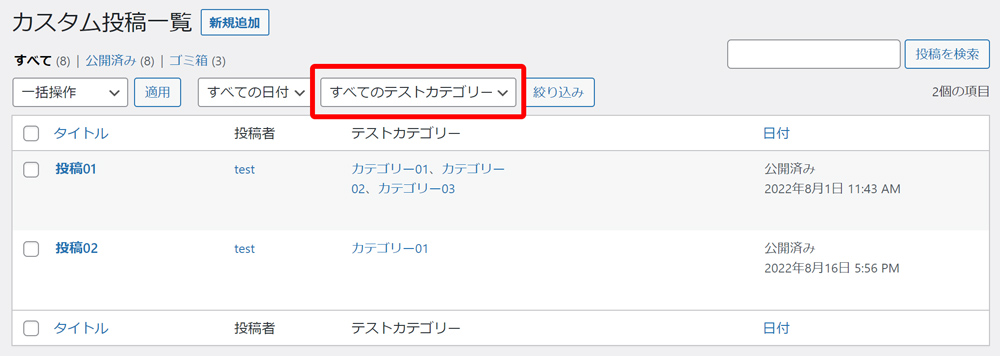
WordPressのカスタム投稿でタクソノミーを作成しても、管理画面の投稿一覧に絞りこみドロップダウンは自動で追加されません。
特に記事が大量に投稿される場合やタクソノミーが複数存在するときを想定すると、
実装してあげたい機能ですが…案外簡単に追加できます!

目次
1.function.phpにコードを記述
functionにコードを追加するだけです!
※test_catはドロップダウンを作成したいタクソノミー名にしてください
add_action( 'restrict_manage_posts', 'add_term_dropdown', 10, 2 );
function add_term_dropdown( $post_type ) {
if ( 'post_type_name' == $post_type ) { // カスタム投稿名
$term_slug = get_query_var( 'test_cat' );
wp_dropdown_categories( array(
'show_option_all' => __( 'すべてのテストカテゴリー', 'my_theme' ),
'selected' => $term_slug, // 絞り込んだあとそのタームが選択されている状態を維持
'name' => 'test_cat', // select の name 属性
'taxonomy' => 'test_cat', // カスタムタクソノミーのスラッグ
'value_field' => 'slug', // option の value属性の中身を何にするか
'hierarchical' => '1', //カテゴリーをフラットに表示するまたは、子孫カテゴリーをインデントで表示する
));
}
}1-2.タクソノミーに階層を持たせているとき
タクソノミーに階層を持たせているとき(親子カテゴリーありで使うとき)、上記コードのhierarchicalは1にしてあげましょう。
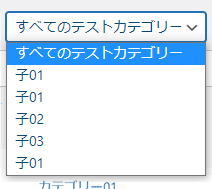
・’hierarchical’=>’0’にしていると…
親子カテゴリーを作ってドロップダウンをみてみると、子カテゴリーしか表示がなくてどれが何だか分かりません

親子カテゴリーを作ってドロップダウンをみてみると、子カテゴリーしか表示がなくてどれが何だか分かりません

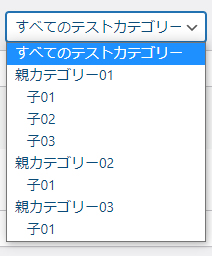
・’hierarchical’=>’1’にしていると…
親カテゴリー名と子カテゴリー名が階層形式で表示され分かりやすくなります

以上、管理画面のカスタム投稿一覧ページに、カテゴリー・タグの絞り込みボタンを設置する方法でした。
【参考】
・WordPress 管理画面でカスタム投稿タイプの投稿一覧にカスタムタクソノミーの絞込をつける
・WordPress Codex テンプレートタグ/wp dropdown categories
hierarchical…(真偽値) (オプション) カテゴリーをフラットに表示する (0/False) または、階層形式(子孫カテゴリーをインデント)で表示する (1/True)