今回は制作時デザインの引き出しとして、cssで簡単に作成できるマテリアルデザインツールをまとめてみました。
目次
グラスモーフィズム
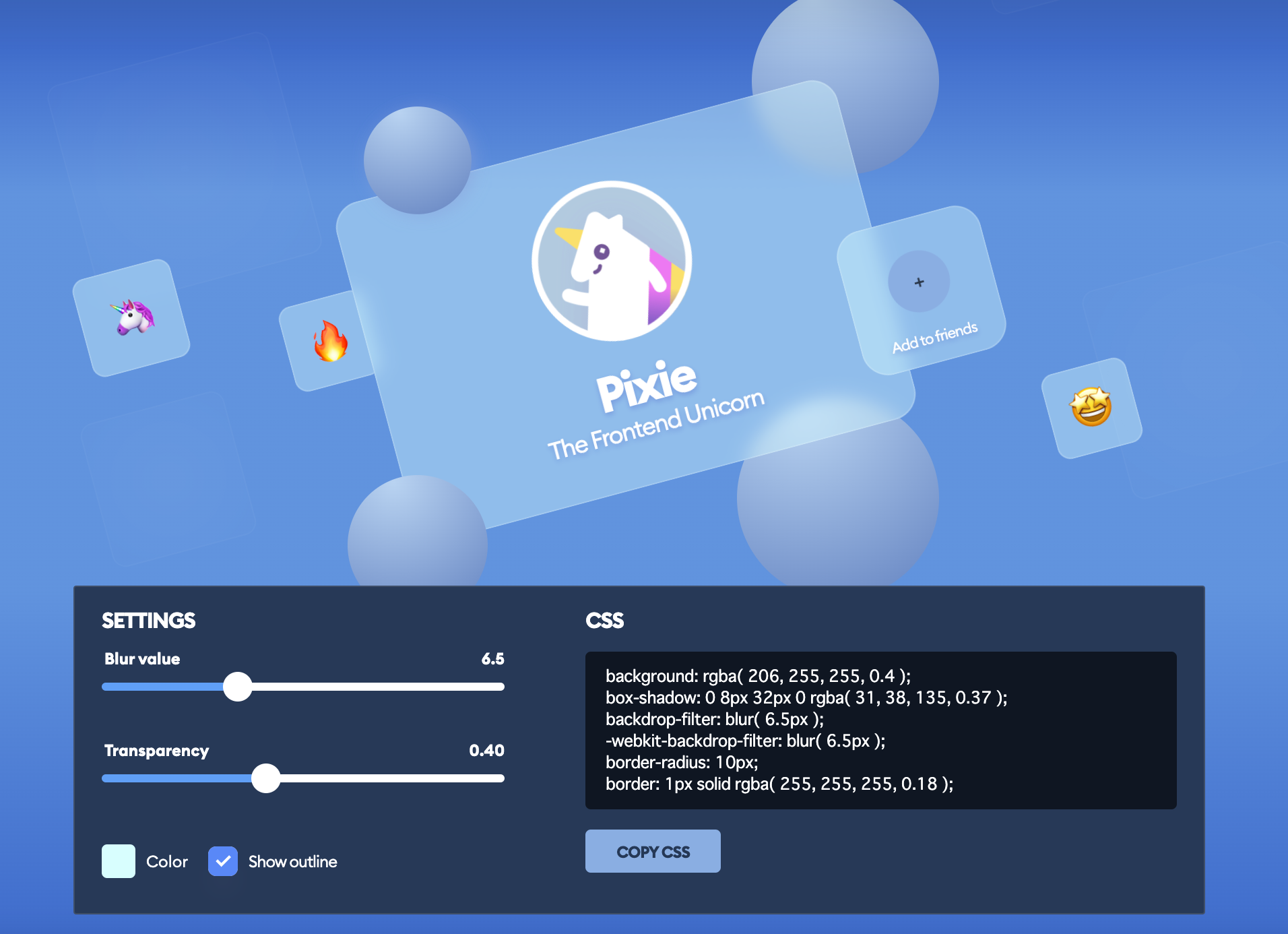
グラスモーフィズムとはすりガラスを通して覗いたような背景のぼかしが特長のデザインです。
iPhoneやmacなどで主に使用されていて、洗礼されたイメージのデザインになります。
hype4 academy glassmorphism-generatorはバーでコントロールして実際に使用したいぼかしを感覚で作成、css作成をしてくれるサイトです。

