Animistaはcssのみで実装できる様々なアニメーションを集めたcssライブラリです。
画面上で使いたいアニメーションを直感的に選んで、コードをダウンロードするだけなので、
なんかアニメーションをつけたいけどjsをガリガリ書けない、手っ取り早くいい感じの
アニメーションを実装したいという人にオススメです。
目次
使い方
使いたいアニメーションを選ぶ
サイトにアクセスし「Try Me!」というボタンをクリックすると、
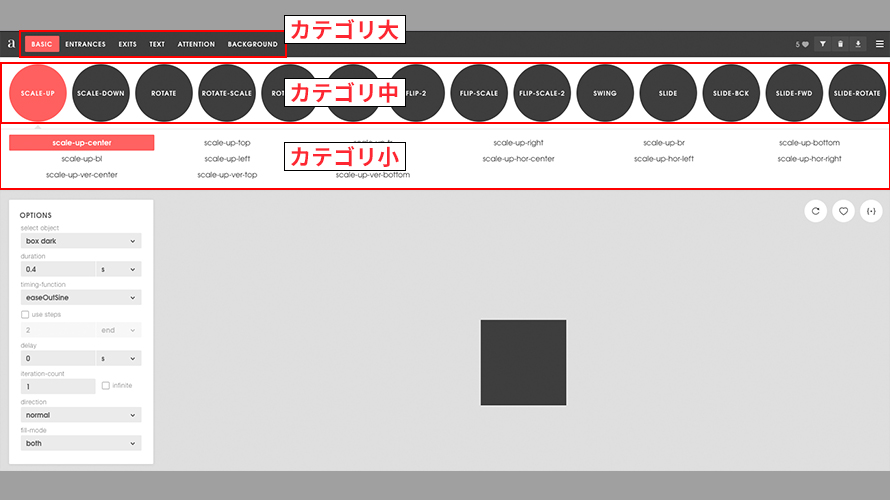
早速アニメーションの選択画面が表示されます。

アニメーションの種類は、
- カテゴリ大で基本的なものや、テキストのアニメーション、背景..など大まかなアニメーションの種類
- カテゴリ中で「SWING」や「SLIDE」具体的なアニメーションの種類
- カテゴリ小でアニメーションの方向などの細かい種類
を選んでいきます。
OPTIONで微調整する

アニメーションの長さや繰り返しなどの細々した設定をする場合は、
上記の赤枠内で設定します。
設定したコードをコピー
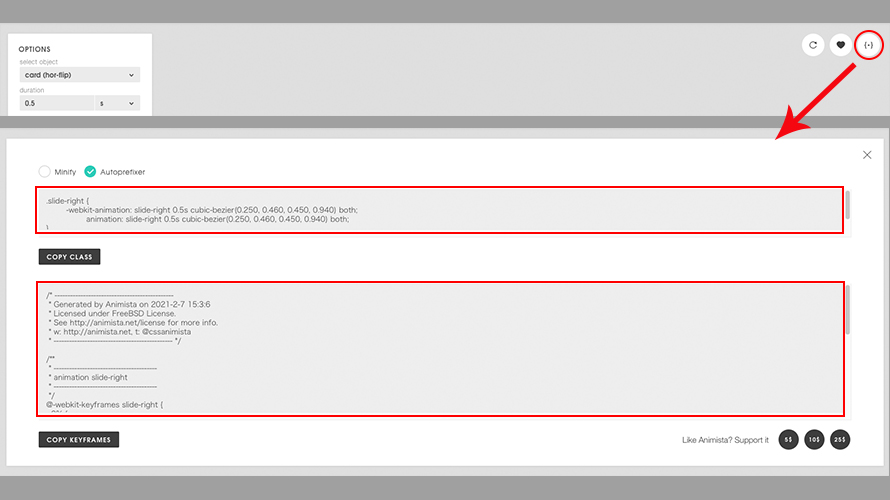
好みの設定を作成したあと、画面右上の{・}マークをクリックすると、
コードの書かれた画面が表示されます。

動きをつけたい要素にクラスを設定すれば完成!
自分のcssに上記コピーしたコードを貼り付けて、
動きをつけたい要素に先ほどのクラスを設定します。
サンプル
背景のグラデアニメーションとテキストのアニメーションに使ってみました。









