Lottieとは
JSONファイル形式のアニメーションライブラリです。
gifよりも小さいファイルサイズで、どんなデバイスでも動作するのが特徴。
扱いやすさや、After Effectsからの連動性など、とても優れたアニメーションライブラリで私もよく活用しています!
公式ページ
https://lottiefiles.com/jp/what-is-lottie
拡張プラグインBodymovinを使用すれば、Adobe After Effectsで作成したアニメーションをjsonとしてエクスポートでき、Web上でアニメーションを使用できます。
After Effects × Lottieで、簡単にアニメーション実装!!
前回はAfter Effectsでアニメーションを作成する際の内容でしたが、今回はLottieのフリーアニメーション(商用利用可)をwebサイトに活用する方法をご紹介します。
使いたいアニメーションを探す
Lottieにアクセスします。
https://lottiefiles.com/
※ アカウント作成が必要
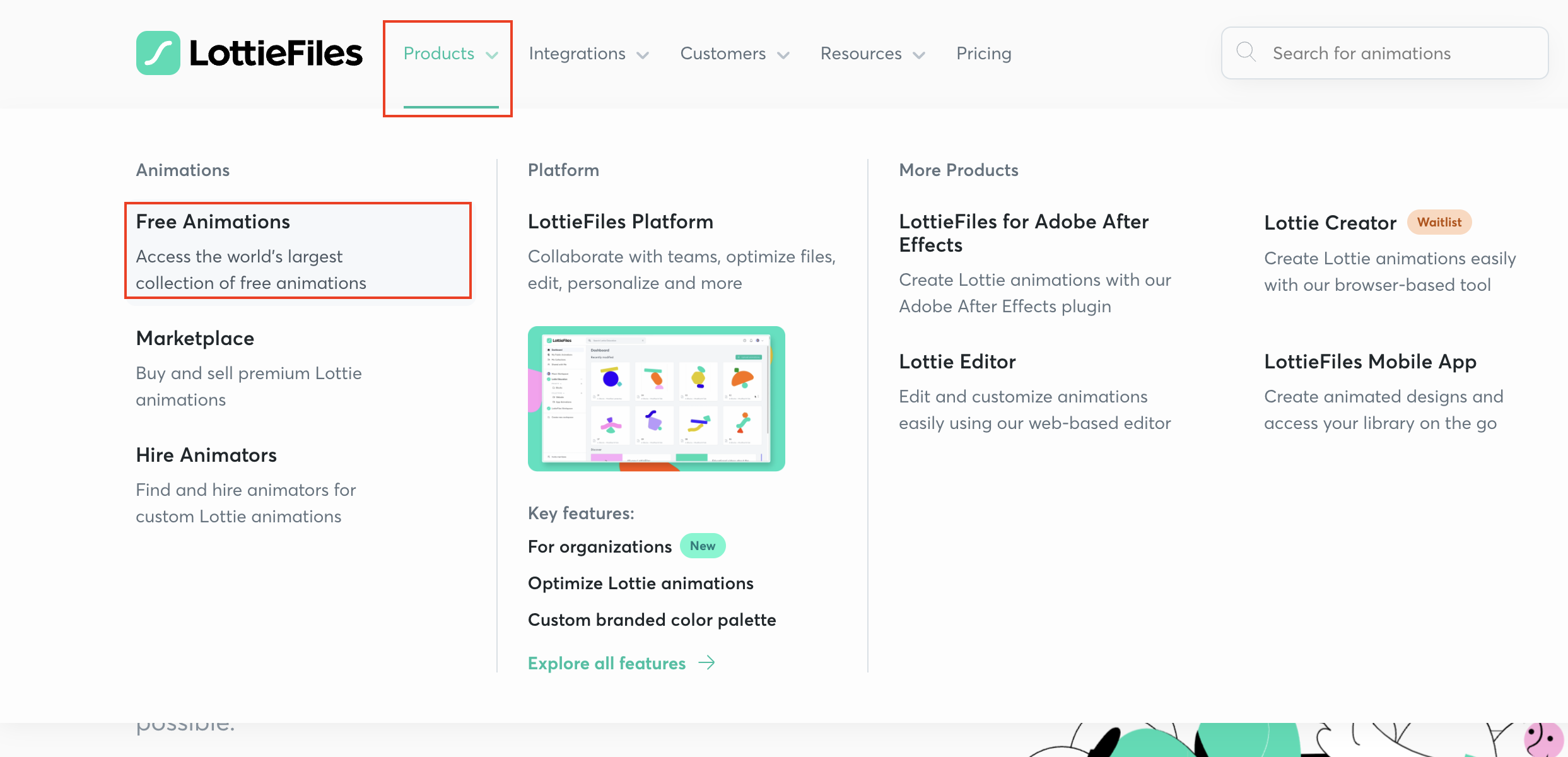
Product > Free Animation を選択

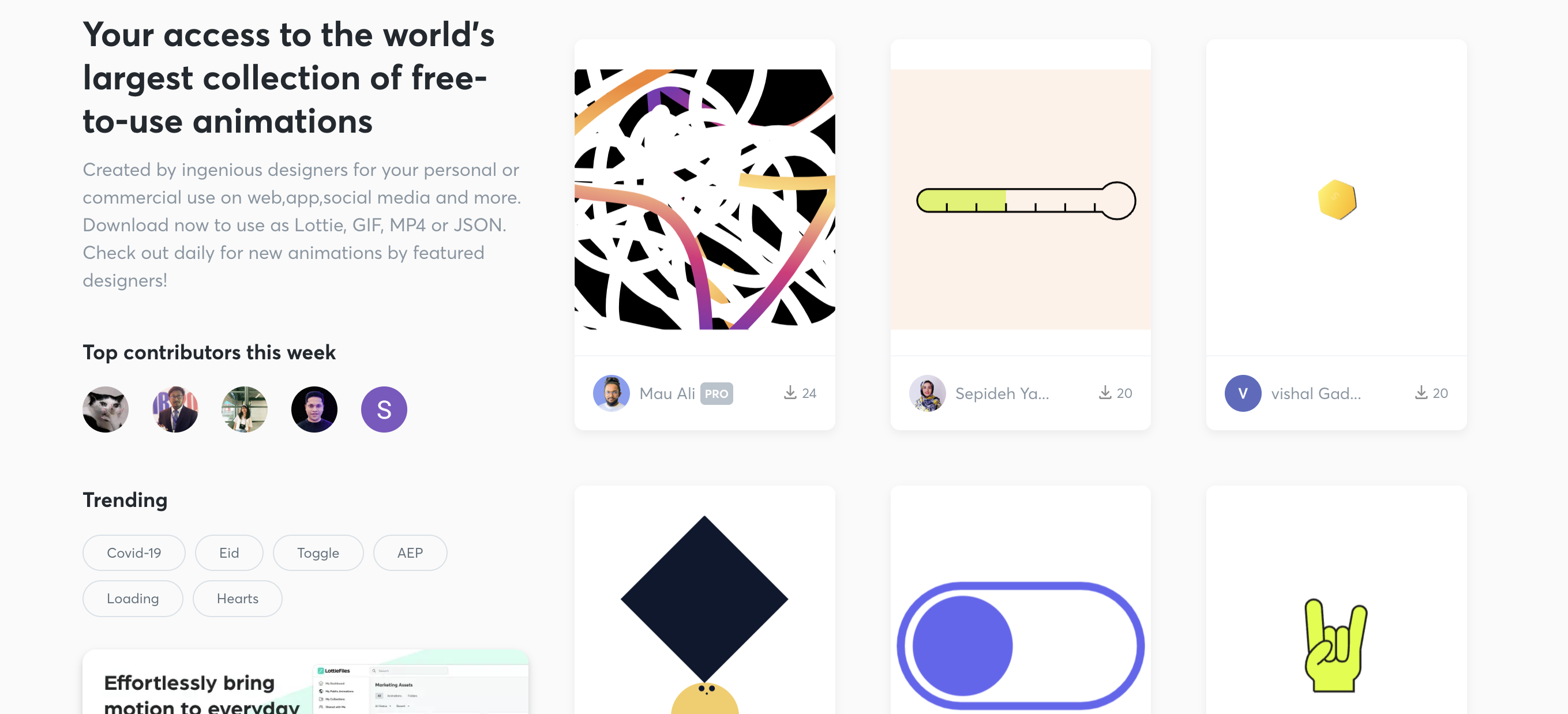
アニメーション素材の一覧ページで、使いたいアニメーションを探します。

アニメーションの編集
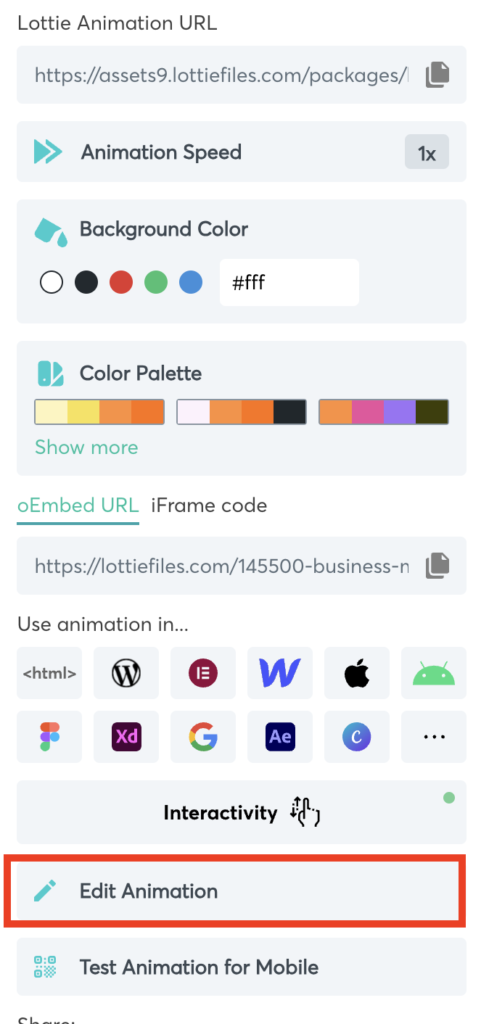
