以前の記事からバージョンアップしてます
主にカスタマイズなどが見やすくなってますので、新しく導入する場合は最新バージョン導入するのが良いと思います
https://mtrad-blog.com/wp/2021/10/25/post-2610/
目次
使い方
1インストールする
WPプラグインサイト↓
https://wordpress.org/plugins/instagram-feed/
インストール後、有効化してください
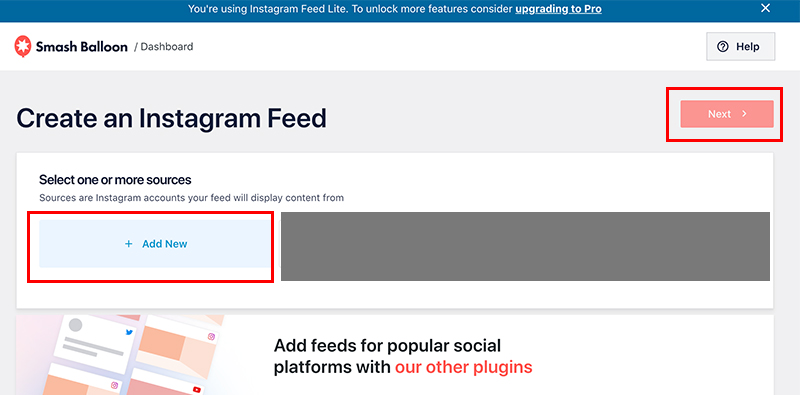
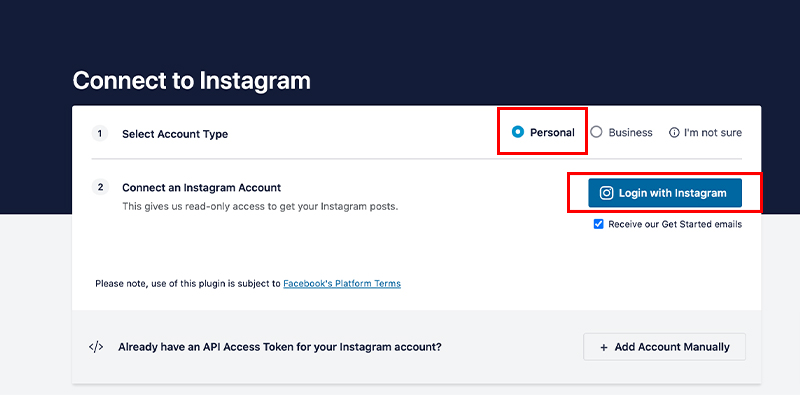
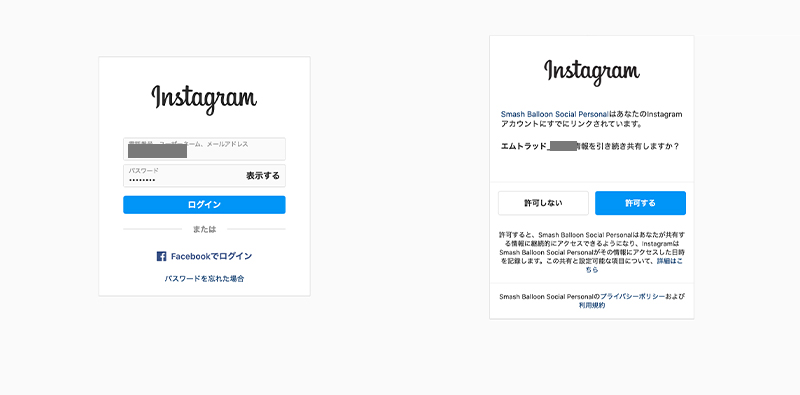
2アカウントと紐づける設定



