CSS作成に当たって、簡単にCSSを作れるような便利なジェネレーターを紹介します。
[outline]
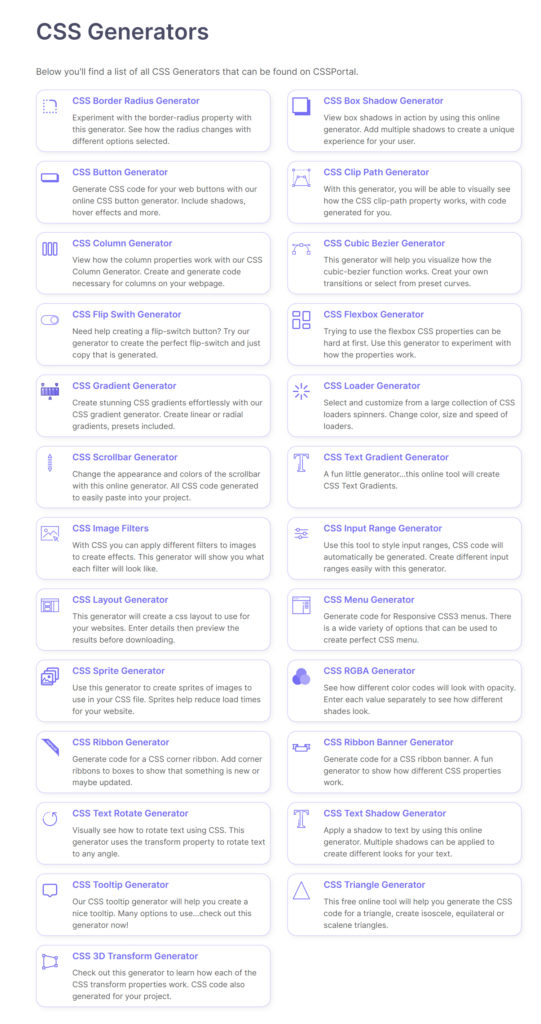
総合的なジェネレーター
https://www.cssportal.com/css-generators.php
・角丸、シャドウ、ボタン、列、フリップスイッチ、グラデーション、ローダースクロール等全般的に対応可能でとっても便利です。

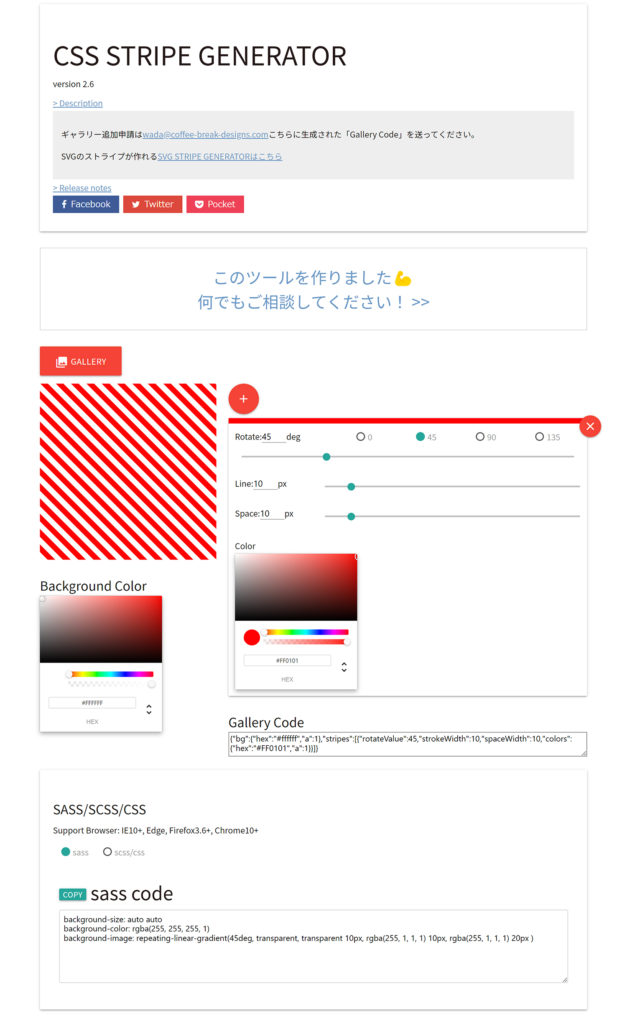
ストライプ
https://css-stripe-generator.firebaseapp.com/
・ストライプだけではなく、チェックに似たようなものを作れたり背景やあしらいにも使えるストライプをCSSで再現できます。画像よりもCSSで軽いので便利です。

吹き出し
https://generator.web-alpha.info/fukidashi/index.php#step1
・ふきだしをCSSで作るのも大変なときありますが、好きな場所に吹き出しの三角もつけれて便利です。

