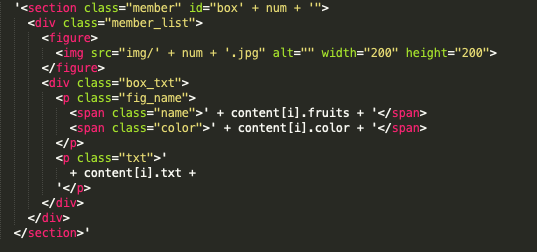
皆さんは図のような長いリストのページを作る際に、
目が滑って次第に自分が何をやっているのかわからなくなってくることはありませんか。
私は頻繁にあります。
寝不足、眼精疲労、その他考えられる原因は数え始めたらキリがありませんが、
その中でも最も大きな割合を占めているのは恐らく以下のようなものではないでしょうか。

コードが長すぎる!!!!!!!
長すぎて、だんだん自分が何番目のリストを編集しているのかわからなってしまい
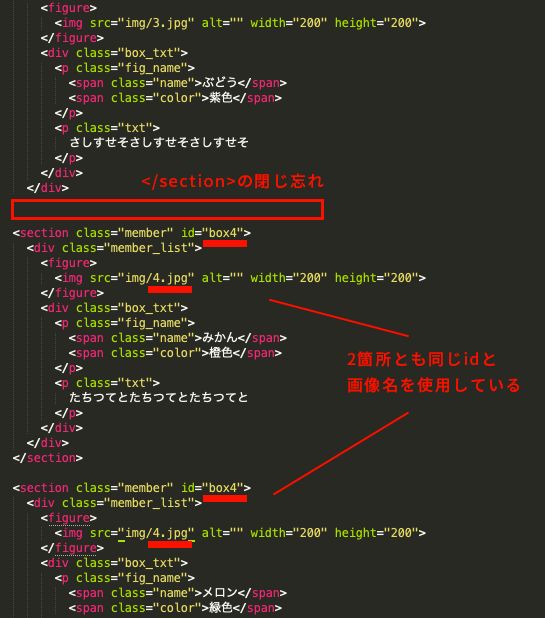
ついには こうです。

コードを見れば何が原因なのか一目瞭然なのですが
人間の集中力の限界を思い知らされますね。
そんな悩みを解消すべく、今回はこの長い記述を
jQueryのforループですっきりと短縮しようと思います。
実際に書いてみよう