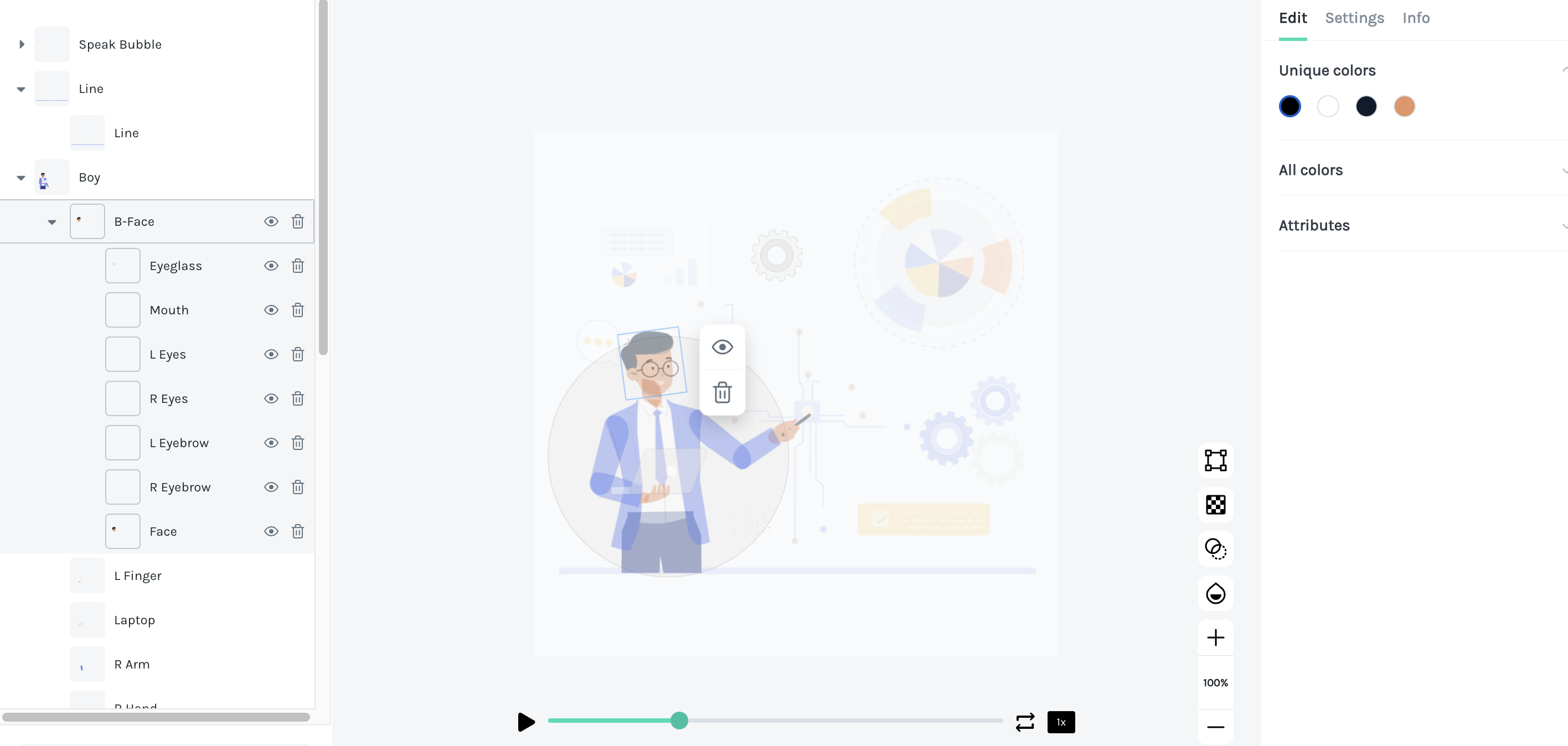
アニメーションを選択すると、様々な項目が出てくるので、「Edit Animation」を選択します。

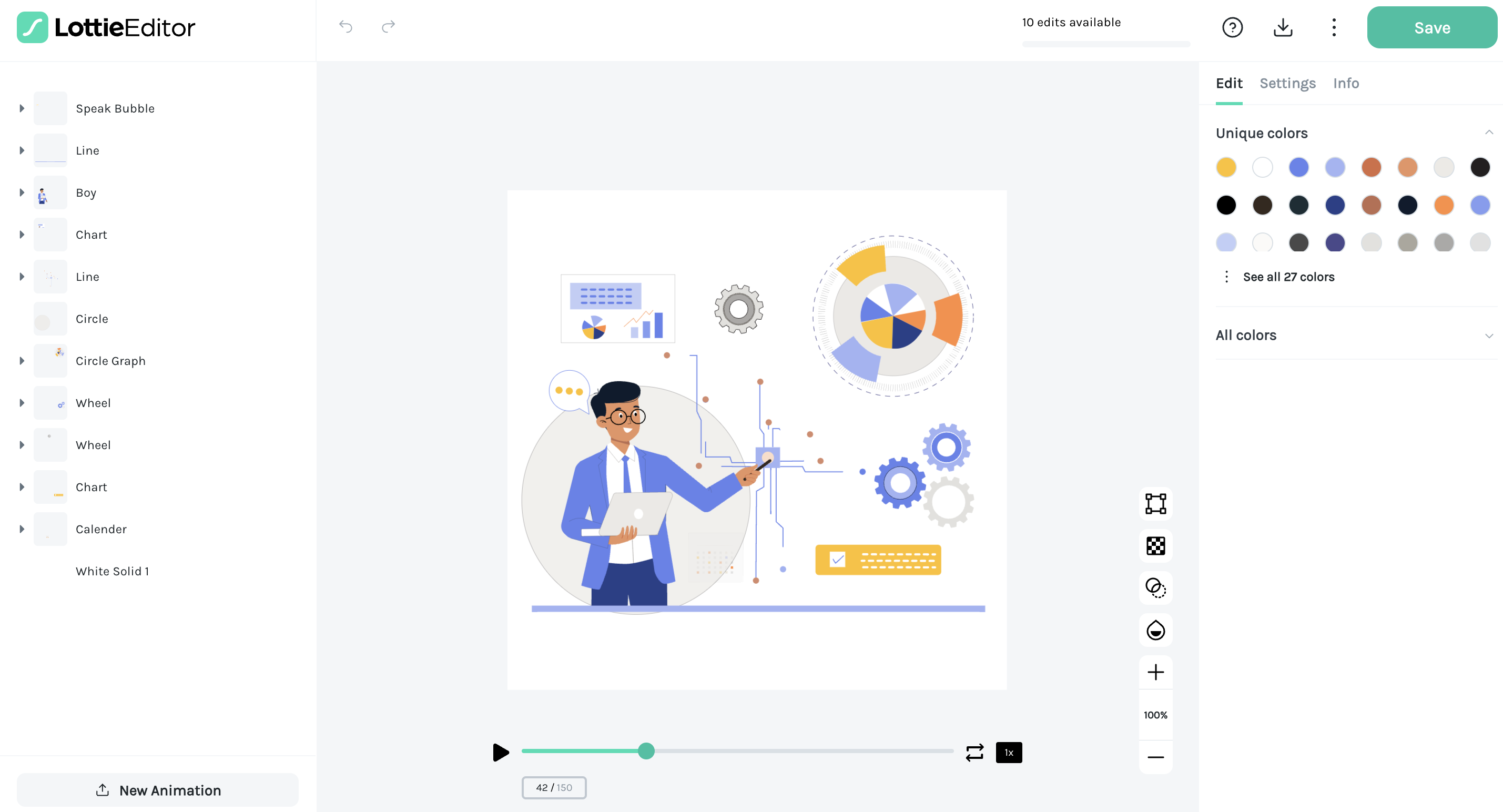
色など編集したい場合は、ここから簡単に編集できます。

要素がレイヤーに分かれているので、パーツごとの編集も可能です!

webサイトに埋め込む
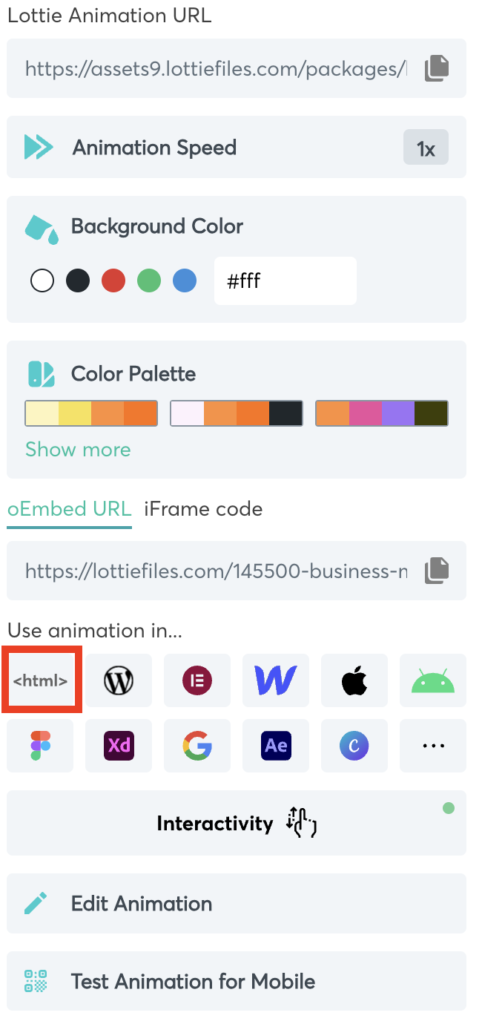
