目次
Noto Color Emoji (Google Font)
Google Font で使えます。
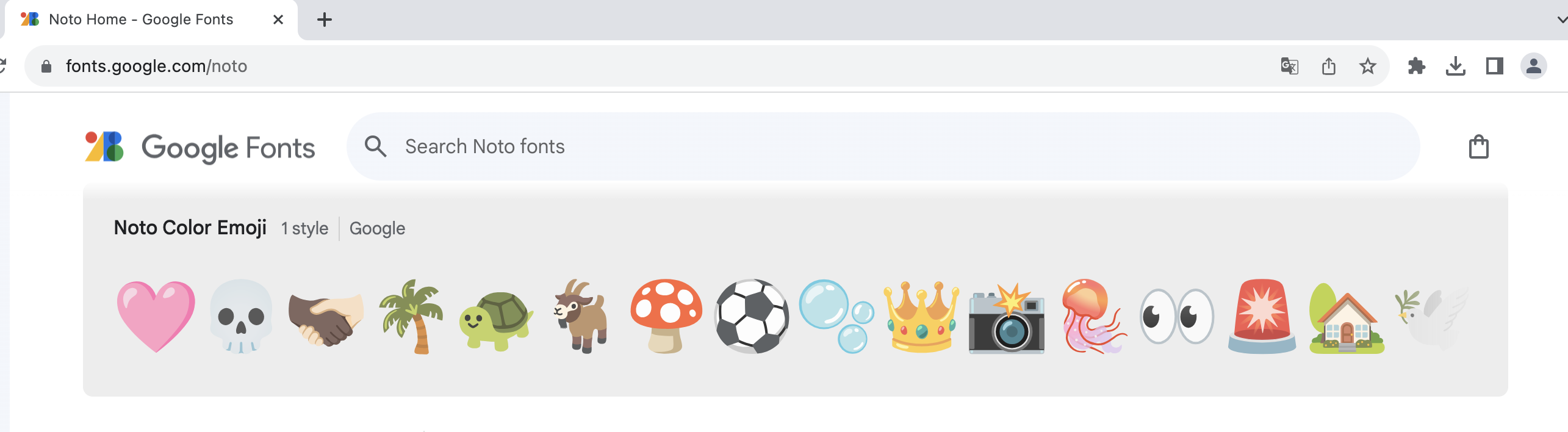
https://fonts.google.com/noto/specimen/Noto+Color+Emoji
以下のようなメリットがあります。
・デバイスごとの表示を無くすためにNOTO EMOJI 使う
・Google font のため、フォントの商用利用も可(※フォトショップだと動作重くなることがあるのでその点は注意)
・Google font のため、フォントの商用利用も可(※フォトショップだと動作重くなることがあるのでその点は注意)

Noto Color Emojiの使い方
1、他のフォントのようにGoogle Fontのサイトから、コピペして下記のコードをヘッド内に書く
<div class=”bgBox”><link rel=”preconnect” href=”https://fonts.googleapis.com”>
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin>
<link href=”https://fonts.googleapis.com/css2?family=Noto+Color+Emoji&display=swap” rel=”stylesheet”></div>
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin>
<link href=”https://fonts.googleapis.com/css2?family=Noto+Color+Emoji&display=swap” rel=”stylesheet”></div>
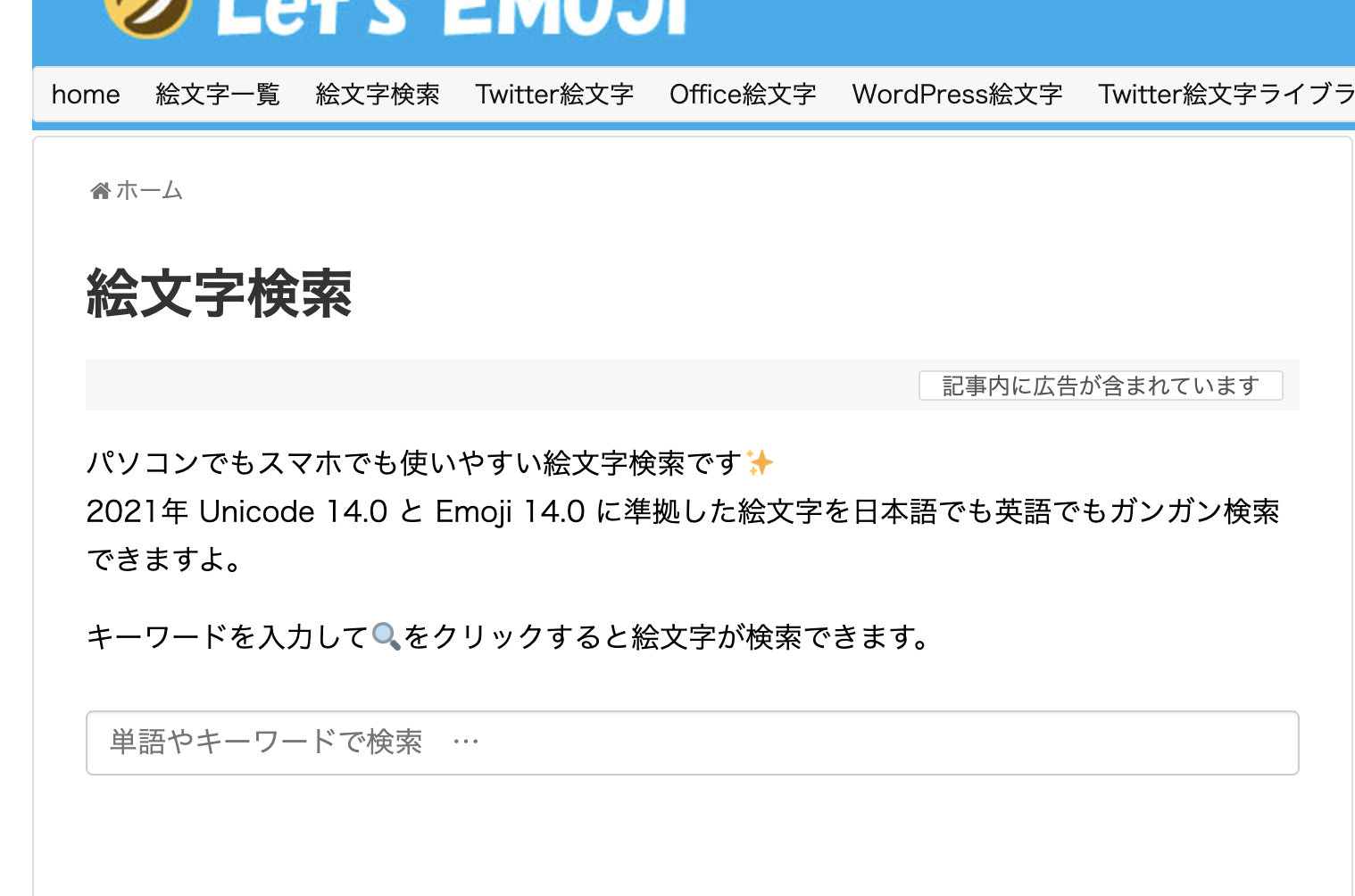
2、使いたい絵文字を以下サイトから探す
https://lets-emoji.com/emojisearch/
使いたい絵文字を検索する

テキスト>コピー または HTMLコードをコピーします

エディットで以下のような表示

こんな感じの表示になります