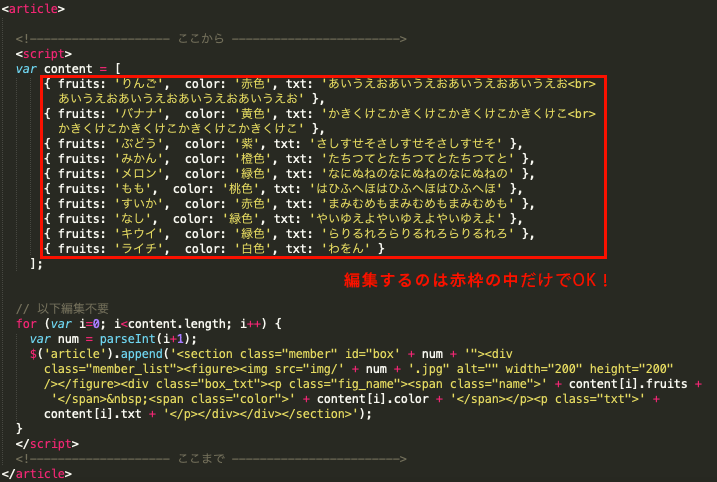
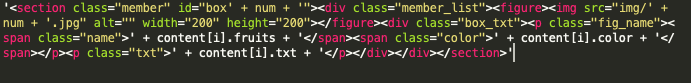
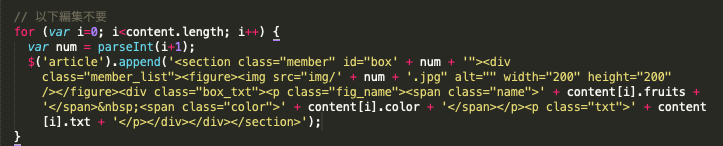
forループを使うとあのgifアニメが一枚のスクショに収まる上に、
要素を追加したい場合は画像の赤枠の部分だけ編集すれば勝手に要素が生成されます。
変数に配列を格納しよう
まずは変数を作って、その中に連想配列を格納しましょう。
今回は var content という変数を作りますが、
変数名に関しては好きな名前をつけてください。
var content = [
{ fruits: 'りんご', color: '赤色', txt: 'あいうえおあいうえおあいうえおあいうえお
あいうえおあいうえおあいうえおあいうえお' },
{ fruits: 'バナナ', color: '黄色', txt: 'かきくけこかきくけこかきくけこかきくけこ
かきくけこかきくけこかきくけこかきくけこ' },
{ fruits: 'ぶどう', color: '紫', txt: 'さしすせそさしすせそさしすせそ' },
{ fruits: 'みかん', color: '橙色', txt: 'たちつてとたちつてとたちつてと' },
{ fruits: 'メロン', color: '緑色', txt: 'なにぬねのなにぬねのなにぬねの' },
{ fruits: 'もも', color: '桃色', txt: 'はひふへほはひふへほはひふへほ' },
{ fruits: 'すいか', color: '赤色', txt: 'まみむめもまみむめもまみむめも' },
{ fruits: 'なし', color: '緑色', txt: 'やいゆえよやいゆえよやいゆえよ' },
{ fruits: 'キウイ', color: '緑色', txt: 'らりるれろらりるれろらりるれろ' },
{ fruits: 'ライチ', color: '白色', txt: 'わをん' }
];
forループを書く
次にforループを書いていきます。
for (var i=0; i<content.length; i++) {
var num = parseInt(i+1);
$('article').append('');
}
1行目
「変数 i が 変数 contentの長さよりも小さい場合、iに数字を1ずつプラスして、処理を繰り返す」
という命令文となります。
(1回目の処理では i=0 ですが、2回目の処理では i=1 となり、3回目は i=2 となります)
2行目
i=0 ということは、iに格納される数字は1から始まるのではなく、0から始まるということです。
「box1」「box2」「box3」というidを持つsectionを順番に生成したいのに、
「box0」から生成されてしまうのは困りますよね。
そうならないために、
あらかじめ var num を作成し、その中にparseInt(i+1); という式を格納しておきましょう。
3行目
あとは、articleに要素をアペンドします。
シングルクオーテーションの中に、アペンドしたいものをまるごと入れてあげましょう。
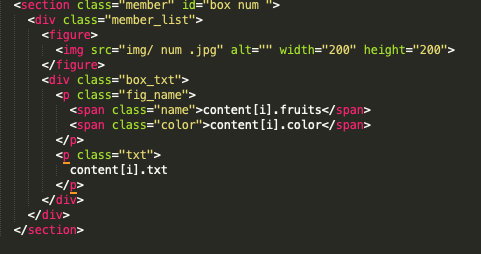
HTMLを編集する
先に作っておいたHTMLに変数などを入れてあげます。

上記のように、
id="box num"
num .jpg
contentの[i].fruits(contentの[i]番目のfruitsを取得するという意味)、
contentの[i]番目のcolor
contentの[i]番目のtxt
と入れておくことで、forループに組み込んだ際にiの数字が自動的に置きかわります。
変数以外の部分はシングルクオーテーションで囲んで、「+」で繋いで…

改行をとって…

$(‘article’).append(”); の中に丸ごと入れてあげたら…

完成!
完成しました
これなら要素を増やした際のタグの閉じ忘れや、idの書き換え忘れ、
画像ファイル名を間違えてしまうといった心配もありませんね!
jQueryはWEBサイトの見た目を美しく見せるプラグインが沢山ありますが、
こういった目に見えない部分、製作側が効率的に作業・管理するために活用することもできます。
是非お試しください!