GSAPとは
GSAP(GreenSock Animation Platform)とは、GreenSock社が開発した高機能なjavascriptアニメーションライブラリです。
軽量な割に多機能で、しかもとても簡単に実装できるので、webサイトでアニメーションを使用したい時には絶対使った方がいいライブラリです!
公式サイトにGSAPを使ったサイトが載っています。
GSAP showcase
GSAP2からGSAP3に移行

「GSAP」より、「TweenMax」や「TimeLine」などの方が聞いたことがある方がいるかもしれませんが、全てGSAPの中に含まれているモジュールです。
2019年11月にGSAP2からGSAP3に移行した際、分割されていたTweenMaxなどのライブラリは軽量化に伴い一つに統合され、よりシンプルな記述が可能になりました。
約50の機能を追加したにも関わらず、ファイルサイズは古いTweenMaxの約半分以下になったそうです。
具体的に何が変更されたのか気になる方は公式サイトに詳しく書かれていますので、そちらを参照してください。
GSAP3 release notes
具体的な実装方法
導入
導入方法は、cdnで読み込むか、公式サイト(GSAP3)からダウンロードするかです。
cdnで読み込む場合、下記コードをhead内か、body内の最下部に記述します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.6.1/gsap.min.js"></script>
Tween機能
gsapには様々な機能がありますが、
代表的なものはgsap.to()などのメソッドを使うTween機能です。
これはgsap3以前では、TweenMax.to()と表されていたものと同じ機能で、ターゲットがどの期間でどの状態になるか指定できる機能ですね。
単純なアニメーションの場合下記だけで十分。
gsap.to(".box", {rotation: 27, x: 100, duration: 1});
上記のコードは、
.boxというクラス名の要素が、27度回転しながら、x軸方向に100px、1秒間かけて移動する
というアニメーションです。めちゃくちゃ簡単ですよね。
・ gsap.to()・・・アニメーション終了時の値を指定
・ gsap.from()・・・アニメーション開始時の値を指定
・ gsap.fromTo()・・・開始時と終了時の値を指定
それぞれ書き方は以下
gsap.to(".box", {rotation: 27, x: 100, duration: 1});
gsap.from(".class", {opacity: 0, y: 100, duration: 1});gsap.fromTo(".box", {opacity: 0}, {opacity: 0.5, duration: 1});これだけ分かっていれば、簡単なアニメーションなら十分かと思います。
具体的な引数の内容
上記の補足です。具体的に引数に何が取れるのか分かっていると、応用がきくと思うので説明します。
・ ターゲット
・ cssプロパティ
・ gsapが提供するオプションプロパティ
が渡せます。
ターゲット
アニメーションが実行される要素。idやクラス名で指定する他、getElementById()やjQueryなどを使って取得したオブジェクトを指定できます。配列にすると複数の要素を指定できます。
cssプロパティ
cssで使えるプロパティはほとんど全て使えます。便利!!
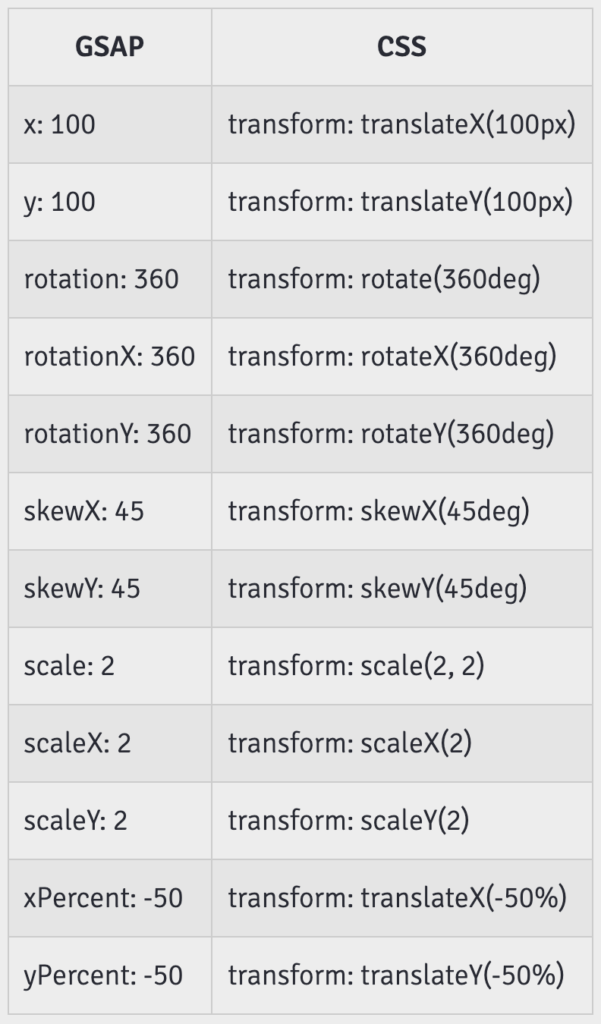
アニメーションで良く使うcssとしては、回転(rotation)、拡大・縮小(scale)、傾斜変形(skew)、透過(opacity)などがあります。
エラーになる
{ background-color : "#fff" }正常に動きます。
{ "background-color" : "#fff" }
{ backgroundColor : "#fff" }⭐︎CSSの表記と異なるもの(画像は公式サイトから引用GSAP css)

gsapが提供するオプションプロパティ
様々なプロパティがありますが、代表的なものだけ紹介します。