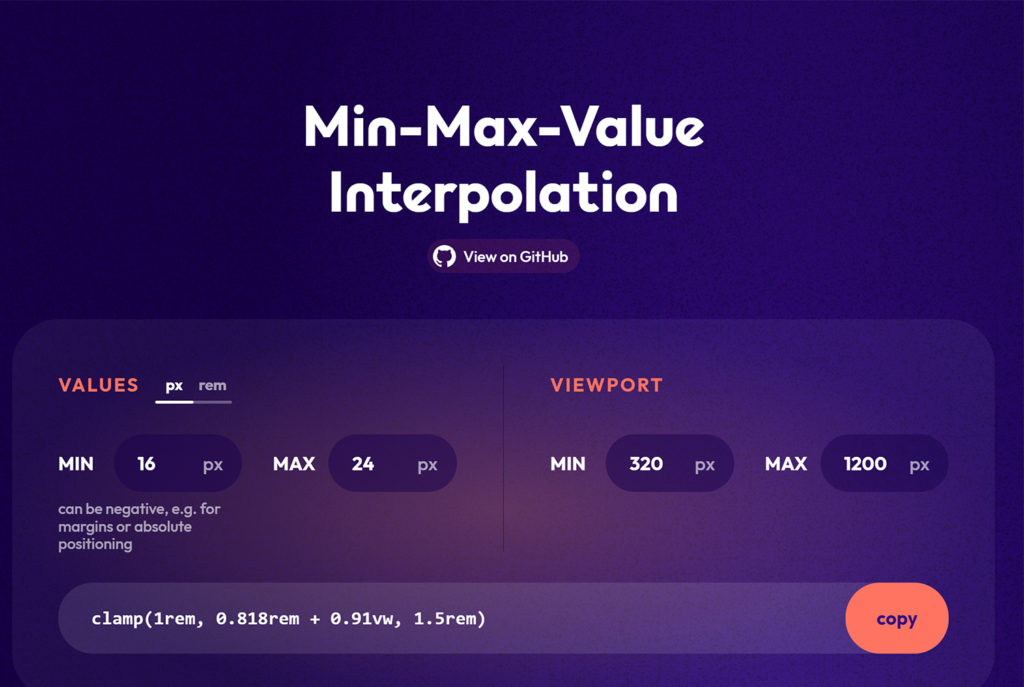
レスポンシブ対応のフォントサイズ
https://min-max-calculator.9elements.com/
・CSSでレスポンシブ対応のフォントサイズやレイアウトを簡単に定義できるツールです。今回のものでいえば、ブラウザ幅320px〜1200pxの間でフォントサイズを16px〜24pxで可変させたい時のclamp()が自動で出力されます。

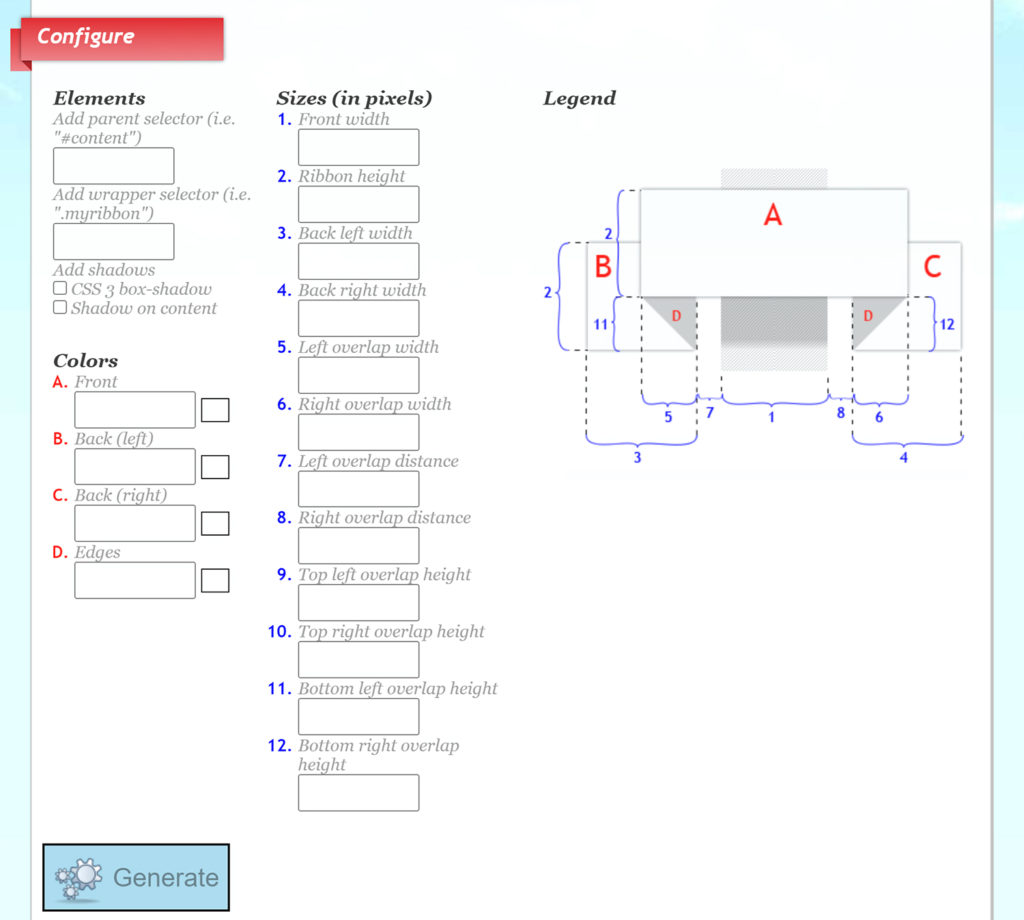
リボン
http://www.css3d.net/ribbon-generator/
・デザインで使用する箇所は少ないかもしれませんが、リボンをCSSで作れます。

さいごに
色々なジェネレーターを使ってCSSを簡単かつ、素敵なHPにしましょう!