埋め込みはとても簡単で「html」を選択し、

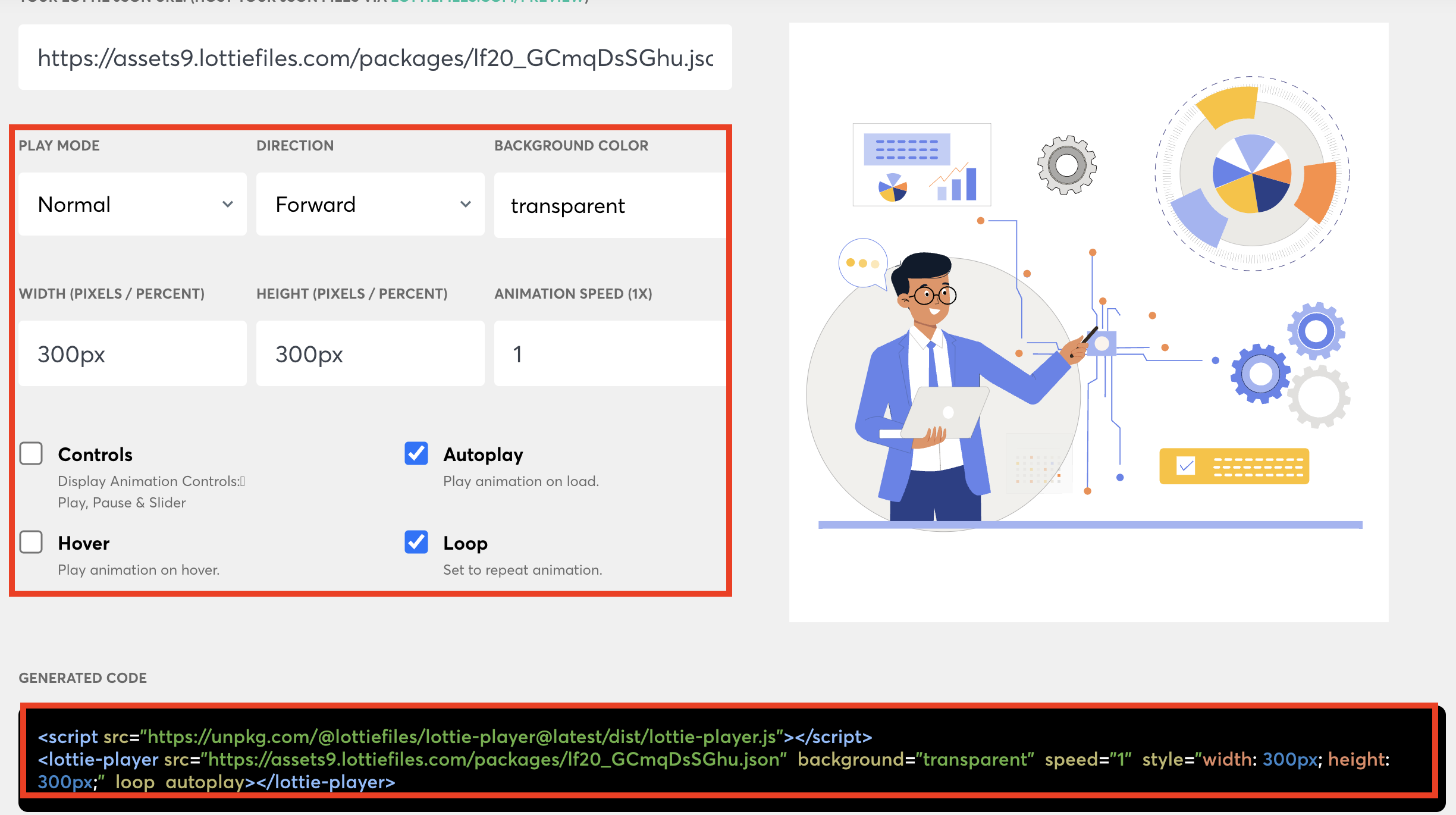
コード編集画面で、再生モードや埋め込みサイズを設定した後、コードをコピーしhtmlに挿入すれば実装完了です。

demoサイト
http://mtrad-test.net/takemura/test_lottie/
スマホでも綺麗に見ることができます!
アニメーション素材紹介
使えそうなフリー素材をいくつかご紹介します。
https://lottiefiles.com/yd8n4bzk390ltxvg?page=1
https://lottiefiles.com/animoox
https://lottiefiles.com/maxkuznetsov
まとめ
Lottieのフリー素材はキャラクターやアイコン系ばかりだと思っていましたが、今回探してみたら、上記で紹介した様なビジネス向けのものも多くありました。
使える場面があればぜひみなさんも使ってみてください!