- delay・・・アニメーションが開始されるまでの時間
- duration・・・アニメーションにかかる時間
- paused・・・アニメーションを停止する。trueで停止。初期値はfalse
- repeat・・・アニメーションを繰り返す。初期値は0
- ease・・・アニメーション中の変化率を操作する。初期値は”power1.out”
例えばscale:0からscale:10に5秒かけて変化するとしたら、初期値では5秒間一定に0〜10まで変化しますが、イージングを指定すると、最初の1秒でscale:8まで変化して残りの4秒でゆっくりscale:10まで変化する、といった細かいアニメーションの指定ができます。
公式サイトで様々なイージングが試せるので、気に入ったものを使うといいと思います。
GSAP3 Eases
イージングを使うと、アニメーションのクオリティが一気に上がる!(気がします)
Timeline機能
上記までの内容だけだと、複数アニメーションを指定したとき、全てが同時に動いてしまいます。
それを順番にアニメーションさせたい際に、delayプロパティでアニメーション開始までの時間に差をつける方法もありますが、
複雑なアニメーションになるとそれは面倒なので、もっと簡単に実現する方法があります!
それが、timeline機能です。
gsap3以前はTimelineMaxとして一つのライブラリとして使われていた機能で、
一つ一つのアニメーションを連結し、最初のアニメーションが終了するタイミングを待って、自動的に次のアニメーションが開始されます。
これがめちゃくちゃ便利です。
例えば
gsap.to("#id", {x: 100, duration: 1});
gsap.to("#id", {y: 50, duration: 1, delay: 1});
gsap.to("#id", {opacity: 0, duration: 1, delay: 2});
Timeline機能を使わなければ上記のように、delayで秒数を指定しますが、
最初のアニメーションの長さを変更した際に、全てのdelayを調整する必要があります。
しかし、Timeline機能を使えば、
var tl = gsap.timeline({repeat: 2, repeatDelay: 1});
tl.to("#id", {x: 100, duration: 1});
tl.to("#id", {y: 50, duration: 1});
tl.to("#id", {opacity: 0, duration: 1});
これだけで自動的に上から順にアニメーションが連結されます。最初のアニメーションの長さを変更しても、全てが自動的に調整されます。
さらに、上記コードだと上のアニメーションが終わってからすぐ次のアニメーションが実行されますが、もう少し遅らせたい時などは秒数で指定できます。
var tl = gsap.timeline({repeat: 2, repeatDelay: 1});
tl.to("#id", {x: 100, duration: 1});
tl.to("#id", {y: 50, duration: 1},"+=1");
tl.to("#id", {opacity: 0, duration: 1},"-=1");
上記の場合、
1つ目のアニメーションが終了してから1秒後(”+=1″)に2つ目のアニメーションが始まります。3つ目のアニメーションは2つ目のアニメーションの1秒前(“-=1″)にアニメーションが始まります。2つ目のアニメーションは1秒かけて実行される(duration: 1)ため、2つ目と3つ目は同時にアニメーションされることになります。
この様に、”+=1″”-=1″などの追記で簡単にアニメーションのタイミングを調整できます。
おわりに
初めてGSAPを使ってみましたが、簡単なのに多機能すぎて本当に感動しました。
アニメーションの幅が確実に広がるので、使ったことない方にはぜひ取り入れてみて欲しいと思います!
GSAPはここに書いたこと以外にも、スクロールに対応させたアニメーションを作成したり、一文字ずつ表示するアニメーションを作成したりなど、
もっと様々なことができるので、また紹介したいと思います。