※アカウントの紐付けが必要
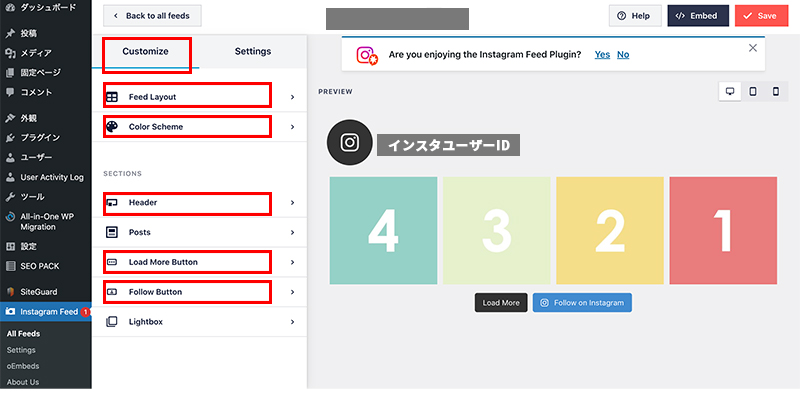
3表示のカスタマイズする

下記、主要なもの
・Feed Layout
レイアウトが変更できる。いくつ表示させるか、横並び何枚までか、写真同士の余白など。
スマホとPCのレイアウトをそれぞれで設定できる。
・Color Scheme
色が変更できる。読み込ませるページで、CSSを使ってるならデフォルトで良い。
・Header
アイコンとユーザー名の色や、非表示設定など
・Load More Button
Load More Buttonの色や、非表示設定など
・Follow Button
Follow Buttonの色や、非表示設定など
いろいろできます。
有料でないとできない機能もあります
4ページに読み込む
コードをコピーしてください

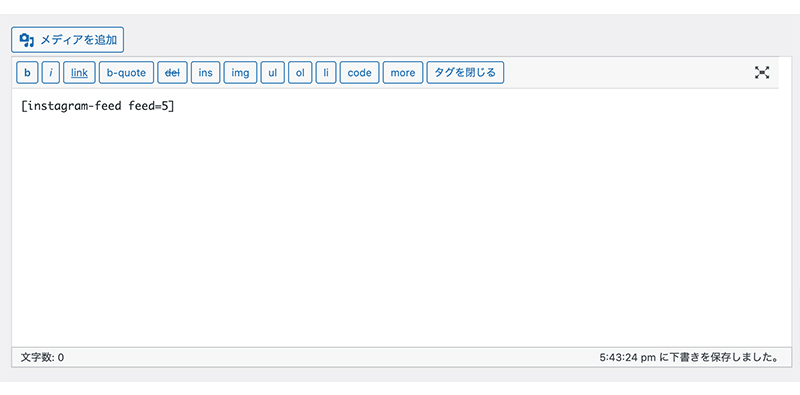
読み込みたい位置に貼り付け


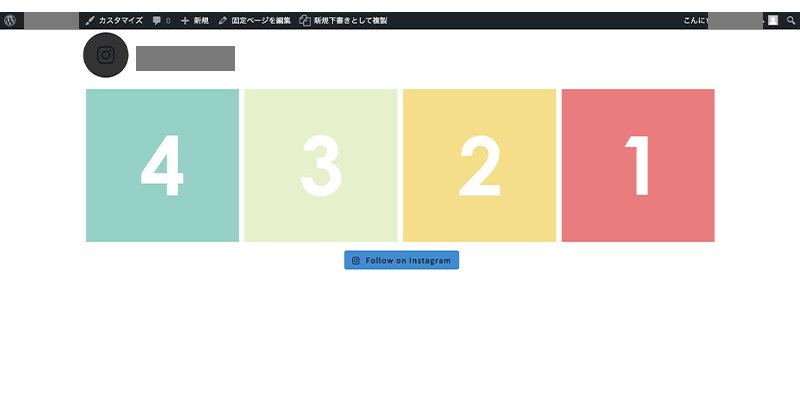
🎉表示されました🎉簡単ですね!