- Blur value:ぼかしの調整
- Transparency:透明度の調整
- color:色味の調整
- [COPY CSS]で上記で作成したデザインのcss部分をそのままコピーで使用できます。
hype4 academy
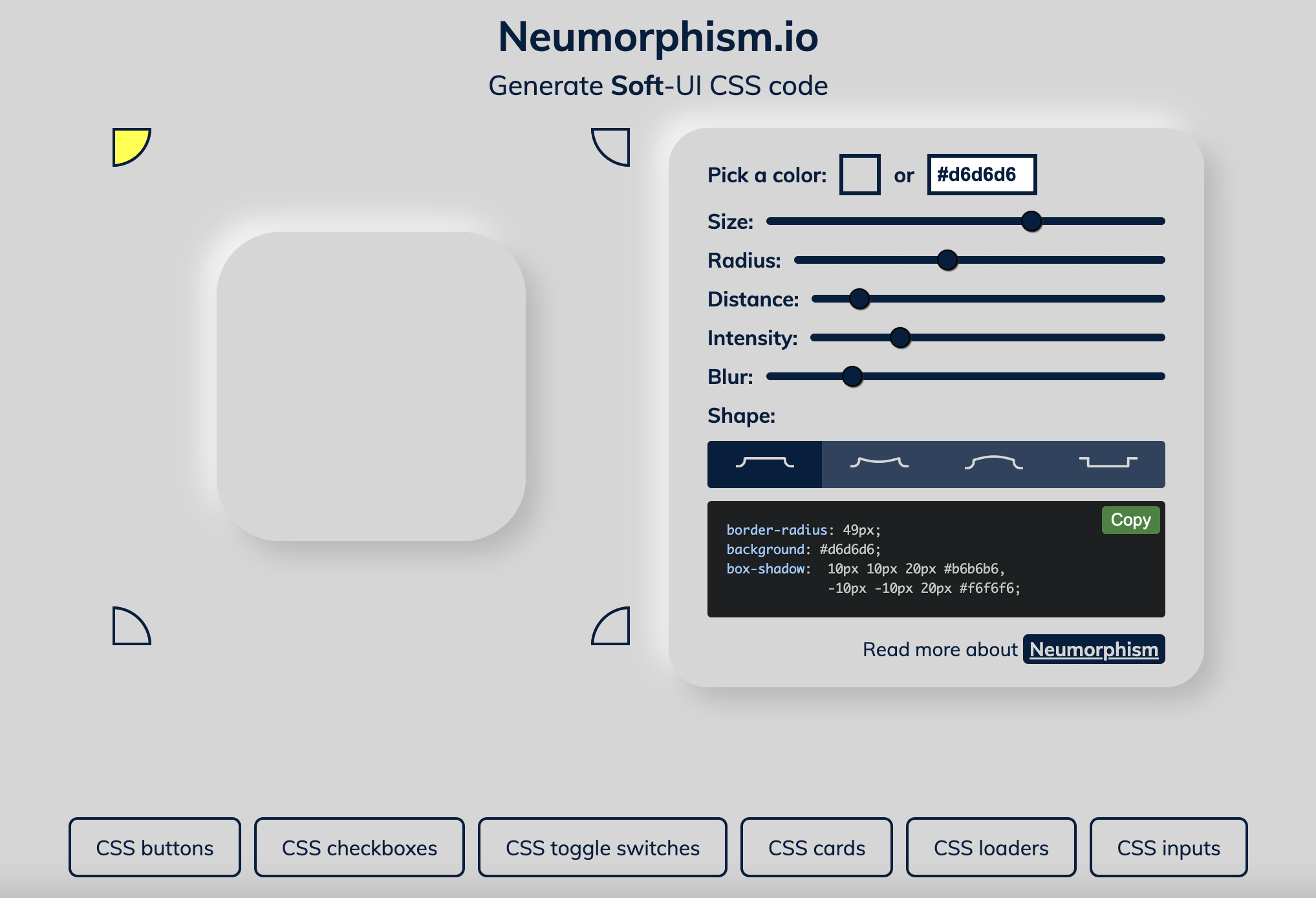
ニューモーフィズム
凹凸が滑らかに出ているような質感のデザインです。
光源や突出、凹み具合など感覚的に操作が可能です。
調整パネルの下にコードがそのまま表示されるところもとても便利です。

Neumorphism.io
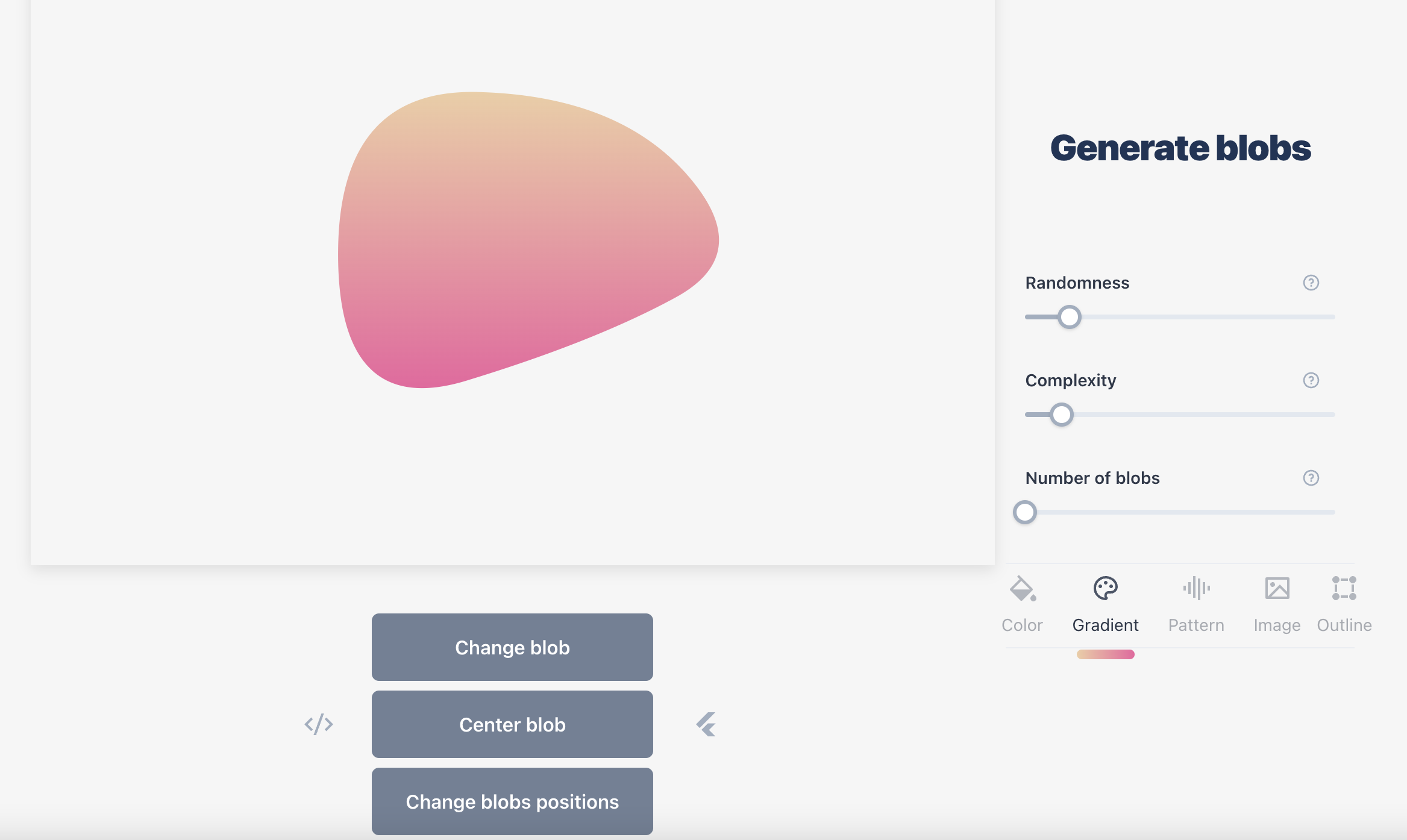
blobs
流線型の柔らかい図形。
シェイプ自体に動きがあるのでポップなサイトやしなやかなイメージに向いているデザインです。

- Randomness:乱数性を調整
- Complexity:頂点の数を調整
- Number of blobs:配置するあしらいの個数
こちらも色の変更ができたり、アウトラインの作成、写真の入れ込みなどサイト上で自在に再現できます。
[Center blob] の左にある コードマークをクリックでsvgのダウンロード、コードのコピーが可能です。
Generate blobs









