デザイン制作の際、ブレンドモードを使用する機会は決して少なくはないと思います。

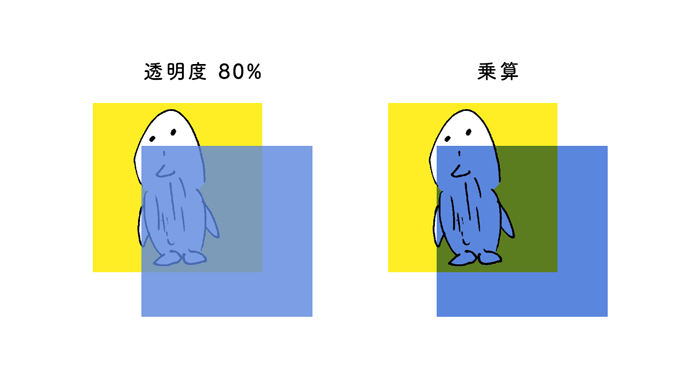
上に重ねる要素の透明度を下げるだけでは再現できない
絶妙な色味を表現できるのでとても魅力的ですよね。
実はこのブレンドモード、
css3の新プロパティmix-blend-modeで
簡単に実装することができるんです。
対応ブラウザは大抵最後に記載されることが多いのですが、本記事では最初に述べておきます。
IEでは実装できません。
具体的な対応策ですが、
IEのシェア率が下がりきるまであと数年根気強く待つというのがスマートかつ確実です。
対応ブラウザ一覧
実装例
では早速実装した画面を見ていきましょう。
以下はHTML、CSSを用いて構築した画面です。
Photoshopなどでブレンドモードを使用した際の見た目と違いはほぼありません。

ブラウザ:GoogleChrome
記述方法
記述はとても簡単。
乗算にしたい場合は以下の1行を記述するだけです。
mix-blend-mode: multiply;
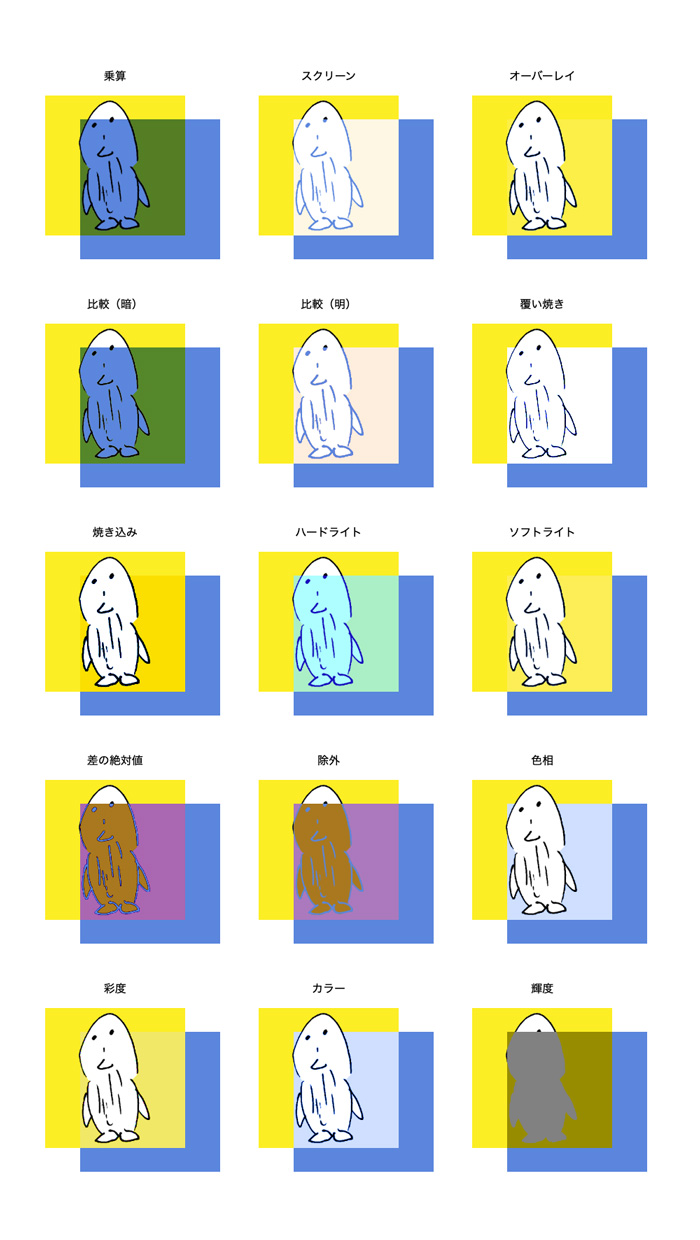
その他の効果も、「multiply」の部分を変更するだけです。
mix-blend-mode: multiply;
スクリーン:
mix-blend-mode: screen;
オーバーレイ:
mix-blend-mode: overlay;
比較(暗):
mix-blend-mode: darken;
比較(明):
mix-blend-mode: lighten;
覆い焼き:
mix-blend-mode: color-dodge;
焼き込み:
mix-blend-mode: color-burn;
ハードライト:
mix-blend-mode: hard-light;
ソフトライト:
mix-blend-mode: soft-light;
差の絶対値:
mix-blend-mode: difference;
除外:
mix-blend-mode: exclusion;
色相:
mix-blend-mode: hue;
彩度:
mix-blend-mode: saturation;
カラー:
mix-blend-mode: color;
輝度:
mix-blend-mode: luminosity;
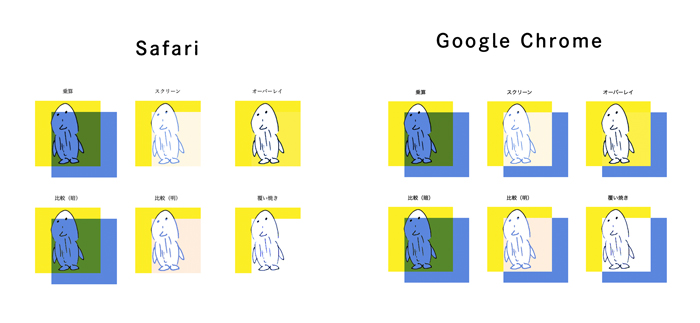
ただし、ブラウザによっては見た目が多少異なる場合もあるようなので、注意が必要です。

ページ全体に使用する場合はブラウザの互換性を考慮して工夫が必要になりますが、
ちょっとした装飾をする際に試してみると楽しいかもしれませんね!
イラスト提供:デザイナー Kazuma









