1個ずつリンククリックしてURLを確認したり、コピペしたりするのがとても手間でした。そんな時に使えるのがChrome拡張機能のこの2つです。
こちらはインストール後、情報を取得したいページで拡張機能のアイコンをクリックして、キーボードの「z」を押しながら、範囲を選択します。その後メモ帳などにペーストすると、選択した範囲のタイトルとURLが一気にペーストされます。
こちらも似ているのですが、拡張機能追加後、コピーしたい範囲をドラッグし、右クリックすると「Copy Selected Links」が表示されるのでそれをクリックし、その後メモ帳などにペーストすると、こちらのURLのみが一気にペーストされます。
フッターやサイトマップページなどでサイトのURL一覧が表示されている部分があれば、そこを選択すれば一気にページリストが作成できるので、便利です。
まとめ
資料作成や準備を少しでも効率化したく日々色々便利ツールはないかと探しています。今回は
・お客さんのサーバーを知りたい時に便利:aguse、netcraft
・サイトのページURLを一気にリスト化したい時に便利: Linkclump、Copy Selected Links
を紹介しました!
他にもディレクター、デザイナー、エンジニアが使って便利なchrome拡張機能など過去にも紹介していますので、そちらもぜひご覧ください!