目次
1.Modernizrとは
【Modernizr】…JavaScriptライブラリ
https://modernizr.com/
例えばWEBサイト作成時、Webp未対応ブラウザではjpgを表示したい、というときがあります。
Modernizrを使えばWebpに対応しているブラウザで閲覧しているかを判定して、HTMLにクラスを付与をしてくれるので、簡単に出し分けをすることが出来ます。
2.Modernizrの使い方
ブラウザごとのWebp対応を例にご説明します。
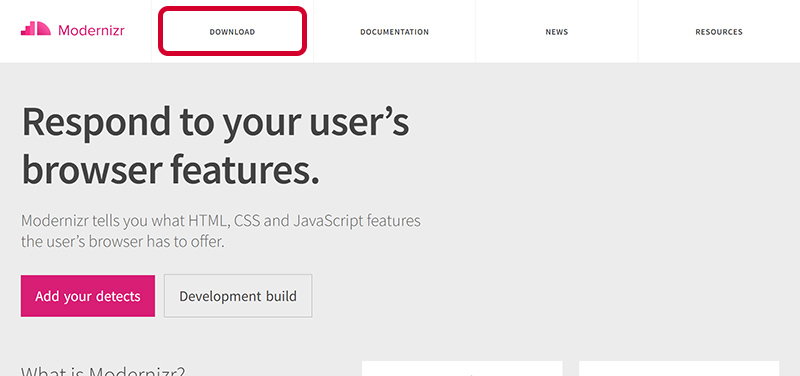
2-1.ダウンロード
①公式ページからスクリプトをダウンロードします。

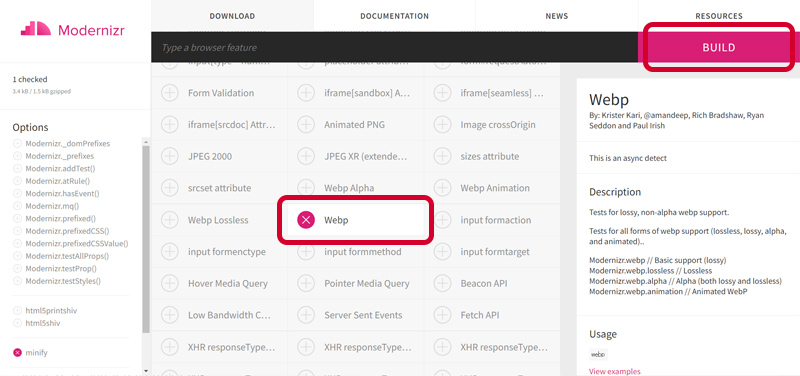
②「Webp」を選んで「BUILD」

③「Build」のDownloadをクリックして「modernizr-custom.js」をダウンロードします。

2-2.Modernizrを使いたいページにスクリプトを読み込ませる
<script src=”js/modernizr-custom.js”></script>
↓その結果htmlタグにclassが付与されます
<html class=”webp webp-alpha webp-animation webp-lossless”>
2-3.付与されたclassを使ってブラウザごとに対応
例えばcssで背景画像を切り替えるならこんな感じ
.kv {
background-image: url(image.jpg);
}
.webp .kv {
background-image: url(image.webp);
}
background-image: url(image.jpg);
}
.webp .kv {
background-image: url(image.webp);
}
上記はWebpを例としましたが、svgやobject-fit等々たくさんの項目が用意されているので、もしブラウザやデバイスごとの出し分けに悩んだときはModernizrを頼ると楽かも
参考
・「Modernizr」を使ったブラウザ機能の対応方法
https://big-mac.jp/column/correspondence-browser-function-modernizr/
・Modernizr(モダナイザー)とは
https://qiita.com/puripuri_corgi/items/912c4a8171866fe6089d









